溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“flutter如何實現appbar下選項卡切換”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“flutter如何實現appbar下選項卡切換”吧!
本文實例為大家分享了flutter實現appbar下選項卡切換的具體代碼,供大家參考,具體內容如下
TabBar 、Tab、TabBarView 結合實現

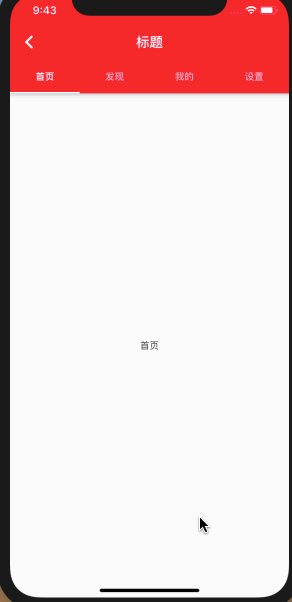
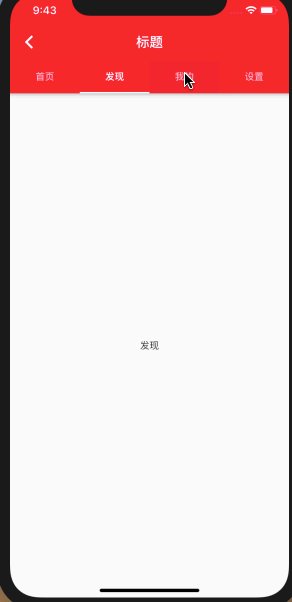
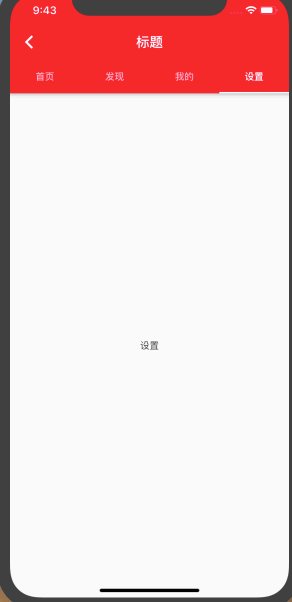
這里實現的是appbar下的選項卡
import 'package:flutter/material.dart';
/**
* 有狀態StatefulWidget
* 繼承于 StatefulWidget,通過 State 的 build 方法去構建控件
*/
class TabBarAndTopTab extends StatefulWidget {
通過構造方法傳值
TabBarAndTopTab();
//主要是負責創建state
@override
_DemoStateWidgetState createState() => _DemoStateWidgetState();
}
/**
* 在 State 中,可以動態改變數據
* 在 setState 之后,改變的數據會觸發 Widget 重新構建刷新
*/
class _DemoStateWidgetState extends State<TabBarAndTopTab>
with SingleTickerProviderStateMixin {
_DemoStateWidgetState();
List tabs = ["首頁", "發現", "我的", "設置"];
//用于控制/監聽Tab菜單切換
//TabBar和TabBarView正是通過同一個controller來實現菜單切換和滑動狀態同步的。
TabController tabController;
@override
void initState() {
///初始化,這個函數在生命周期中只調用一次
super.initState();
tabController = TabController(length: tabs.length, vsync: this);
}
@override
void didChangeDependencies() {
///在initState之后調 Called when a dependency of this [State] object changes.
super.didChangeDependencies();
}
@override
Widget build(BuildContext context) {
return buildTabScaffold();
}
//通過“bottom”屬性來添加一個導航欄底部tab按鈕組,將要實現的效果如下:
Widget buildTabScaffold() {
return Scaffold(
appBar: AppBar(
title: Text('標題'),
//設置選項卡
bottom: buildTabBar(),
//設置標題居中
centerTitle: true,
),
//設置選項卡對應的page
body: buildBodyView(),
);
}
//當整個頁面dispose時,記得把控制器也dispose掉,釋放內存
@override
void dispose() {
tabController.dispose();
super.dispose();
}
buildBodyView() {
//構造 TabBarView
Widget tabBarBodyView = TabBarView(
controller: tabController,
//創建Tab頁
children: tabs.map((e) {
return Container(
alignment: Alignment.center,
child: Text(e, textScaleFactor: 1),
);
}).toList(),
);
return tabBarBodyView;
}
buildTabBar() {
//構造 TabBar
Widget tabBar = TabBar(
//tabs 的長度超出屏幕寬度后,TabBar,是否可滾動
//設置為false tab 將平分寬度,為true tab 將會自適應寬度
isScrollable: false,
//設置tab文字得類型
labelStyle: TextStyle(fontSize: 15, fontWeight: FontWeight.bold),
//設置tab選中得顏色
labelColor: Colors.white,
//設置tab未選中得顏色
unselectedLabelColor: Colors.white70,
//設置自定義tab的指示器,CustomUnderlineTabIndicator
//若不需要自定義,可直接通過
//indicatorColor 設置指示器顏色
//indicatorWight 設置指示器厚度
//indicatorPadding
//indicatorSize 設置指示器大小計算方式
///指示器大小計算方式,TabBarIndicatorSize.label跟文字等寬,TabBarIndicatorSize.tab跟每個tab等寬
indicatorSize: TabBarIndicatorSize.tab,
//生成Tab菜單
controller: tabController,
//構造Tab集合
tabs: tabs.map((e) => Tab(text: e)).toList());
return tabBar;
}
}感謝各位的閱讀,以上就是“flutter如何實現appbar下選項卡切換”的內容了,經過本文的學習后,相信大家對flutter如何實現appbar下選項卡切換這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。