溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue.js怎么實現select下拉列表”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue.js怎么實現select下拉列表”吧!
目標:用ul-li標簽結合Vue.js知識做一個模仿select標簽的下拉選項列表。
知識點:
組件的寫法及運用
組件之間的數據傳遞(props的運用)
組件之間的數據傳遞($emit的運用)
動態數據的綁定(v-bind)
自定義事件通信
效果圖:
1、未做任何操作前,下拉列表為隱藏狀態

2、點擊輸入框顯示下拉列表

3、 點擊列表項,輸入框值跟隨改變

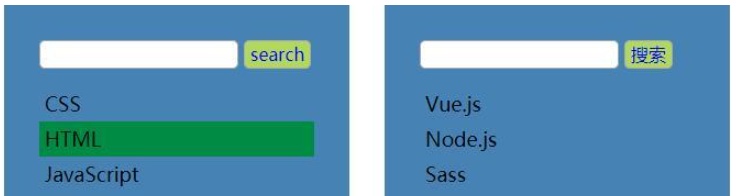
PS: 為了演示data1, data2兩組數據的綁定,實例中創建了兩個列表

html代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜單</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </div> </body> </html>
JavaScript代碼
<script type="text/javascript">
//注冊全局組件
//在my-select組件中套用ul-select組件,my-select為父組件ul-select為子組件
Vue.component('my-select', {
//組件中data要寫成函數形式
data() {
return {
ulShow: false, //默認ul不顯示,單擊input改變ul的顯示狀態
selectVal: '' //選項值,input的值與選項值動態綁定
}
},
//父組件向子組件通信用props
props: ['btnName', 'list'],
template: `
<div id="selectWrap">
<div class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</div>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</div>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子組件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit觸發當前實例上的自定義事件 receive
this.$emit('receive', item);
}
}
})
//創建Vue實例
new Vue({
el: '#demo',
//定義兩組數據分別傳遞到兩個組件的li中,兩個列表的操作互不影響
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>CSS樣式
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}到此,相信大家對“Vue.js怎么實現select下拉列表”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。