您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下QT中如何實現自定義quick-Popup彈出窗口,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Popup是一個彈出窗口的控件
它的常用屬性如下所示:
anchors.centerIn : Object,用來設置居中在誰窗口中.
closePolicy : enumeration,設置彈出窗口的關閉策略,默認值為默認值為Popup.CloseOnEscape|Popup.CloseOnPressOutside,取值有:
Popup.NoAutoClose : 只有在手動調用close()后,彈出窗口才會關閉(比如加載進度時,不XIANG)。
Popup.CloseOnPressOutside : 當鼠標按在彈出窗口外時,彈出窗口將關閉。
Popup.CloseOnPressOutsideParent : 當鼠標按在其父項之外時,彈出窗口將關閉。
Popup.CloseOnReleaseOutside : 當鼠標在彈出窗口外部松開按下時,彈出窗口將關閉。
Popup.CloseOnReleaseOutsideParent : 當鼠標在其父項松開按下時,彈出窗口將關閉。
Popup.CloseOnEscape : 當彈出窗口具有活動焦點時,按下ESC鍵時,彈出窗口將關閉。
dim : bool,昏暗屬性,默認為undefined,設置為false,則模態窗口彈出后的其它背景不會昏暗
modal : bool,模態,默認為false(非模態,非阻塞調用,指出現該對話框時,也可以與父窗口進行交互,此時dim是無效果的)
enter : Transition,進入彈出窗口時的動畫過渡
exit : Transition,退出彈出窗口時的動畫過渡
它的信號如下所示:
void aboutToHide(): 當彈出窗口即將隱藏時,會發出此信號。
void aboutToShow(): 當彈出窗口即將顯示時,會發出此信號。
void closed(): 當彈出窗口關閉時發出此信號。
void opened(): 打開彈出窗口時發出此信號。
它的方法如下所示:
void close(): 關閉彈出窗口。
forceActiveFocus(reason = Qt.OtherFocusReason): 強制設置焦點
void open() : 打開彈出窗口。
然后我們來自定義實現一個帶指標的popup彈出窗口.
由于Popup的錨布局只有一個anchors.centerIn,假如們想讓Popup位于某個控件的左上方時,必須得自定義一個.
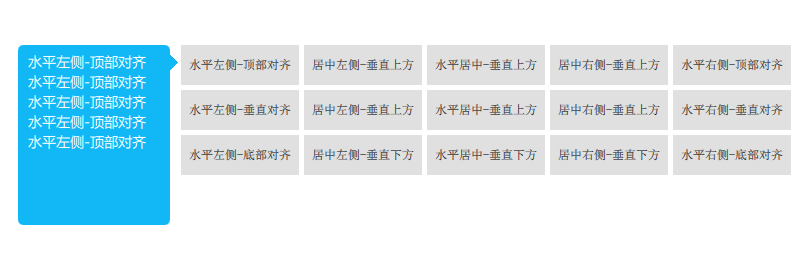
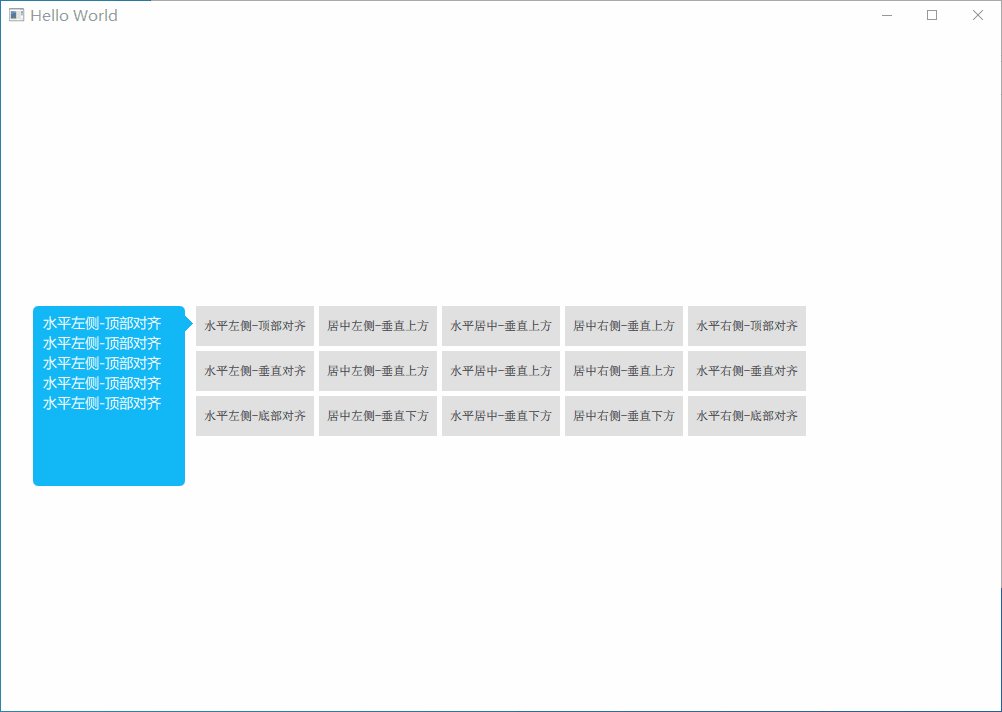
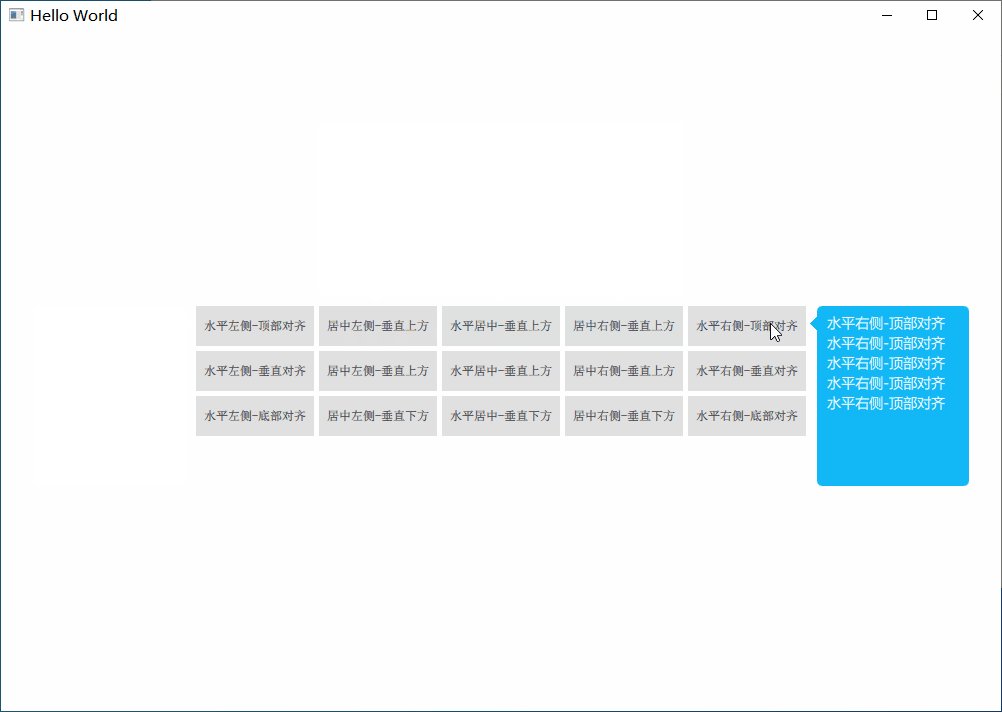
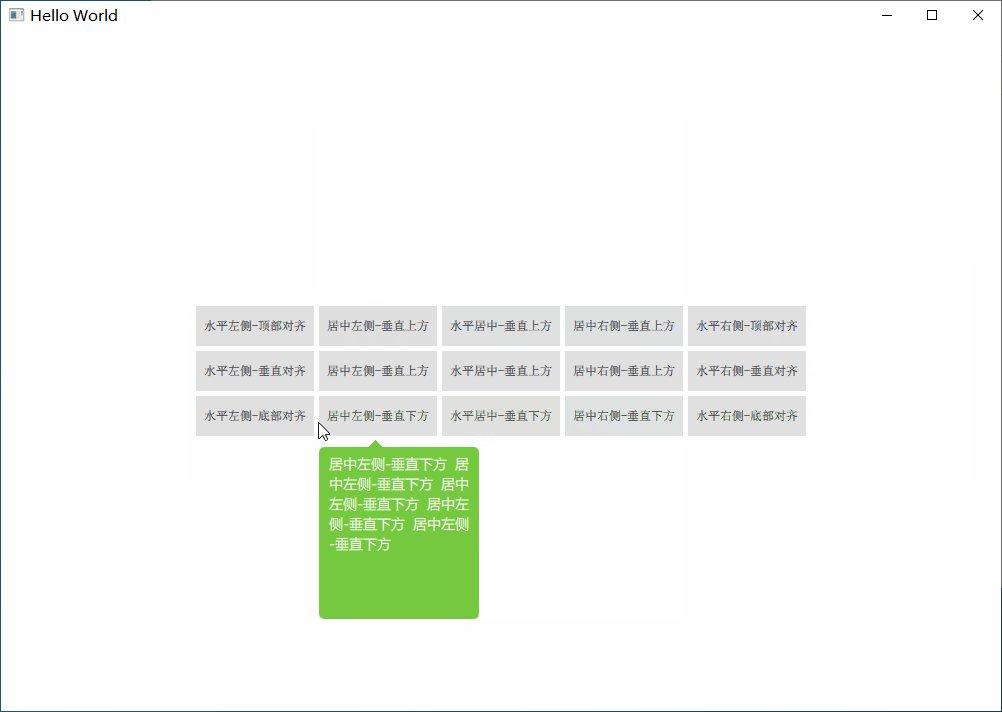
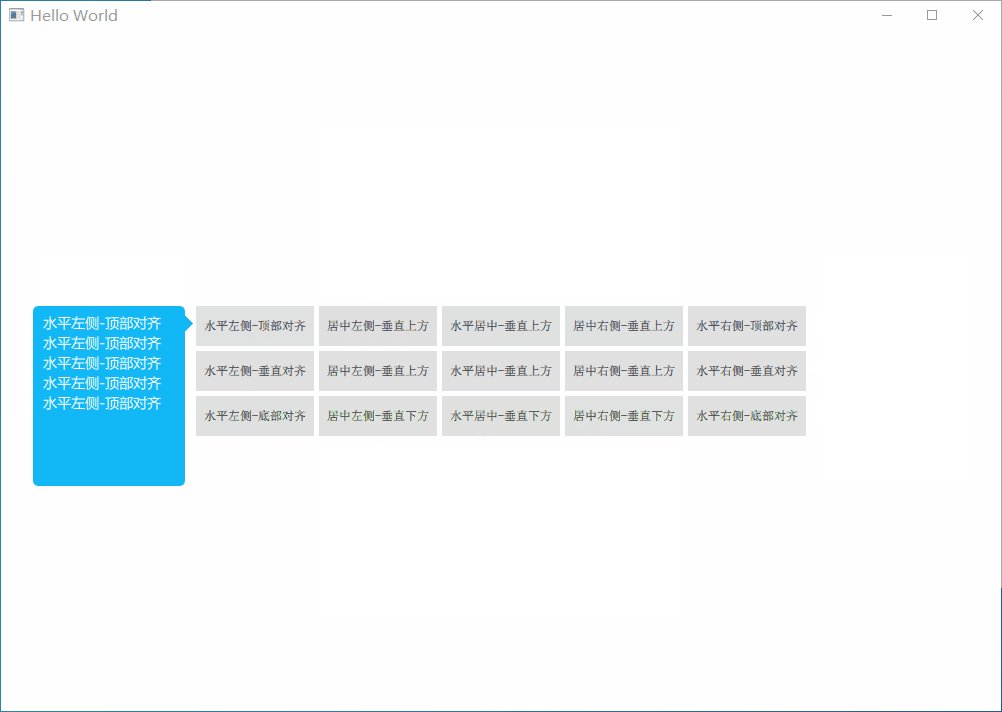
實現截圖如下所示(已上傳群里):

實現效果如下所示:

首先我們需要實現horizontalPosBase和verticalPosBase兩個屬性.來實現Popup位于目標對象的哪個方位.
一個是設置popup在目標對象的水平方向的位置
一個是popup在目標對象的垂直方向的位置.
由于我們已經知道了方位,那么指標的坐標也就可以自動計算出來了.
具體實現代碼如下所示:
// 指示器方向,根據horizontalPosBase和verticalPosBase 自動計算
enum IndicatorStyle {
IndicatorLeft,
IndicatorRight,
IndicatorTop,
IndicatorBottom
}
function updateIndicatorPos(indicatorStyle) {
switch (indicatorStyle)
{
case IndicatorPopup.IndicatorLeft:
indicator.x = - indicator.width*0.4;
indicator.y = back.height <= myTarget.height ? (back.height)/2-indicatorLen :
verticalPosBase === IndicatorPopup.TopAlign ? (myTarget.height)/2 -indicatorLen :
verticalPosBase === IndicatorPopup.VerticalAlign ? (back.height)/2 -indicatorLen :
back.height - (myTarget.height)/2 -indicatorLen;
break;
case IndicatorPopup.IndicatorRight:
indicator.x = width - indicator.width*1.2;
indicator.y = back.height <= myTarget.height ? (back.height)/2-indicatorLen :
verticalPosBase === IndicatorPopup.TopAlign ? (myTarget.height)/2 -indicatorLen :
verticalPosBase === IndicatorPopup.VerticalAlign ? (back.height)/2 -indicatorLen :
back.height - (myTarget.height)/2 -indicatorLen;
break;
case IndicatorPopup.IndicatorTop:
indicator.x = back.width <= myTarget.width ? (back.width)/2-indicatorLen :
horizontalPosBase === IndicatorPopup.PosBaseToRight ? (myTarget.width)/2 -indicatorLen :
horizontalPosBase === IndicatorPopup.PosBaseToHorizontal ? (back.width)/2 -indicatorLen :
back.width - (myTarget.width)/2 -indicatorLen;
indicator.y = - indicator.width*0.4;
break;
case IndicatorPopup.IndicatorBottom:
indicator.x = back.width <= myTarget.width ? (back.width)/2-indicatorLen :
horizontalPosBase === IndicatorPopup.PosBaseToRight ? (myTarget.width)/2 -indicatorLen :
horizontalPosBase === IndicatorPopup.PosBaseToHorizontal ? (back.width)/2 -indicatorLen :
back.width - (myTarget.width)/2 -indicatorLen;
indicator.y = height - indicator.height*1.2;
break;
}
console.log("indicator",indicator.x,indicator.y,indicator.width,indicator.height)
}
function updatePopupPos() {
var indicatorStyle;
switch (horizontalPosBase)
{
case IndicatorPopup.PosBaseToLeft: // popup位于目標水平左側
x = myTarget.x - width - targetSpacing;
y = verticalPosBase === IndicatorPopup.TopAlign ? myTarget.y :
verticalPosBase === IndicatorPopup.VerticalAlign ? myTarget.y + myTarget.height/2 - height/2 :
myTarget.y - height + myTarget.height
indicatorStyle = IndicatorPopup.IndicatorRight;
break;
case IndicatorPopup.PosBaseToHorizontal: // popup水平中間
x = myTarget.x + myTarget.width/2 - width/2;
y = verticalPosBase === IndicatorPopup.PosBaseToTop ? myTarget.y - height - targetSpacing :
verticalPosBase === IndicatorPopup.PosBaseToBottom ? myTarget.y + myTarget.height + targetSpacing :
myTarget.y + myTarget.height + targetSpacing
indicatorStyle = verticalPosBase === IndicatorPopup.PosBaseToTop ? IndicatorPopup.IndicatorBottom :
IndicatorPopup.IndicatorTop;
break;
case IndicatorPopup.PosBaseToRight: // popup位于目標水平右側
x = myTarget.x + myTarget.width + targetSpacing;
y = verticalPosBase === IndicatorPopup.TopAlign ? myTarget.y :
verticalPosBase === IndicatorPopup.VerticalAlign ? myTarget.y + myTarget.height/2 - height/2 :
myTarget.y - height + myTarget.height
indicatorStyle = IndicatorPopup.IndicatorLeft
console.log("PosBaseToRight",x,y,indicatorStyle);
break;
}
back.anchors.leftMargin = indicatorStyle === IndicatorPopup.IndicatorLeft ? indicatorLen : 0
back.anchors.rightMargin = indicatorStyle === IndicatorPopup.IndicatorRight ? indicatorLen : 0
back.anchors.bottomMargin = indicatorStyle === IndicatorPopup.IndicatorBottom ? indicatorLen : 0
back.anchors.topMargin = indicatorStyle === IndicatorPopup.IndicatorTop ? indicatorLen : 0
leftPadding = indicatorStyle === IndicatorPopup.IndicatorLeft ? indicatorLen : 0
rightPadding = indicatorStyle === IndicatorPopup.IndicatorRight ? indicatorLen : 0
bottomPadding = indicatorStyle === IndicatorPopup.IndicatorBottom ? indicatorLen : 0
topPadding = indicatorStyle === IndicatorPopup.IndicatorTop ? indicatorLen : 0
console.log(x,y,indicatorStyle);
updateIndicatorPos(indicatorStyle);
}比如我們想讓這個popup位于目標的左側,頂部對齊,就可以這樣寫(無需指定popup的X,Y坐標了):
Button {
id: btn
text: "水平左側-頂部對齊"
onClicked: {
popup.backgroundColor = "#12B7F5"
popup.horizontalPosBase = IndicatorPopup.PosBaseToLeft
popup.verticalPosBase = IndicatorPopup.TopAlign
popup.indicatorOpen(btn)
}
}
IndicatorPopup {
id: popup
width : 180
height: 200
modal: false
focus: true
parent: Overlay.overlay // Overlay.overlay表示主窗口的意思,附加到任何的item、popup中,避免當前界面不是主界面的情況,無法顯示彈出窗口
TextArea {
anchors.fill: parent
text: "1234567890"
color: "#FFF"
font.pixelSize: 14
font.family: "Microsoft Yahei"
wrapMode: TextEdit.WrapAnywhere
}
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutside
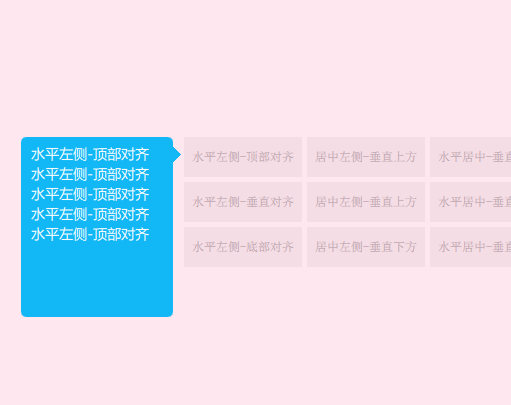
}如果我們使用模態的彈出窗口,并且想設置彈出窗口外的背景色,可以設置Overlay.modal附加屬性,比如設置為談紅色:
Overlay.modal: Rectangle {
color: "#aaffdbe7"
}效果如下所示:

以上是“QT中如何實現自定義quick-Popup彈出窗口”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。