溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript一維數組元素的和的計算方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法:1、用“for(var i=0;i<數組名.length;i++){s+=數組名[i]}”;2、用“for(var i in 數組名) {s+=數組名[i]}”;3、用“數組名.forEach(function(v){s+=v})”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
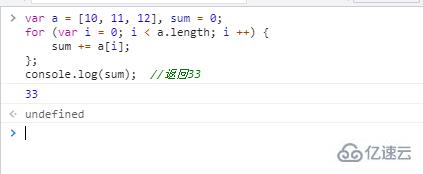
1、使用 for 語句遍歷數組,求和
var a = [10, 11, 12], sum = 0;
for (var i = 0; i < a.length; i ++) {
sum += a[i];
};
console.log(sum); //返回33
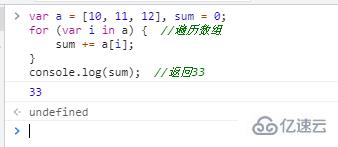
2、使用for in語句遍歷數組,求和
var a = [10, 11, 12], sum = 0;
for (var i in a) { //遍歷數組
sum += a[i];
}
console.log(sum); //返回33
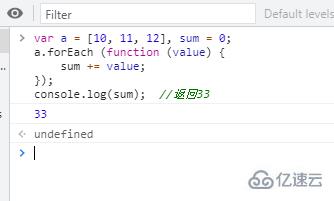
3、使用 forEach 遍歷數組,求和
var a = [10, 11, 12], sum = 0;
a.forEach (function (value) {
sum += value;
});
console.log(sum); //返回33
關于“javascript一維數組元素的和的計算方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。