您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Visual Studio Code插件有哪些呢,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
作為一名Java工程師,由于工作需要,最近一個月一直在寫NodeJS,這種經歷可以說是一部辛酸史了。好在有神器Visual Studio Code陪伴,讓我的這段經歷沒有更加困難。眼看這段經歷要告一段落了,今天就來給大家分享一下我常用的一些VSC的插件。
VSC的插件安裝方法很簡單,只需要點擊左側最下方的插件欄選項,然后就可以搜索你想要的插件了。

下面我們進入正題
第一個是Material Theme,這個插件可以幫助我們修改主題色,幫助你擺脫只有黑色和白色的世界。當然你也可以通過修改setting文件來自定義主題顏色。
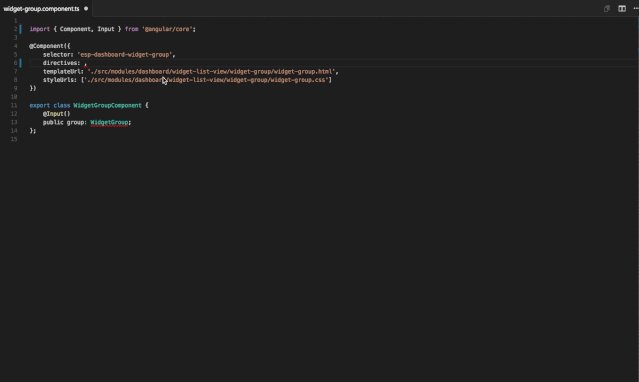
在寫Java時,通常我是直接在代碼中寫出類名,然后使用IDEA自動導入相應的包的,但是使用VSC時沒有這個功能,這個問題就讓我很困擾,這意味著作為高級crtlCV工程師,粘貼過來的代碼無法直接使用,你還要去查一些引用是屬于哪個包的,怎么導入。
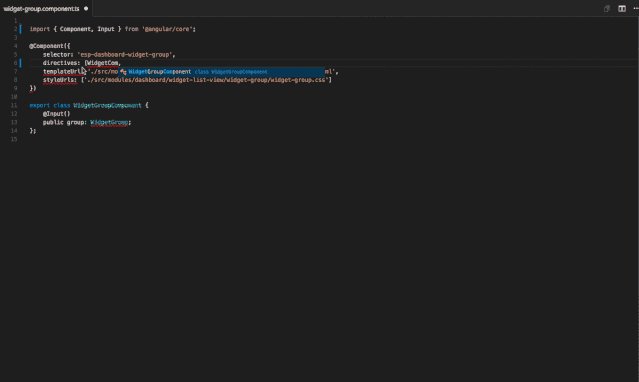
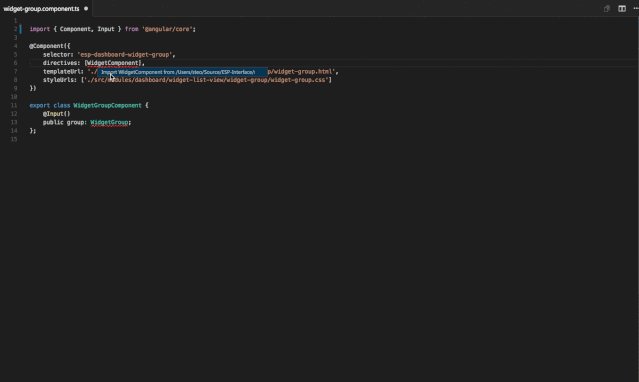
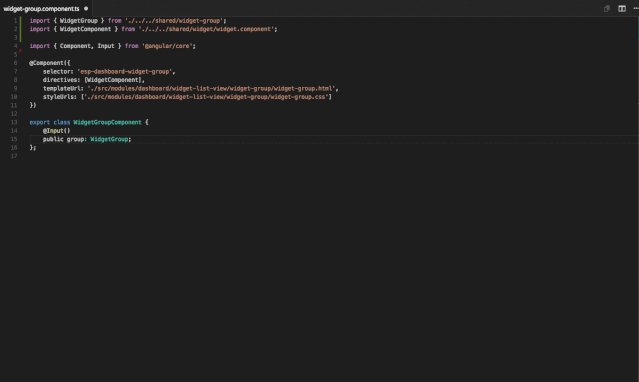
而Auto Import幫我解決了這個大問題,它可以自動識別,解析和增加一些對應的包。有了它,我就可以繼續做ctrlCV工程師了。

寫過NodeJS的同學可能都會有一個體會,自己可能只寫了幾行代碼,但是要安裝的包竟然達到幾個G,可能有些夸張,但是大量的node_modules真的很令人崩潰。
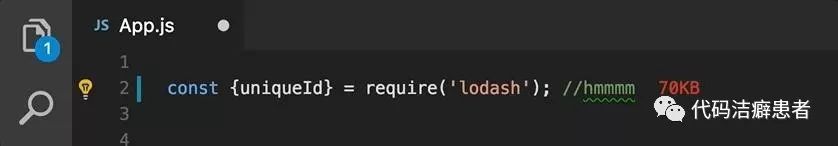
這時你需要的是Import Cost來幫你控制一下你導入包的大小。

當你寫了一個導入語句時,它會提醒你這個包的大小,如果你發現某個包太大時,就需要考慮一下你是否真的需要引入整個包了。
這個插件是幫助你提升讀代碼的體驗的,對于剛開始接觸NodeJS的同學來說,讀代碼的時間往往比寫代碼的時間要多。如果項目過大時,新同學往往會迷失在很多的代碼塊中,分辨代碼塊只能靠行前縮緊數量。但是有時縮緊數量又無法一眼看出。而Indent-Rainbow就是用來幫你快速分辨代碼的。
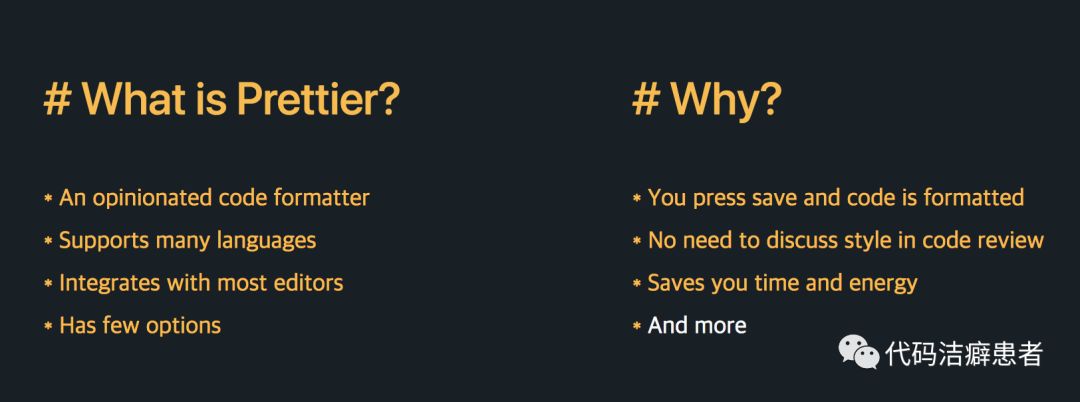
Prettier插件是用來格式化代碼的。
符合代碼規范的代碼可以說是一個工程師的臉面,而Prettier可以說是專門幫你維護臉面的插件。有了它,你在寫代碼時就可以肆無忌憚了,只需要在寫完以后按一下對應的快捷鍵。你的代碼就會馬上變漂亮。

不知道有多少同學和我一樣比較喜歡用Sublime Text。雖然ST3也非常強大,可以用來寫JS代碼,但是我覺得它還是比不上專業的IDE,所以我更喜歡把ST3當作「記事本」來用,如果你已經比較習慣了ST3的快捷鍵,并且不想因為使用VSC而改變這個習慣,那么就可以使用這個插件,它會在VSC中模仿ST3的快捷鍵設置。
你可以使用command+P來喚起命令窗口,然后輸入>開始像在ST3中那樣操作。
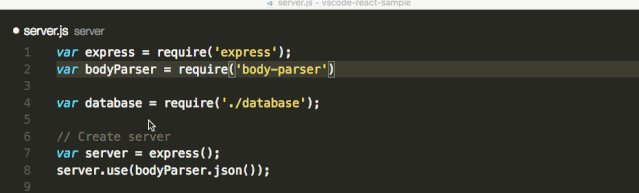
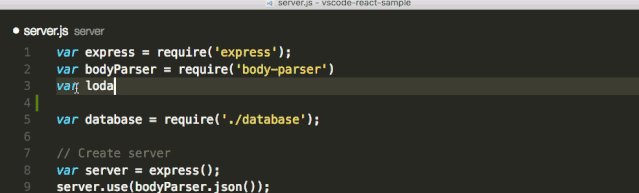
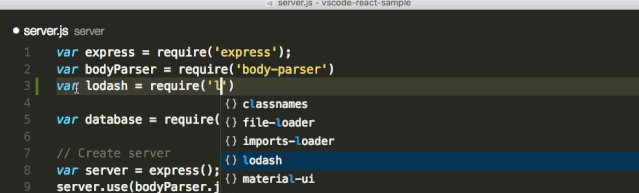
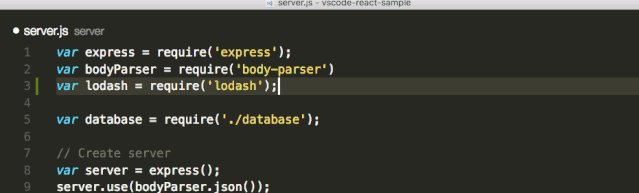
npm Intellisense插件可以幫助你將你想要的node modules補充完整。

File Utils在我看來是一個非常方(zhuang)便(bi)的插件,它可以幫助你不使用鼠標就可以創建、移動、刪除文件。看起來是不是很酷。
前面我們提到了縮緊的識別,這里還有一個括號顏色標識的插件。它可以把括號標為不同的顏色,方便識別括號匹配。這種插件我在IDEA中也會用,可以極大的提高讀代碼的效率。

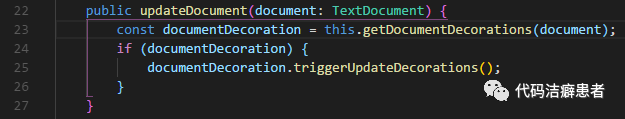
這個插件會幫我們標出一些無用的尾部空格,如果發現,請立即刪除它們。
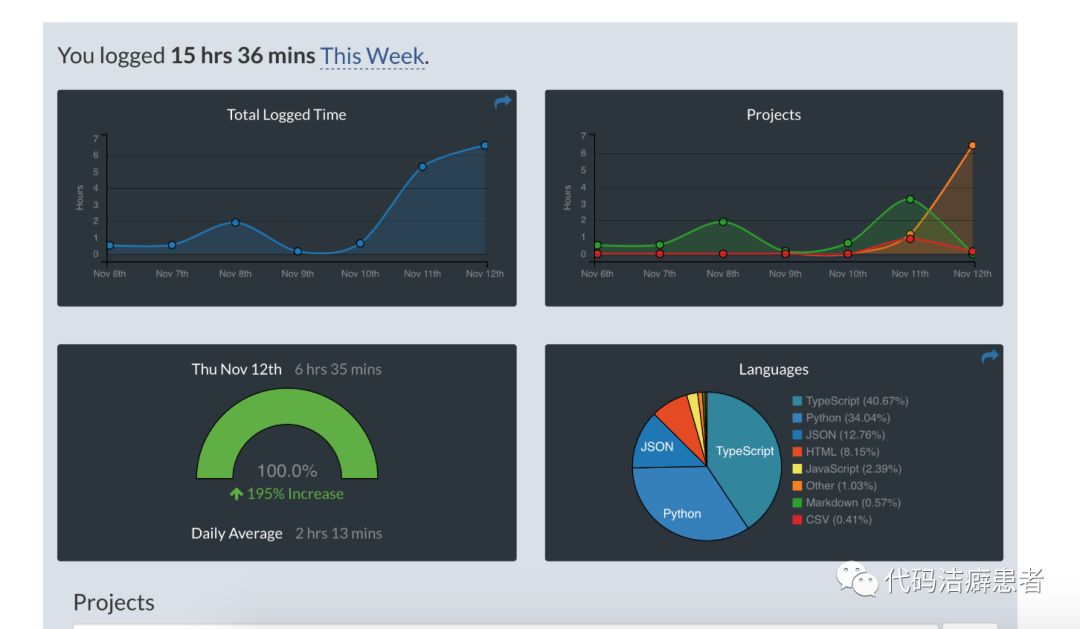
這個插件很有意思,它會統計你編碼的一些數據,例如各種語言的占比,日平均編碼時間等。你可以用它來統計一下你每天大概的有效工作時間是多少,如果數據比較漂亮,可以不經意間讓領導看到一下,哈哈哈。

你是否對VSC的默認icon感到厭煩呢?你想直接通過圖標看出某個文件的文件格式嗎?Vscode-icons插件來幫你實現。
它會讓文件的icon更加友好,也可以下載一些你喜歡的icon。
以上就是我常用的一些VSCode的插件。
看完上述內容,你們掌握Visual Studio Code插件有哪些呢的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。