您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用vscode+node.js+express框架實現Ajax ”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用vscode+node.js+express框架實現Ajax ”吧!
需求: 點擊按鈕 向服務端發送一個請求 然后將服務端返回的響應體結果在一個div中呈現出來 同時頁面不刷新
安裝node.js https://nodejs.org/en/download/
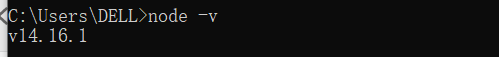
檢驗是否安裝成功 : 在命令行輸入 node -v 按下enter 鍵之后出現 版本號就表明安裝成功 (圖如下)

使用 vscode安裝express (前提是你已經成功安裝了node.js)
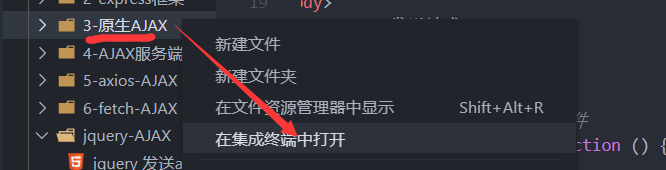
在 vscode 里面新建一個文件夾 文件下面包含倆個文件 一個是你的前端頁面代碼:.html另一個是準備的服務端代碼 這里暫且為 server.js在目錄文件最外層 點擊在集成終端中打開

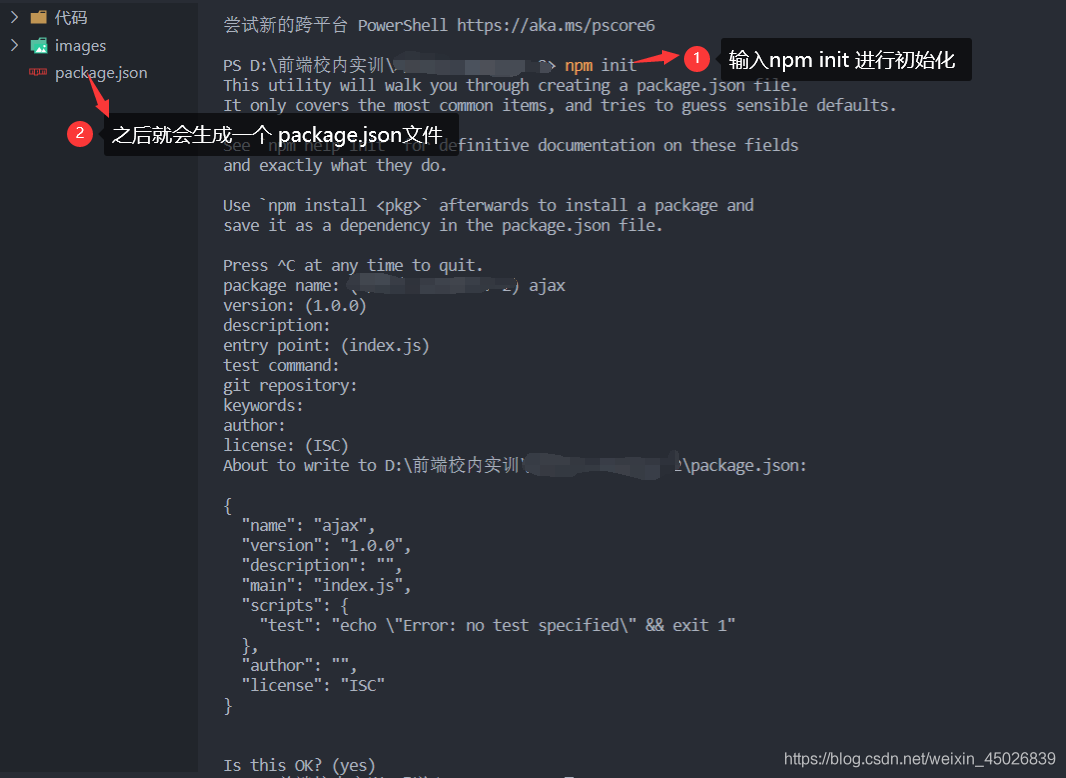
輸入 npm init 進行初始化 輸入包名后一直按 Enter 就行

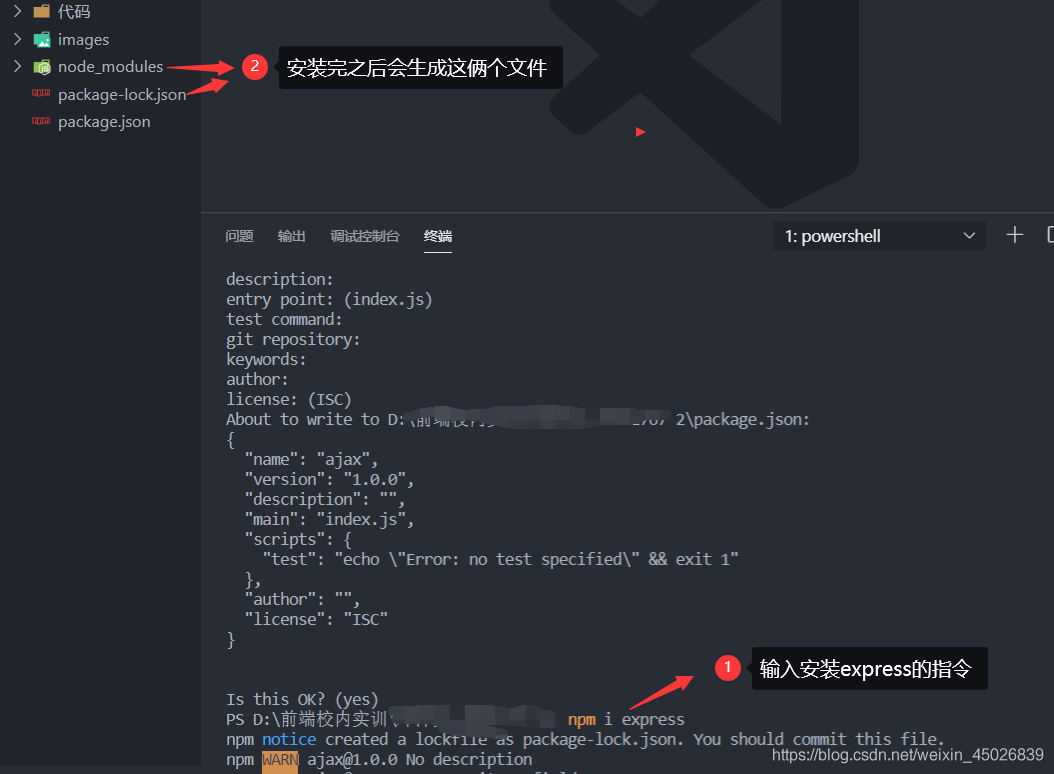
5. 繼續輸入 npm i express 安裝express 框架

6.文件目錄下你會看到生成了 package-lock.json 文件 以及 node_modules 文件 此時說明你的框架安裝好了
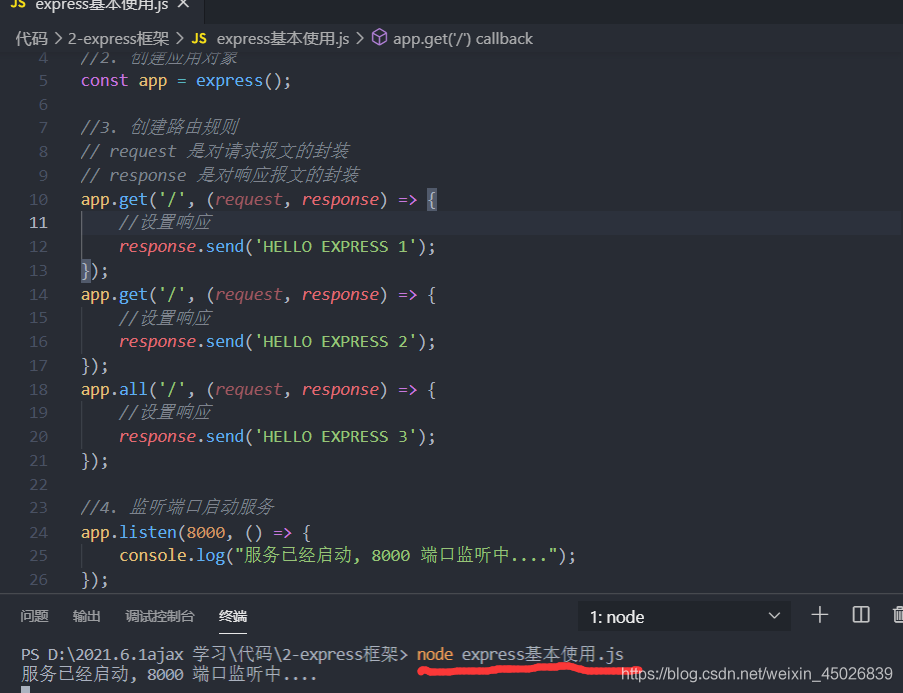
express的基本使用 (該js文件名為 express基本使用.js):
1 .
//1. 引入express
const express = require('express');
//2. 創建應用對象
const app = express();
//3. 創建路由規則
// request 是對請求報文的封裝
// response 是對響應報文的封裝
app.get('/', (request, response) => {
//設置響應
response.send('HELLO EXPRESS 1');
});
app.post('/', (request, response) => {
//設置響應
response.send('HELLO EXPRESS 2');
});
app.all('/', (request, response) => {
//設置響應
response.send('HELLO EXPRESS 3');
});
//4. 監聽端口啟動服務
app.listen(8000, () => {
console.log("服務已經啟動, 8000 端口監聽中....");
});在集成終端中輸入 node -express基本使用.js

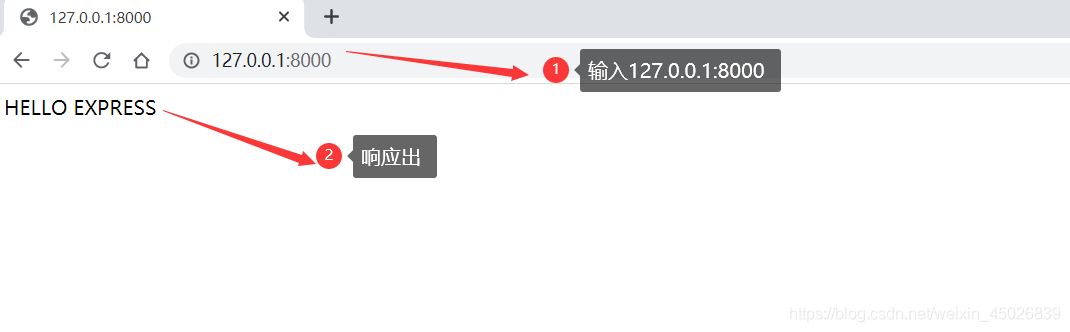
3. 在瀏覽器中地址欄輸入: http://127.0.0.1:8000/ 看到如下圖 即服務端配置完成

二、 客戶端的準備(前端代碼 都引用了jquery來獲取Dom元素)
點擊按鈕 向服務端發送一個請求 然后將服務端返回的響應體結果在一個div中呈現出來 同時頁面不刷新
使用原生的 ajax :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>AJAX GET 請求</title>
<script src="../js/jquery-3.0.0.min.js"></script>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
</style>
</head>
<body>
<button>發送請求</button>
<div id="result"></div>
</body>
<script>
// 1.獲取元素 給按鈕添點擊事件
$('button').on('click', function () {
// alert(1);
// 2.創建對象
const xhr = new XMLHttpRequest();
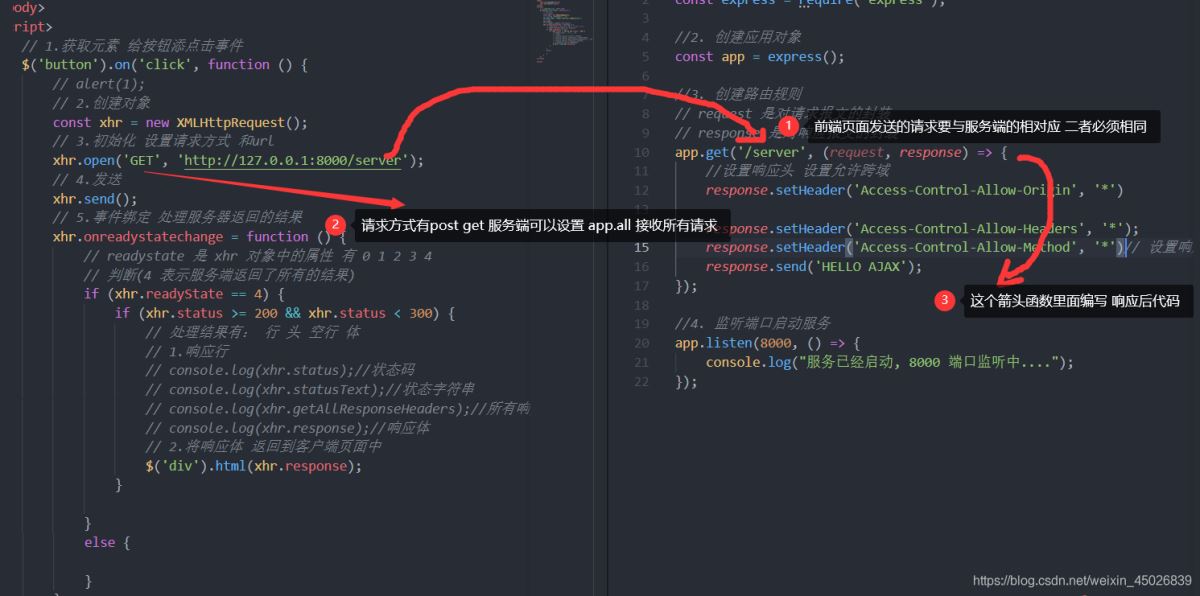
// 3.初始化 設置請求方式 和url
xhr.open('GET', 'http://127.0.0.1:8000/server');
// 4.發送
xhr.send();
// 5.事件綁定 處理服務器返回的結果
xhr.onreadystatechange = function () {
// readystate 是 xhr 對象中的屬性 有 0 1 2 3 4
// 判斷(4 表示服務端返回了所有的結果)
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// 處理結果有: 行 頭 空行 體
// 1.響應行
// 2.將響應體 返回到客戶端頁面中
$('div').html(xhr.response);
}
}
else {
}
}
})
</script>
</html>必須注意

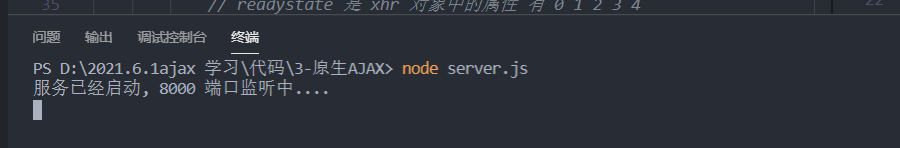
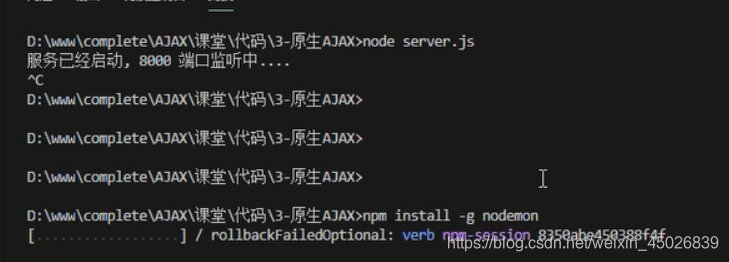
在目錄文件夾右鍵在集成終端中打開 輸入: node server.js


運行 html 代碼

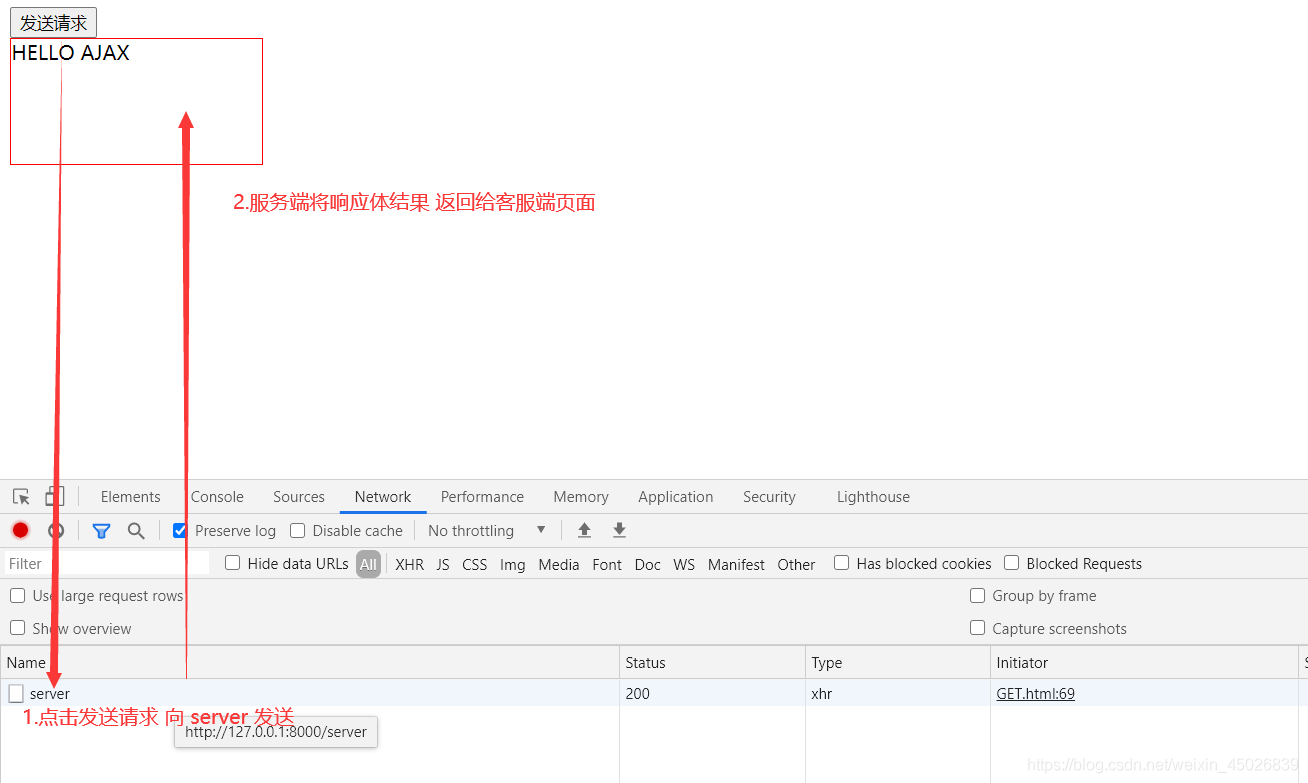
點擊發送請求

注: 至此 Ajax 已基本實現 !!
為了方便執行js腳本代碼 避免老是重復開啟窗口 我們這里 還需安裝 nodemon 安裝方式與express 一樣 在終端輸入:npm install -g nodemon

如果你不想下載jquery引入 你可以在網頁上輸入 bootcdn https://www.bootcdn.cn/



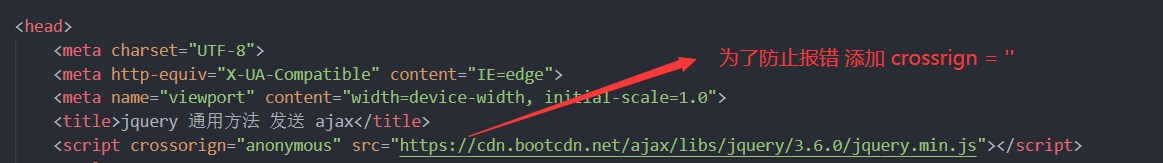
注:為了防止報錯前面添加 crossorign="anonymous"
感謝各位的閱讀,以上就是“如何利用vscode+node.js+express框架實現Ajax ”的內容了,經過本文的學習后,相信大家對如何利用vscode+node.js+express框架實現Ajax 這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。