溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
python中怎么利用Element 顯示主機系統資源使用率,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
<div id="app"> <div class="col-md-10 col-md-offset-1" > <div class="container-fluid mb0 " > <div class="row"> <div class="col-md-6"> <form class="form-horizontal"> <div class="form-group clearfix "> <label class="col-sm-4 control-label bk-lh40 pt0">選擇主機:</label> <div class="col-sm-8"> <el-select v-model="searchHost" placeholder="請選擇主機" @change="changeHost"> <el-option v-for="item in HostData" :label="item.ip" :value="item.pk"></el-option> </el-select> </div> </div> </form> </div> </div> </div> <div id="load" ></div> </div> </div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
searchHost:'',
HostData:[]
},
mounted() {
// 頁面加載就獲取所有模板
this.init();
},
methods: {
init() {
axios.get(site_url + "get_monitored_host/").then(res => {
if (res.data.result){
this.HostData = res.data.data;
}else{
this.$message.error('獲取業務失敗');
}
},'json');
},
changeHost(){
axios.post(site_url + "get_host_load_data/", {"pk": this.searchHost}).then(res => {
if (res.data.result) {
this.chartBar = echarts.init(document.getElementById('load'));
this.chartBar.setOption({
title: {
text: '主機MEM,DOSK,CPU使用率曲線圖'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:res.data.data.data1
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: res.data.data.data2
},
yAxis: {
type: 'value'
},
series: res.data.data.data3
})
} else {
this.$message.error('更新主機MEM,DOSK,CPU使用率失敗');
}
}, 'json');
}
}
})
</script>urls.py文件內容
from django.conf.urls import patterns from home_application.host import views as host_view urlpatterns = patterns( 'home_application.views', (r'^status/$', host_view.status), (r'^get_monitored_host/$', host_view.get_monitored_host), (r'^get_host_load_data/$', host_view.get_host_load_data), ... )
host\views.py文件內容
import json
import random
from home_application.models import Host, LoadData
from home_application.utils.parse_time import get_range_date_list
def status(request):
return render_mako_context(request, "/home_application/status.html")
def get_monitored_host(request):
host_query = Host.objects.filter(is_monitored=True)
res_data = [i.to_dict() for i in host_query]
return JsonResponse({"result": True, "data": res_data})
def get_host_load_data(request):
# data = json.loads(request.body)
# pk = data.get("pk")
# load_query = LoadData.objects.filter(host_id=pk).order_by("create_time")
# res_data = [i.to_dict() for i in load_query]
res_data = {
"data1": ['cpu', 'disk', 'mem'],
"data2": get_range_date_list(100),
"data3": [
{
"name": 'cpu',
"type": 'line',
"stack": '使用率',
"data": [random.randint(1, 100) for i in range(100)]
},
{
"name": 'disk',
"type": 'line',
"stack": '使用率',
"data": [random.randint(1, 100) for i in range(100)]
},
{
"name": 'mem',
"type": 'line',
"stack": '使用率',
"data": [random.randint(1, 100) for i in range(100)]
}
]
}
return JsonResponse({"result": True, "data": res_data})models.py文件內容
from django.db import models
from home_application.utils.parse_time import parse_datetime_to_timestr
class LoadData(models.Model):
host_id = models.IntegerField(u"主機ID", default=0)
cpu = models.IntegerField(u"CPU使用率", default=0)
mem = models.IntegerField(u"內存使用率", default=0)
disk = models.IntegerField(u"硬盤使用率", default=0)
create_time = models.DateTimeField(u"創建時間", auto_now_add=True)
def to_dict(self):
return {
"host_id": self.host_id,
"cpu": self.cpu,
"mem": self.mem,
"disk": self.disk,
"create_time": parse_datetime_to_timestr(self.create_time)
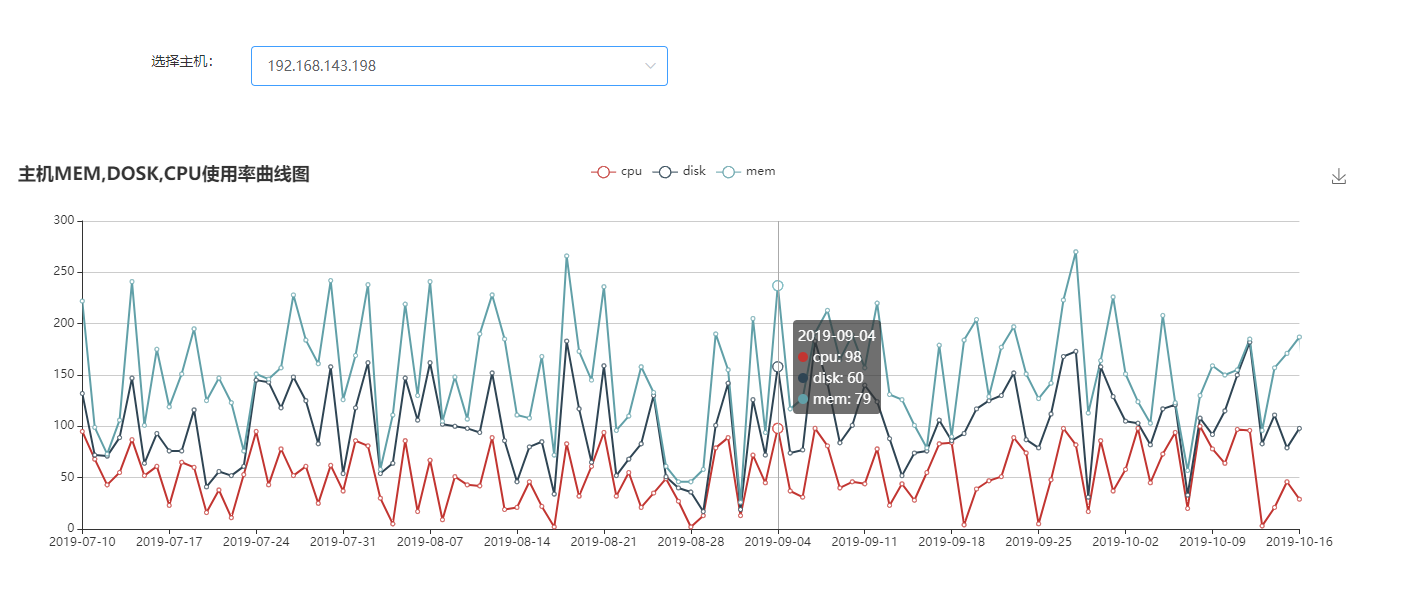
}實現效果


看完上述內容,你們掌握python中怎么利用Element 顯示主機系統資源使用率的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。