您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“CSS中的padding屬性怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“CSS中的padding屬性怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
CSS padding 屬性
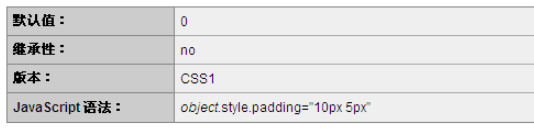
定義和用法
padding 簡寫屬性在一個聲明中設置所有內邊距屬性。
說明
這個簡寫屬性設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。行內非替換元素上設置的內邊距不會影響行高計算;因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。
注釋:不允許使用負值。
例子 1
padding:10px 5px 15px 20px;上內邊距是 10px
右內邊距是 5px
下內邊距是 15px
左內邊距是 20px
例子 2
padding:10px 5px 15px;上內邊距是 10px
右內邊距和左內邊距是 5px
下內邊距是 15px
例子 3
padding:10px 5px;上內邊距和下內邊距是 10px
右內邊距和左內邊距是 5px
例子 4
padding:10px;所有 4 個內邊距都是 10px

實例
設置 p 元素的 4 個內邊距:
p { padding:2cm 4cm 3cm 4cm; }瀏覽器支持
所有瀏覽器都支持 padding 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
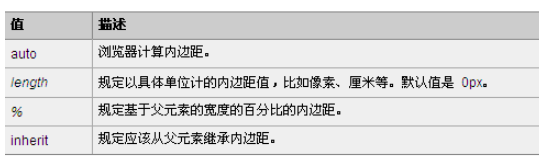
可能的值

讀到這里,這篇“CSS中的padding屬性怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。