您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“WordPress的dashicons.min.css文件可以移除嗎”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“WordPress的dashicons.min.css文件可以移除嗎”吧!
類似于代碼重構,不要輕易移除看似“沒用”的代碼。輕易更改不熟悉的東西,可能會引入更多的問題,從而更加折騰。本人前幾天便趟了一個大坑,折騰一圈才發現眼前看到的“沒用”不是真正的沒用。
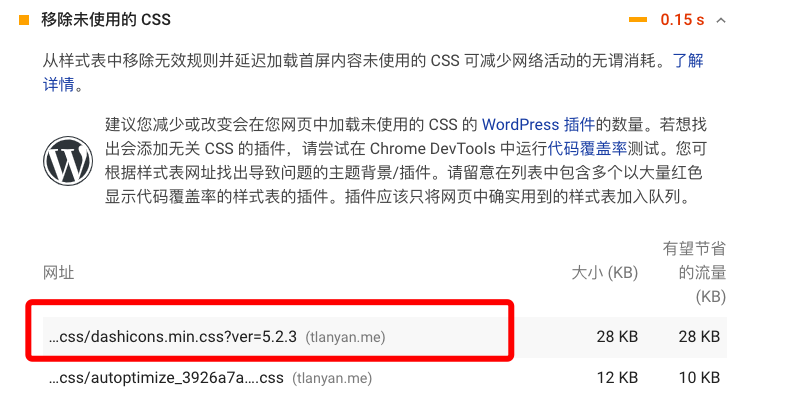
前幾天用PageSpeed Insights測試了一下站點的加載速度。根據測試結果,除了移除沒用的dashicons.min.css,暫無其他可優化的空間。

為了評分更高,用戶的加載速度更快,決定把這個“沒用”的css文件去掉。沒想到的是直接在文件內grep還找不到對應的link標簽,經過Google搜索,找到如下代碼放在當前主題的functions.php文件中:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );改完后再次測試,dashicons.min.css果然沒再加載,完美!
今天查看網站頁面,發現右下角“回到頂部”的按鈕不見了,取而代之的是左下角無樣式的“scroll up”文字。“to top”插件設置的浮動按鈕去哪了?
接下來開始各種檢查:autoptimize插件的問題嗎?是不是和"to top"插件不兼容?是不是緩存的問題?登錄后臺后按鈕又出現了,這是為什么?等等各種找問題。
最后還是決定通過審查元素對比登陸前后的變動來定位問題。可以看到的是html元素一致,但是某些css屬性沒有了。將消失的css屬性添加進去,勉強能用,形狀比較別扭。再仔細看,"dashicons"類的css設置都不存在,怪不得圖標不對。等等,css的"dashicons"類,這個怎么有點眼熟?再仔細回憶一下,前幾天不就把dashicons.min.css移除了嘛!難道這就是問題所在?!!
于是將前幾天加的移除dashicons.min.css代碼注釋掉,再次測試,熟悉的“回到頂部”圖標又回來了!
How to remove dashicons.min.css from frontend?
到此,相信大家對“WordPress的dashicons.min.css文件可以移除嗎”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。