溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中如何動態修改a標簽的樣式的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue中如何動態修改a標簽的樣式文章都會有所收獲,下面我們一起來看看吧。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<button v-for='item in isp' @click='f1($index)'
:class="{'active': $index === isActive}">{{item}}</button>
</div>
<script type="text/javascript" src='vue.js'></script>
<script>
new Vue({
el:'#app',
data:{
isActive:0,
isp: ['BGP','中國電信','中國聯通','聯通電信雙線']
},
methods:{
f1:function(index){
this.isActive=index
}
}
})
</script>
</body>
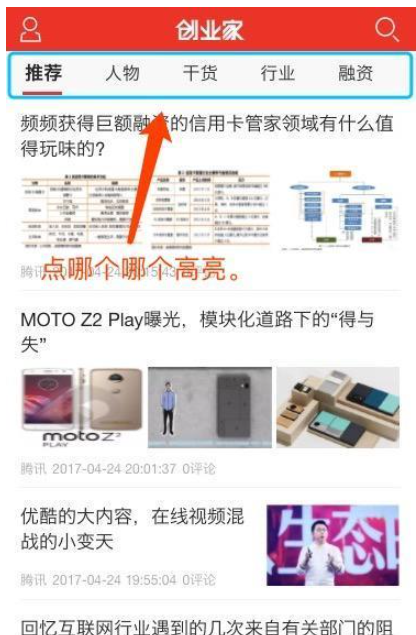
</html>像下面這樣:

下面是我項目中的代碼:
上面的代碼,作者用的是vue 1.0版本,下面我用的是2.0版本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.red-link{
color: red;
}
</style>
</head>
<body>
<div id="app">
<a href="javascript:void (0);" rel="external nofollow" class="box1-item"
v-for="(item, index) in menu"
:class="{ 'red-link':index === isActive }"
v-on:click.stop.prevent='switchTab(index)'>
{{ item }}
</a>
</div>
<script type="text/javascript" src='vue.js'></script>
<script>
new Vue({
el:'#app',
data:{
isActive:0,
menu: ['推薦', '人物', '干貨', '行業', '融資','?教育','大數據'],
},
methods:{
switchTab: function (index) {
this.isActive = index;
}
}
})
</script>
</body>
</html>關于“vue中如何動態修改a標簽的樣式”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue中如何動態修改a標簽的樣式”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。