溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js如何生成S型拓撲圖,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet"> <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet"> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script> <script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script> <div id="app" > <el-row :gutter="40"> <el-col :span="16" :offset="4"> <div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"> <div class="node-container"><span class="node-text"></span></div> </div> <div class="bktopo-container"> <div class="bktopo_demo" id="bktopo_demo"> <div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"> <div class="node-container"><span class="node-text"></span></div> </div> <div class="bktopo_box" ></div> </div> </div> </el-col> </el-row> </div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
},
mounted() {
this.init()
},
methods: {
init() {
axios.get(site_url + "topo/").then(res => {
if (res.data.result){
$('#bktopo_demo .bktopo_box').bkTopology({
data: res.data.data, //配置數據源
lineType:[ //配置線條的類型
{type:'success',lineColor:'#46C37B'},
{type:'info',lineColor:'#4A9BFF'},
{type:'warning',lineColor:'#f0a63a'},
{type:'danger',lineColor:'#c94d3c'},
{type:'default',lineColor:'#aaa'}
]
});
}else{
this.$message.error('獲取拓樸數據失敗');
}
},'json');
}
}
})
</script>def topo(request):
data = {
"nodes": [
{
"id": "demo3_node1", "x": 100, "y": 50, "height": 50,
"width": 100, "text": "發起", "className": "node success"
},
{
"id": "demo3_node2", "x": 250, "y": 50, "height": 50,
"width": 100, "text": "過程1", "className": "node success"
},
{
"id": "demo3_node3", "x": 400, "y": 50, "height": 50,
"width": 100, "text": "過程2", "className": "node danger"
},
{
"id": "demo3_node4", "x": 550, "y": 50, "height": 50,
"width": 100, "text": "過程3", "className": "node success"
},
{
"id": "demo3_node5", "x": 550, "y": 150, "height": 50,
"width": 100, "text": "過程4", "className": "node success"
},
{
"id": "demo3_node6", "x": 400, "y": 150, "height": 50,
"width": 100, "text": "過程5", "className": "node warning"
},
{
"id": "demo3_node7", "x": 250, "y": 150, "height": 50,
"width": 100, "text": "過程6", "className": "node success"
},
{
"id": "demo3_node8", "x": 100, "y": 150, "height": 50,
"width": 100, "text": "過程7", "className": "node success"
},
],
"edges": [
{
"source": "demo3_node1", "sDirection": 'right',
"target": "demo3_node2", "tDirection": 'left', "edgesType": "success"
},
{
"source": "demo3_node2", "sDirection": 'right',
"target": "demo3_node3", "tDirection": 'left', "edgesType": "danger"
},
{
"source": "demo3_node3", "sDirection": 'right',
"target": "demo3_node4", "tDirection": 'left', "edgesType": "success"
},
{
"source": "demo3_node4", "sDirection": 'right',
"target": "demo3_node5", "tDirection": 'right', "edgesType": "success"
},
{
"source": "demo3_node5", "sDirection": 'right',
"target": "demo3_node6", "tDirection": 'right', "edgesType": "warning"
},
{
"source": "demo3_node6", "sDirection": 'right',
"target": "demo3_node7", "tDirection": 'right', "edgesType": "success"
},
{
"source": "demo3_node7", "sDirection": 'right',
"target": "demo3_node8", "tDirection": 'right', "edgesType": "success"
},
]
}
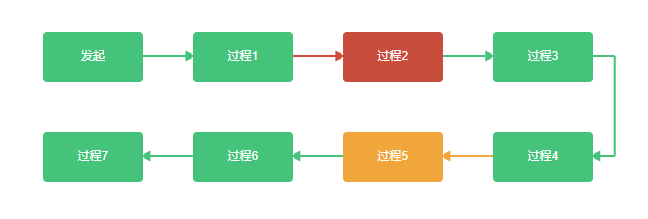
return JsonResponse({"result": True, "data": data})顯示效果

以上是“vue.js如何生成S型拓撲圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。