您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android用OpenCV實現非真實渲染的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android用OpenCV實現非真實渲染的方法”吧!
非真實渲染
API
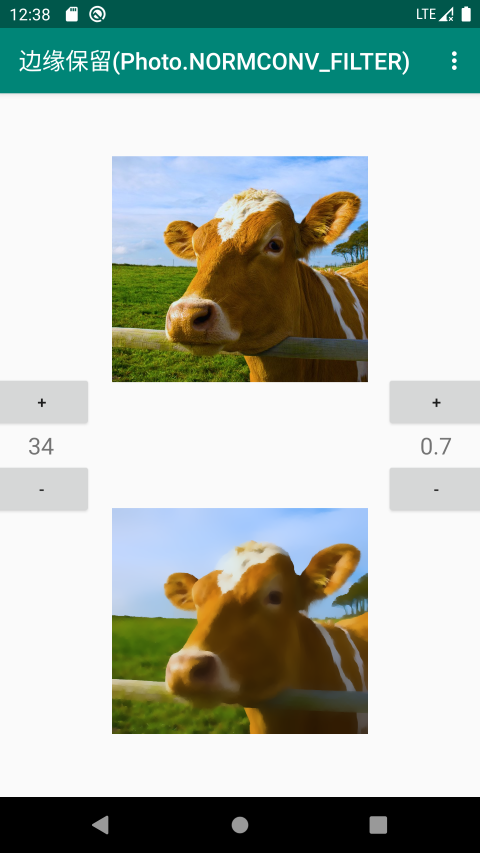
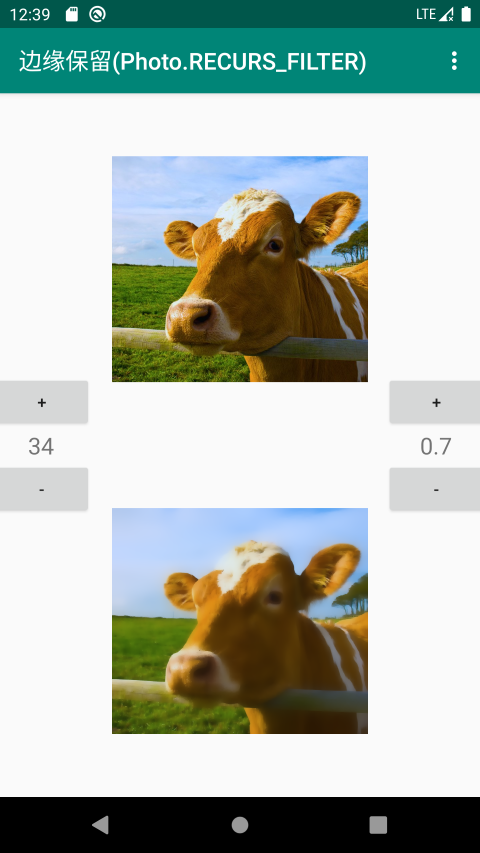
邊緣保留濾波
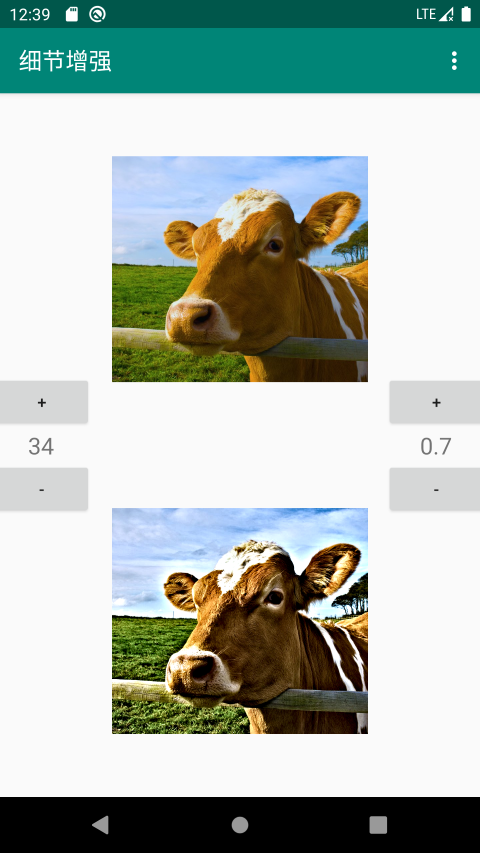
細節增強
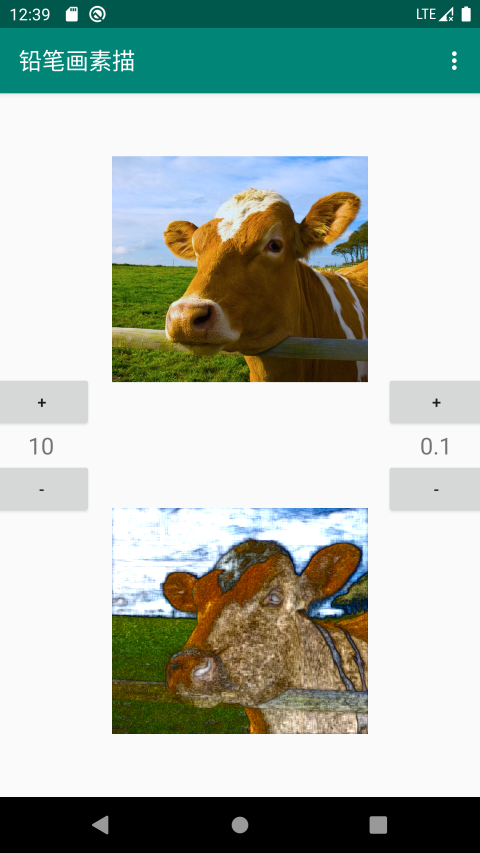
素描鉛筆畫
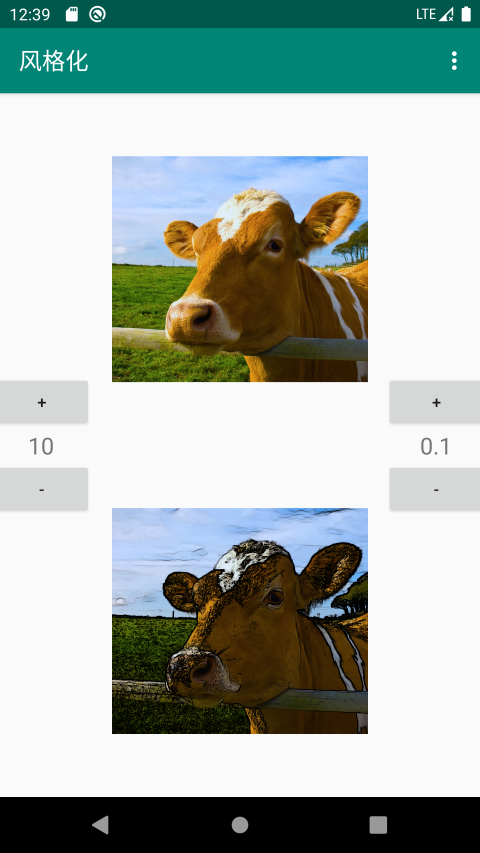
風格化
操作
效果
非真實感渲染(Non Photorealistic Rendering,簡稱NPR),是指利用計算機模擬各種視覺藝術的繪制風格,也用于發展新的繪制風格。比如模擬中國畫、水彩、素描、油畫、版畫等藝術風格。NPR也可以把三維場景渲染出豐富的、特別的新視覺效果,使它具備創新的功能。NPR渲染以強烈的藝術形式應用在動畫、游戲等娛樂領域中,也出現在工程、工業設計圖紙中。廣闊的應用領域,不僅是由于它的藝術表現形式豐富多樣,還在于計算機能夠輔助完成原本工作量大、難度高的創作工作。 目前,基于三維軟件的NPR渲染器相當多,如FinalToon, Il-lustrator, Pencil等,同時還可以借用程序貼圖來創建NPR的材質,協助生成手繪風格的圖像效果;另外,像Mental Ray,Reyes,Brazil等外掛渲染器都是NPR渲染的解決方案
引用自【百度百科】
OpenCV給我們提供了四種非真實渲染的使用場景:邊緣保留濾波、細節增強、素描鉛筆畫、風格化。
public static void edgePreservingFilter(Mat src, Mat dst, int flags, float sigma_s, float sigma_r)
參數一:src,輸入圖像,8位三通道。
參數二:dst,輸出圖像,8位三通道。
參數三:flags,邊緣保留標志位。
public static final int RECURS_FILTER = 1, NORMCONV_FILTER = 2;
參數四:sigma_s,鄰域大小。取值0~200。
參數五:sigma_r,鄰域內被平均的顏色的不相近程度。取值0~1。
public static void detailEnhance(Mat src, Mat dst, float sigma_s, float sigma_r)
參數一:src,輸入圖像,8位三通道。
參數二:dst,輸出圖像,8位三通道。
參數三:sigma_s,鄰域大小。取值0~200。
參數四:sigma_r,鄰域內被平均的顏色的不相近程度。取值0~1。
public static void pencilSketch(Mat src, Mat dst1, Mat dst2, float sigma_s, float sigma_r, float shade_factor)
參數一:src,輸入圖像,8位三通道。
參數二:dst1,輸出圖像,8位單通道,即黑白素描。
參數三:dst2,輸出圖像,大小類型與輸入圖像相同,即彩色素描。
參數四:sigma_s,鄰域大小。取值0~200。
參數五:sigma_r,鄰域內被平均的顏色的不相近程度。取值0~1。
參數六:shade_factor,強度縮放值。取值0~0.1
public static void stylization(Mat src, Mat dst, float sigma_s, float sigma_r)
參數一:src,輸入圖像,8位三通道。
參數二:dst,輸出圖像,8位三通道。
參數三:sigma_s,鄰域大小。取值0~200。
參數四:sigma_r,鄰域內被平均的顏色的不相近程度。取值0~1。
關于sigma_s和sigma_r:
sigma_s,即Sigma_Spatial,決定平滑量。sigma_r,即Sigma_Range,決定平均值。
典型的平滑濾波器將像素值替換為其相鄰像素的加權和。 鄰域越大,過濾后的圖像看起來越平滑。 鄰域的大小與參數sigma_s成正比。但是在邊緣保留濾波器里,有兩個關鍵點:1)平滑圖片;2)不平滑邊緣/顏色邊界。換句話說,我們就無法簡單地將像素值替換成鄰域像素的加權和。而是在鄰域內選取和當前像素值相近的像素然后求取平均值,然后替換當前像素值的方式來避免上述問題。所以就需要兩個參數來明確范圍和顏色相似程度。
/**
* 非真實渲染
*
* @author yidong
* @date 11/30/20
*/
class NonPhotoRealisticRenderingActivity : AppCompatActivity() {
private lateinit var mRgb: Mat
private val mBinding: ActivityNonPhotorealisticRenderingBinding by lazy {
ActivityNonPhotorealisticRenderingBinding.inflate(layoutInflater)
}
private var sigmaR = 10f
set(value) {
field = when {
value > 200f -> {
200f
}
value < 0f -> {
200f
}
else -> {
value
}
}
mBinding.tvSigmaR.text = sigmaR.toInt().toString(10)
}
private var sigmaS = 0.1f
set(value) {
field = when {
value > 1.0f -> {
1.0f
}
value < 0f -> {
0f
}
else -> {
value
}
}
mBinding.tvSigmaS.text = String.format("%.1f", sigmaS)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(mBinding.root)
mRgb = Mat()
val bgr = Utils.loadResource(this, R.drawable.cow)
Imgproc.cvtColor(bgr, mRgb, Imgproc.COLOR_BGR2RGB)
mBinding.ivLena.showMat(mRgb)
}
private fun doEdgePreservingFilter(flag: Int) {
val dst = Mat()
mBinding.isLoading = true
GlobalScope.launch(Dispatchers.IO) {
Photo.edgePreservingFilter(mRgb, dst, flag, sigmaR, sigmaS)
launch(Dispatchers.Main) {
mBinding.isLoading = false
mBinding.ivResult.showMat(dst)
}
}
}
private fun doDetailEnhance() {
val dst = Mat()
mBinding.isLoading = true
GlobalScope.launch(Dispatchers.IO) {
Photo.detailEnhance(mRgb, dst, sigmaR, sigmaS)
launch(Dispatchers.Main) {
mBinding.isLoading = false
mBinding.ivResult.showMat(dst)
}
}
}
private fun doPencilSketch() {
val dst1 = Mat()
val dst2 = Mat()
mBinding.isLoading = true
GlobalScope.launch(Dispatchers.IO) {
Photo.pencilSketch(mRgb, dst1, dst2, sigmaR, sigmaS, 0.03f)
launch(Dispatchers.Main) {
mBinding.isLoading = false
mBinding.ivResult.showMat(dst2)
}
}
}
private fun doStylization() {
val dst = Mat()
mBinding.isLoading = true
GlobalScope.launch(Dispatchers.IO) {
Photo.stylization(mRgb, dst, sigmaR, sigmaS)
launch(Dispatchers.Main) {
mBinding.isLoading = false
mBinding.ivResult.showMat(dst)
}
}
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu_non_photorealistic_rendering, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
title = item.title
when (item.itemId) {
R.id.photo_edge_preserving_normconv_filter
-> {
doEdgePreservingFilter(Photo.NORMCONV_FILTER)
}
R.id.photo_edge_preserving_recurs_filter
-> {
doEdgePreservingFilter(Photo.RECURS_FILTER)
}
R.id.photo_detail_enhance
-> {
doDetailEnhance()
}
R.id.photo_pencil_sketch
-> {
doPencilSketch()
}
R.id.photo_stylization
-> {
doStylization()
}
}
return true
}
fun incSigmaR(view: View) {
this.sigmaR = this.sigmaR.plus(1.0f)
if (this.sigmaR > 200.0f) {
this.sigmaR = 200f
}
}
fun decSigmaR(view: View) {
this.sigmaR = this.sigmaR.minus(1.0f)
if (this.sigmaR < 0f) {
this.sigmaR = 0f
}
}
fun incSigmaS(view: View) {
this.sigmaS = this.sigmaS.plus(.1f)
if (this.sigmaS > 1.0f) {
this.sigmaS = 1f
}
}
fun decSigmaS(view: View) {
this.sigmaS = this.sigmaS.minus(.1f)
if (this.sigmaS < 0f) {
this.sigmaS = 0f
}
}
}




感謝各位的閱讀,以上就是“Android用OpenCV實現非真實渲染的方法”的內容了,經過本文的學習后,相信大家對Android用OpenCV實現非真實渲染的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。