您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何設置權重,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中,可以使用“!important”語句來設置權重,該語句為開發者提供了一個增加樣式權重的方法;語法格式“屬性:屬性值 !important;”。“!important”語句是對整條樣式的聲明,包括這個樣式的屬性和屬性值。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS權重
是指樣式的優先級,有兩條或多條樣式作用于一個元素,權重高的那條樣式對元素起作用,權重相同的,后寫的樣式會覆蓋前面寫的樣式。
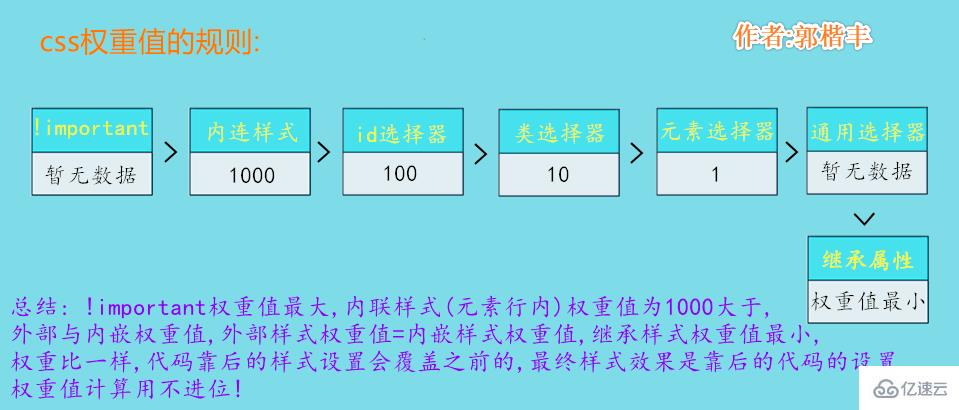
權重的等級
(1)!important,加在樣式屬性值后,權重值為10000
(2)內聯樣式,如:style=“”,權重值為1000
(3)ID選擇器,如:#content,權重值為100
(4)類,偽類和屬性選擇器,如:content、:hover權重值為10
(5)標簽選擇器和偽元素選擇器,如:div,p,:before權重值為1
(6)通用選擇器( * ) 、子選擇器(>)、相鄰選擇器(+)、同胞選擇器(~)、權重值為0
css怎么設置權重?
在css中,可以使用“!important”語句來設置權重,該語句為開發者提供了一個增加樣式權重的方法。
css權重值(重疊性)實例
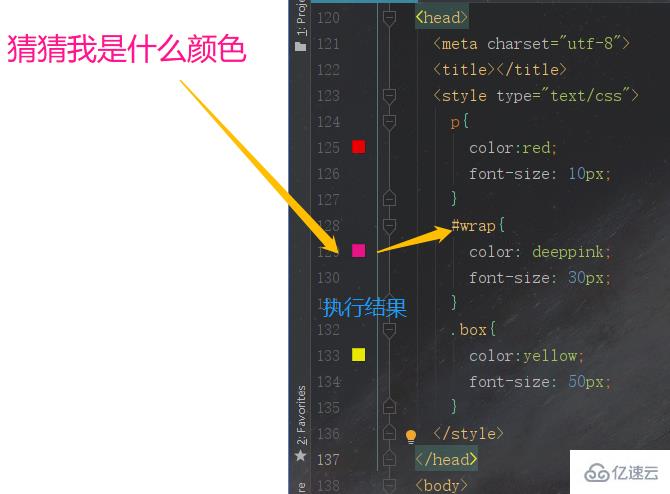
css中有很多選擇器,那在多個選擇器都作用于同一個元素的情況下會出現什么效果呢? 代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:red;
font-size: 10px;
}
#wrap{
color: deeppink;
font-size: 30px;
}
.box{
color:yellow;
font-size: 50px;
}
</style>
</head>
<body>
<p id="wrap">
猜猜我是什么顏色
</p>
</body>
</html>執行可結果
小結 : 出現這種效果是因為瀏覽器是根據權重值來判斷使用哪種css樣式的,權重值高的它的優先級會越高,就會呈現那種css樣式,id選擇器的權重值為100>類選擇器10>標簽選擇器1,所以最終結果為id選擇器設置的樣式
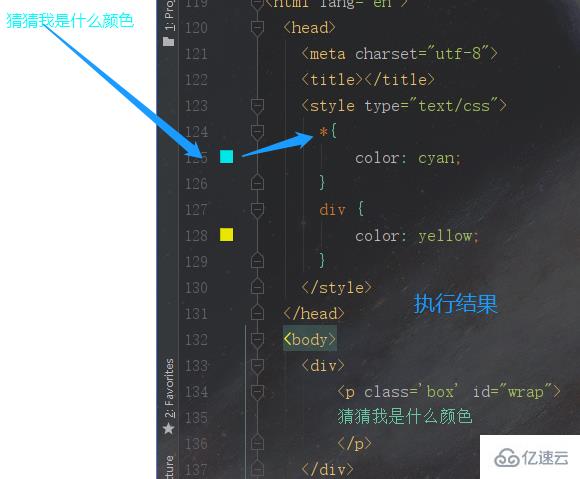
示列二 代碼
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>執行結果

小結 : 繼承元素是沒有權重值的,所以最終結果為通用選擇器設置的樣式
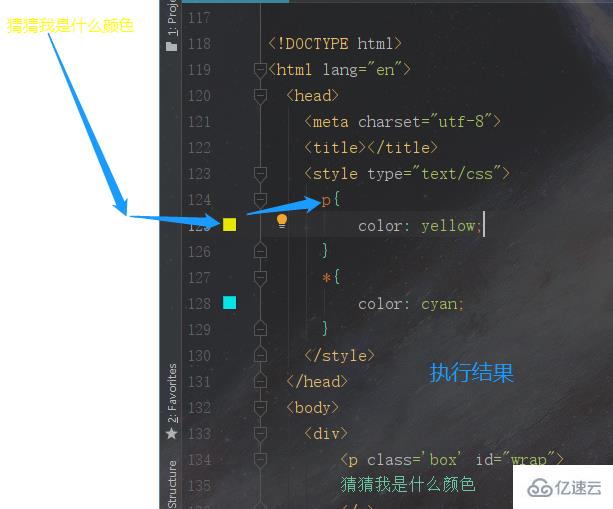
實例三 代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>執行結果
小結 : 標簽選擇器的權重值是1,但是仍然大于通用選擇器,所以最終結果為標簽選擇器設置的樣式
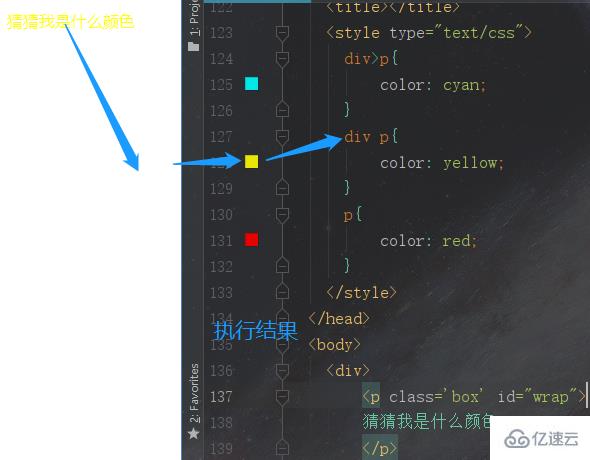
實例四 代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>執行結果

實例五 代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么顏色
</p>
</div>
</body>
</html>執行結果
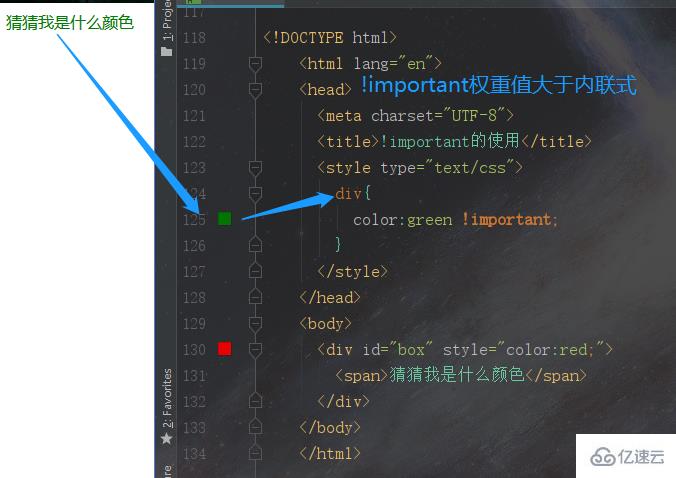
!important 提升權重值實例
我們在做網頁代碼時,有些特殊的情況需要為某些樣式設置具有最高權重值,怎么辦?比如我們知道內聯樣式的權重值是1000,比較大,那么我們可以使用!important來解決。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>猜猜我是什么顏色</span>
</div>
</body>
</html>執行結果

什么情況下可以使用!important ?
第一種
你的網站上有一個設計了全站樣式的css文件
同時你或者你的小伙伴寫了一些很差的內聯樣式
第二種
box p { color: blue; } p.awesome { color: red; }怎樣才能使得文本的顏色變為紅色?這種情況下,如果不適用!important.第一條規則永遠大于第二條的規則。
總結

以上是“css如何設置權重”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。