您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Spring Boot devtool的使用方法”,在日常操作中,相信很多人在Spring Boot devtool的使用方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Spring Boot devtool的使用方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Spring Boot devtool的使用
Spring Boot為我們提供了一個便捷的開發Spring Boot應用程序的環境,同時為了方便我們的開發Spring Boot應用程序,Spring Boot 推出了Spring Boot devtool的工具來方便我們更加快速的開發和測試Spring Boot應用程序。
我們將會從下面幾個方面來詳細講解Spring Boot devtool的功能。
添加Spring Boot devtool依賴很簡單:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
這樣就添加好了,我們可以開始使用Spring boot devtool帶給我們的優秀功能了。
Spring Boot為我們提供了很多自動配置來提高我們開發的效率,比如會緩存模板引擎例如thymeleaf, 但是如果我們在開發過程匯中可能需要快速的看到修改的結果,這個時候我們就不需要這個緩存配置了,這時候我們就需要配置:
spring.thymeleaf.cache=false
如果添加了spring-boot-devtools, 上述的配置就不需要手動添加,devtool會自動幫我們添加好。
在開發過程中,如果我們修改了某些java文件,我們可能需要重啟下項目來觀看修改后的結果,如果使用spring-boot-devtools,當classpath中有文件變動時候,devtools會自動幫你重啟服務器。
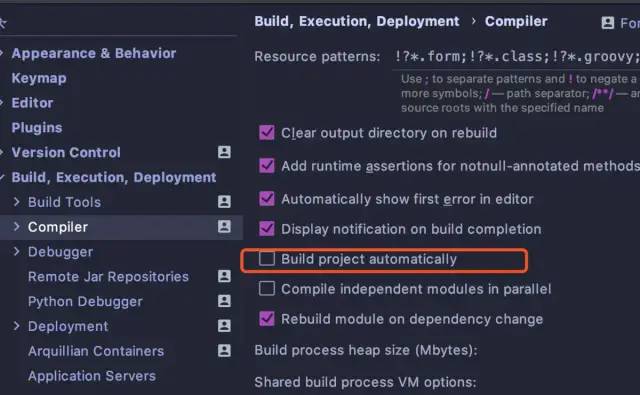
注意,這里的重啟的條件是classpath的文件要有變化,如果你在使用IDEA開發的話,請勾選“Build project automatically” 選項,如下圖示所示,否則你需要重新build項目來使重啟生效。

image
Live Reload主要針對資源文件的,我們的APP啟動之后,可以看到一個:
o.s.b.d.a.OptionalLiveReloadServer : LiveReload server is running on port 35729
當資源文件變動的時候,方便前端刷新。
如果要用到這個live reload的功能,需要在chrome瀏覽器中安裝一個Remote Live Reload 的插件。

image
這個插件主要是通過引入的腳本livereload.js在 livereload 服務和瀏覽器之間建立了一個 WebSocket 連接。每當監測到文件的變動,livereload 服務就會向瀏覽器發送一個信號,瀏覽器收到信號后就刷新頁面,實現了實時刷新的效果。
spring-boot-devtools 提供了一個全局配置文件,方便你的開發環境配置,該文件在$HOME 目錄下面的 .spring-boot-devtools.properties 。
到此,關于“Spring Boot devtool的使用方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。