您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Nodejs異步編程中的Promise有什么作用”,在日常操作中,相信很多人在Nodejs異步編程中的Promise有什么作用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Nodejs異步編程中的Promise有什么作用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Promise 是一種異步編程的解決方案!
當前事件循環得不到的結果,但未來的事件循環會給到你結果
是一個狀態機
pengding
resolved
reejectd
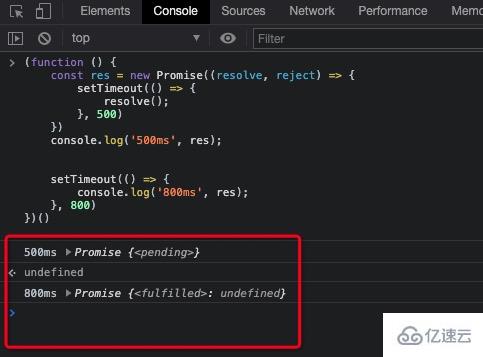
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下內容

結果是符合我們的預期的
我們無法立即獲取promise的結果,此時promise處于pending狀態
必須等待一段時間過后才能獲取promise的結果,此時promise處于fulfilled狀態
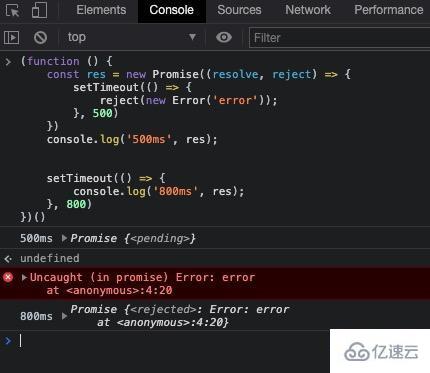
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error("error"));
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下內容

結果是符合我們的預期的
我們無法立即獲取promise的結果,此時promise處于pending狀態
必須等待一段時間過后才能獲取promise的結果,此時promise處于reject狀態
注意:如果當
pengding狀態進入到reject狀態,這個錯誤又沒有正確捕獲的話,這個錯誤就會被拋到 JS 的全局
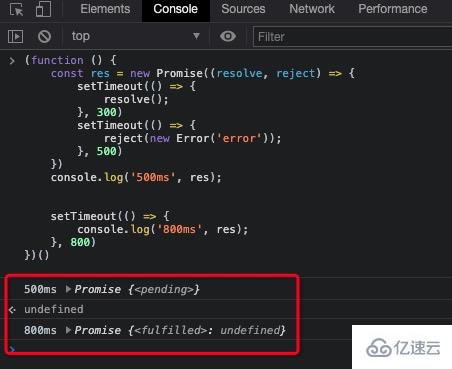
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 300);
setTimeout(() => {
reject(new Error("error"));
}, 500);
});
console.log("500ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下內容

可以發現!
在 300ms 的時候promise的狀態已經切換到了resolve, 切換后永遠也無法到達reject狀態
pending 只能流轉到 resolve 或者 reject;
resolve 和 reject 不能互相流轉;
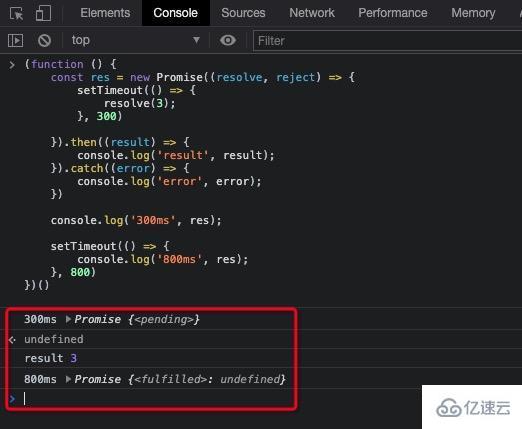
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3);
}, 300);
})
.then((result) => {
console.log("result", result);
})
.catch((error) => {
console.log("error", error);
});
console.log("300ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下內容

可以發現
then 是 promise 的狀態流轉到 reslove 狀態可以拿到的結果
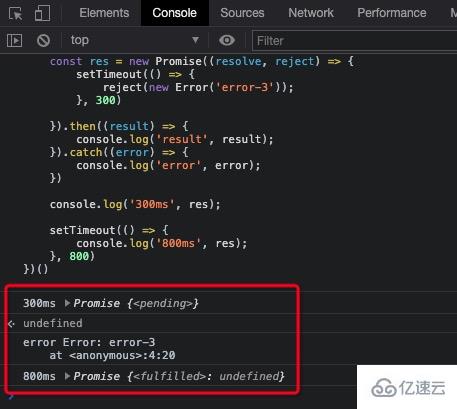
(function () {
const res = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error("error-3"));
}, 300);
})
.then((result) => {
console.log("result", result);
})
.catch((error) => {
console.log("error", error);
});
console.log("300ms", res);
setTimeout(() => {
console.log("800ms", res);
}, 800);
})();打印出如下內容

可以發現
catch 是 promise 的狀態流轉到 reject 狀態可以拿到的結果, 并且之前全局的 JS 錯誤已經可以被 catch 捕獲到了
.then .catch 總結
resolved 狀態的 Promise 會回調后面的第一個 .then
rejected 狀態的 Promise 會回調后面的第一個 .catch
任何一個 rejected 狀態切后面沒有 .catch 的 Promise 會造成 Js 環境的全局錯誤
我們繼續之前面試的例子
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一個參數
resolve("success");
} else {
reject(new Error("fail"));
}
}, 1000);
});
}
(function () {
const res = interview();
res
.then((result) => {
console.log("面試成功!我笑了");
})
.catch((error) => {
console.log("面試失敗!我哭了");
});
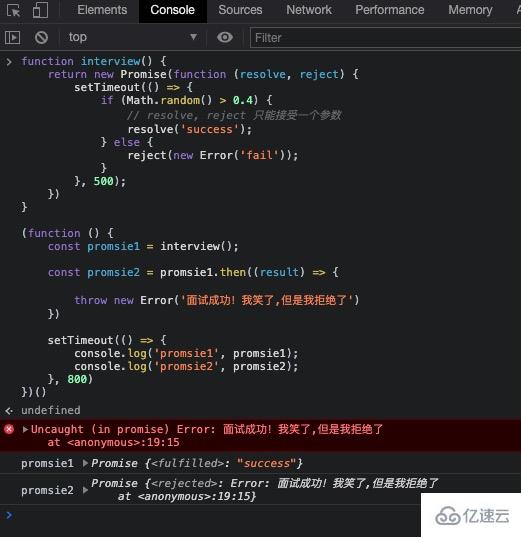
})();function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一個參數
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1.then((result) => {
throw new Error("面試成功!我笑了,但是我拒絕了");
});
setTimeout(() => {
console.log("promsie1", promsie1);
console.log("promsie2", promsie2);
}, 800);
})();
以上代碼可以看出 ,**.then返回一個全新的 Promise, 此 Promise 的結果狀態是由 .then 的回調函數的結果來決定的
如果回調函數最終是throw, 則進入 rejected
如果回調函數最終是return,則進入 resolved
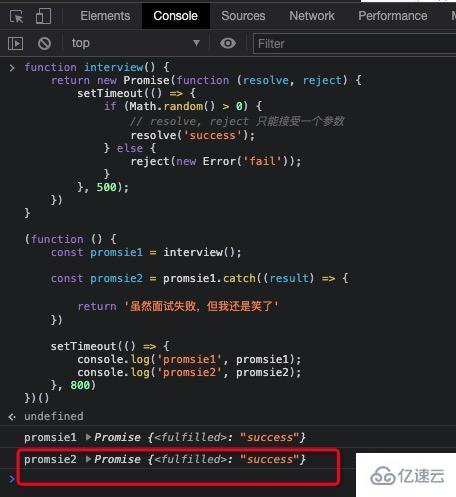
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0) {
// resolve, reject 只能接受一個參數
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1.catch((result) => {
return "雖然面試失敗,但我還是笑了";
});
setTimeout(() => {
console.log("promsie1", promsie1);
console.log("promsie2", promsie2);
}, 800);
})();
.catch 返回一個全新的 Promise, 此 Promise 的結果狀態是由 .catch 的回調函數的結果來決定的
如果回調函數最終是throw, 則進入 rejected
如果回調函數最終是return,則進入 resolved
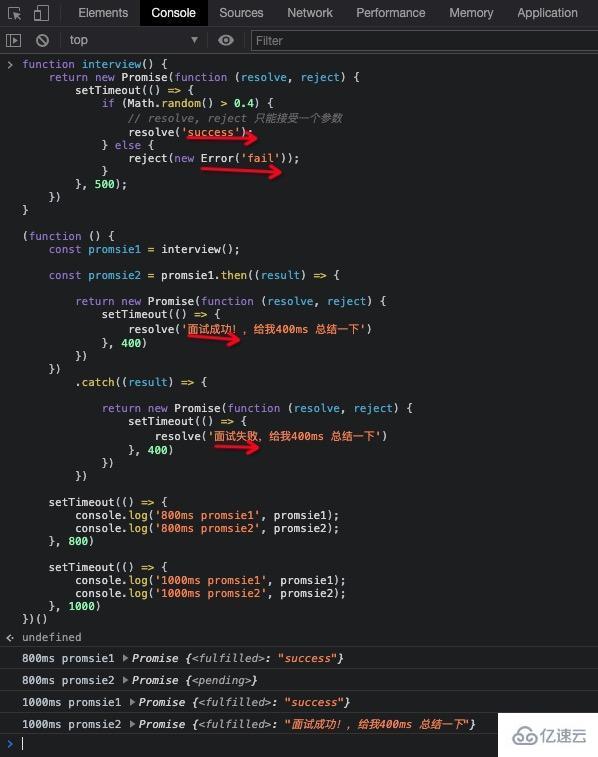
function interview() {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一個參數
resolve("success");
} else {
reject(new Error("fail"));
}
}, 500);
});
}
(function () {
const promsie1 = interview();
const promsie2 = promsie1
.then((result) => {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("面試成功!,給我400ms 總結一下");
}, 400);
});
})
.catch((result) => {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("面試失敗,給我400ms 總結一下");
}, 400);
});
});
setTimeout(() => {
console.log("800ms promsie1", promsie1);
console.log("800ms promsie2", promsie2);
}, 800);
setTimeout(() => {
console.log("1000ms promsie1", promsie1);
console.log("1000ms promsie2", promsie2);
}, 1000);
})();
如果在 .catch,.then 中 返回 Promise, 則會等待此 Promise 的執行結果
如果回調函數最終 return 了 Promise,該 promise 和回調函數的 return 的 Promsie 狀態保持一致, 這就表示了可以 在 Promise 的鏈式調用里面串行的執行多個異步任務!
// round 面試第幾輪
function interview(round) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一個參數
resolve("success");
} else {
const error = new Error("fail");
reject({ round, error });
}
}, 500);
});
}
(function () {
interview(1)
.then(() => {
return interview(2);
})
.then(() => {
return interview(3);
})
.then(() => {
console.log("每輪面試都成功!我開心的笑了");
})
.catch((err) => {
console.log(`第${err.round}輪面試失敗了`);
});
})();Promise 的 .then .catch 把回調地獄變成了一段線性的代碼!
// round 面試第幾輪
function interview(name) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
if (Math.random() > 0.4) {
// resolve, reject 只能接受一個參數
resolve("success");
} else {
const error = new Error("fail");
reject({ name, error });
}
}, 500);
});
}
(function () {
Promise.all([interview("tenxun"), interview("ali"), interview("baidu")])
.then(() => {
console.log("每家公司都面試成功了");
})
.catch((err) => {
console.log(`面試${err.name}失敗了`);
});
})();到此,關于“Nodejs異步編程中的Promise有什么作用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。