溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序在{{ }}中直接使用函數的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在微信小程序開發中(原生wxml、wxcss),想直接在{{ }}調用方法處理數據, 但是會報錯。如:在項目中涉及到百分比的計算,js浮點數運算會出現精度問題,造成小數位數過多,因此想在模板語法中對值進行相應的處理。
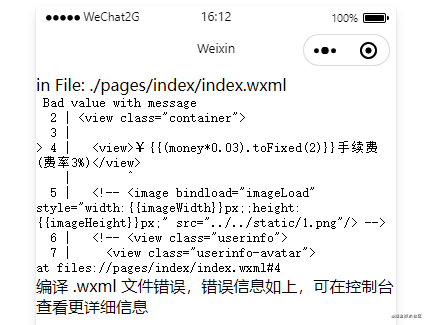
<view>¥{{(money*0.03).toFixed(2)}}手續費(費率3%)</view>
報錯,無法直接使用,也不能調用js中的方法。
既然{{}}中無法調用js中的函數,那該怎么辦呢?微信提出了一種新的概念,WXS(WeiXin Script) ,小程序的一套腳本語言,可以在WXML的{{}}中調用.wxs的方法。
我們新建一個.wxs文件
// 支持es4語法
var filter = {
numberToFixed: function(value){
return value.toFixed(2)
}
}
// 導出對外暴露的屬性
module.exports = {
numberToFixed: filter.numberToFixed
}在.wxml中引入文件:
<!-- 引入.wxs文件 src為相對路徑,module指定當前模塊的名稱 --> <wxs module="filter" src="./numberToFixed.wxs"></wxs>
在{{}}中調用.wxs模塊中的方法:
<view>¥{{filter.numberToFixed(money*0.03)}}手續費(費率3%)</view>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序在{{ }}中直接使用函數的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。