您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS中怎么使用list-style-image屬性”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS中怎么使用list-style-image屬性”文章吧。
CSS list-style-image屬性列表圖標
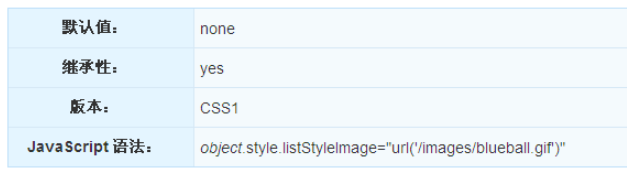
定義和用法
list-style-image屬性使用圖像來替換列表項的標記。
說明
這個屬性指定作為一個有序或無序列表項標志的圖像。圖像相對于列表項內容的放置位置通常使用list-style-position屬性控制。
注釋:請始終規定一個"list-style-type"屬性以防圖像不可用。

實例
把圖像設置為列表中的項目標記:
ul { list-style-image:url("/i/arrow.gif"); list-style-type:square; }瀏覽器支持
所有瀏覽器都支持list-style-image屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
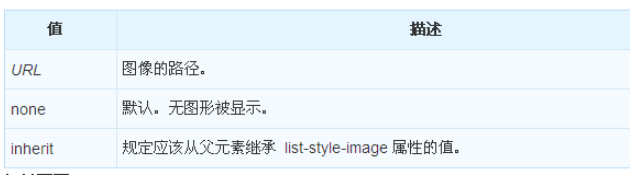
可能的值

以上就是關于“CSS中怎么使用list-style-image屬性”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。