溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關swiper+echarts如何實現多個儀表盤左右滾動效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
a.首先加載插件
<!DOCTYPE html> <html> <head> ... <link rel="stylesheet" href="dist/css/swiper.min.css" > </head> <body> ... <script src="dist/js/swiper.min.js"></script> ... </body> </html>
b.HTML內容
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <!-- 如果需要分頁器 <div class="swiper-pagination"></div>--> <!-- 如果需要導航按鈕 --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <!-- 如果需要滾動條 <div class="swiper-scrollbar"></div>--> </div>
c.你可能想要給Swiper定義一個大小,當然不要也行。
.swiper-container {
width: 600px;
height: 300px;
}d.初始化Swiper:最好是挨著</body>標簽
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical', // 垂直切換選項
loop: true, // 循環模式選項
// 如果需要分頁器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前進后退按鈕
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滾動條
scrollbar: {
el: '.swiper-scrollbar',
},
})
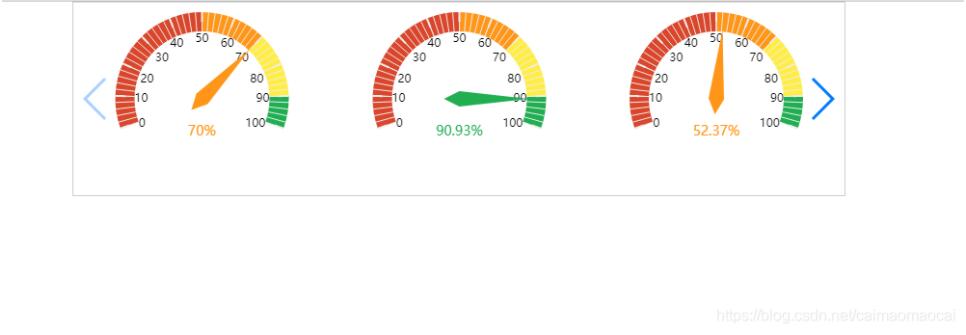
</script>下面是我要實現的效果

加載插件和樣式
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="dist/css/swiper.min.css" >
<style>
*{
margin:0;
padding:0;
}
.swiper-container{
height:200px;
width:800px;
margin:0 auto;
border:1px solid #ccc;
}
.swiper-slide{
display:flex;
}
.swiper-slide .chart{
flex:1;
}
</style>
</head>
<body>
...
<script src="https://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js"></script>
<script src="dist/js/swiper.min.js"></script>
...
</body>
</html>html結構
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="chart" id="chart1">1</div> <div class="chart" id="chart2">2</div> <div class="chart" id="chart3">3</div> </div> <div class="swiper-slide"> <div class="chart" id="chart4">4</div> <div class="chart" id="chart5">5</div> <div class="chart" id="chart6">6</div> </div> <div class="swiper-slide"> <div class="chart" id="chart7">7</div> <div class="chart" id="chart8">8</div> <div class="chart" id="chart9">9</div> </div> </div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div>
初始化swiper
var mySwiper = new Swiper('.swiper-container', {
autoplay: {
delay:5000
},//可選選項,自動滑動\
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
})初始化echarts
function initChart(obj){
var myChart = echarts.init(document.getElementById(obj));
var option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series: [
{
type : "gauge",
center: ["50%", "50%"], // 默認全局居中
radius : "90%",
startAngle: 200,
endAngle: -20,
axisLine : {
show : true,
lineStyle : { // 屬性lineStyle控制線條樣式
color : [ //表盤顏色
[ 0.5, "#DA462C" ],//0-50%處的顏色
[ 0.7, "#FF9618" ],//51%-70%處的顏色
[ 0.9, "#FFED44" ],//70%-90%處的顏色
[ 1,"#20AE51" ]//90%-100%處的顏色
],
width : 20//表盤寬度
}
},
splitLine : { //分割線樣式(及10、20等長線樣式)
length : 10,
lineStyle : { // 屬性lineStyle控制線條樣式
width : 2
}
},
axisTick : { //刻度線樣式(及短線樣式)
length : 20
},
axisLabel : { //文字樣式(及“10”、“20”等文字樣式)
color : "black",
distance : 10//文字離表盤的距離
},
detail: {
formatter : "{score|{value}%}",
offsetCenter: [0, "40%"],
// backgroundColor: '#FFEC45',
height:20,
rich : {
score : {
// color : "#333",
fontFamily : "微軟雅黑",
fontSize :14
}
}
},
data: [{
value: 56,
label: {
textStyle: {
fontSize: 12
}
}
}]
}
]
}
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000);
}調用初始化化echats函數
initChart('chart1')
initChart('chart2')
initChart('chart3')
initChart('chart4')
initChart('chart5')
initChart('chart6')
initChart('chart7')
initChart('chart8')
initChart('chart9')插播一個echarts儀表盤的配置函數
function initChart(obj){
var myChart = echarts.init(document.getElementById(obj));
var option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '業務指標',
type: 'gauge',
center: ["50%", "45%"], // 儀表位置
radius: "80%", //儀表大小
detail: {formatter:'{value}%'},
startAngle: 200, //開始角度
endAngle: -20, //結束角度
data: [{value: 30, name: '完成率'}],
axisLine: {
show: false,
lineStyle: { // 屬性lineStyle控制線條樣式
color: [
[ 0.5, new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 1,
color: "#E75F25" // 50% 處的顏色
}, {
offset: 0.8,
color: "#D9452C" // 40% 處的顏色
}], false) ], // 100% 處的顏色
[ 0.7, new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 1,
color: "#FFC539" // 70% 處的顏色
}, {
offset: 0.8,
color: "#FE951E" // 66% 處的顏色
}, {
offset: 0,
color: "#E75F25" // 50% 處的顏色
}], false) ],
[ 0.9, new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 1,
color: "#C7DD6B" // 90% 處的顏色
}, {
offset: 0.8,
color: "#FEEC49" // 86% 處的顏色
}, {
offset: 0,
color: "#FFC539" // 70% 處的顏色
}], false) ],
[1, new echarts.graphic.LinearGradient(0, 0, 0, 1, [ {
offset: 0.2,
color: "#1CAD52" // 92% 處的顏色
}, {
offset: 0,
color: "#C7DD6B" // 90% 處的顏色
}], false) ]
],
width: 10
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
pointer : { //指針樣式
length: '45%'
},
detail: {
show: false
}
}
]
}
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000);
}關于“swiper+echarts如何實現多個儀表盤左右滾動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。