您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript中for in語句應該怎么用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript中for in語句應該怎么用”吧!
在javascript中,“for in”語句是for語句的一種特殊形式,用于遍歷數組或者對象的屬性,即對數組或者對象的屬性進行循環操作;語法格式“for (變量 in 對象){在此執行代碼}”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
for...in 語句是 for 語句的一種特殊形式,用于遍歷數組或者對象的屬性(對數組或者對象的屬性進行循環操作)。
for ... in 循環中的代碼每執行一次,就會對數組的元素或者對象的屬性進行一次操作。
語法:
for (變量 in 對象)
{
statement
}“變量”用來指定變量,指定的變量可以是數組元素,也可以是對象的屬性;“變量”可以在其前面附加 var 語句,用來直接聲明變量名。in 后面是一個對象或數組類型的表達式。在遍歷對象或數組過程中,把或取的每一個值賦值給 “變量”。
然后執行 statement 語句,其中可以訪問 variable 來讀取每個對象屬性或數組元素的值。執行完畢,返回繼續枚舉下一個元素,以此類推知道所有元素都被枚舉為止。
對于數組來說,值是數組元素的下標;對于對象來說,值是對象的屬性名或方法名。
示例1
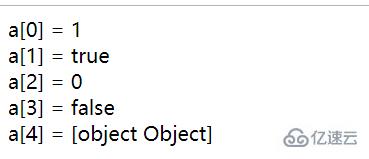
下面示例使用 for ... in 語句遍歷數組,并枚舉每個元素及其值。
var a = [1,true,"0",[false],{}]; //聲明并初始化數組變量
for (var n in a) { //遍歷數組
document.write("a["+n+"] = " + a[n] + "<br>"); //顯示每個元素及其值
}
示例2
在下面示例中,定義一個對象 o,設置 3 個屬性。然后使用 for/in 迭代對象屬性,把每個屬性值寄存到一個數組中。
var o = {x : 1,y : true,z : "true"}, //定義包含三個屬性的對象
a = [], //臨時寄存數組
n = 0; //定義循環變量,初始化為0
for (a[n++] in o); //遍歷對象o,然后把所有屬性都賦值到數組中其中 for (a[n++] in o); 語句實際上是一個空循環結構,分號為一個空語句。
到此,相信大家對“javascript中for in語句應該怎么用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。