溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“html中如何取消有序列表的序號”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在html中,可以利用css list-style-type屬性來取消有序列表的序號,該屬性可以設置列表項標記的類型,只需要給ol標簽元素設置“list-style-type:none;”樣式即可。
有序列表
有序列表是一列項目,列表項目使用數字進行標記。
有序列表始于 <ol> 標簽。每個列表項始于 <li> 標簽。
列表項內部可以使用段落、換行符、圖片、鏈接以及其他列表等等。
html中怎么取消有序列表的序號?
在html中,可以利用list-style-type:none;來取消有序列表的序號。
list-style-type 屬性設置列表項標記的類型,當值設置為“none”時可去除標記。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ol.b {list-style-type:none;}
</style>
</head>
<body>
<p>有序列表實例:</p>
<ol class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
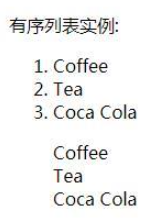
</html>輸出:

“html中如何取消有序列表的序號”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。