您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Nginx安裝與配置規則是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Nginx安裝與配置規則是什么”吧!
1. 安裝 nginx
可通過 homebrew 可直接安裝:
$brew install nginx
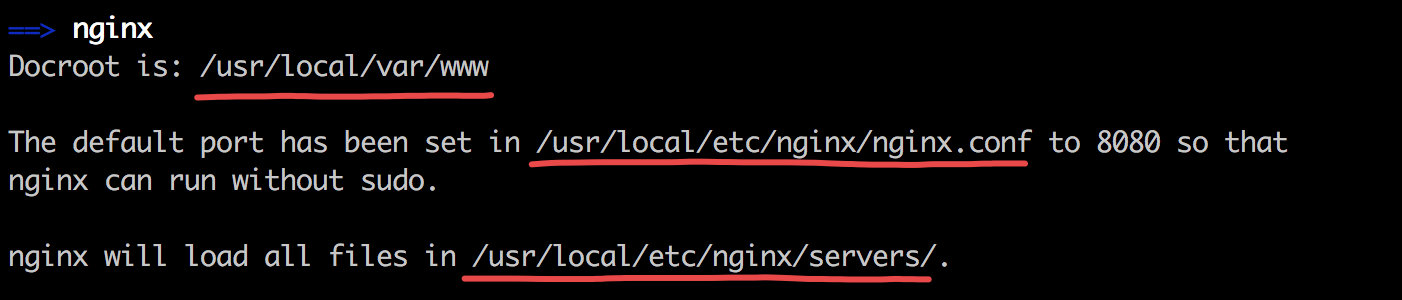
安裝好后,默認首頁的文件在 /usr/local/var/www 文件夾下
默認的配置文件地址在 /usr/local/etc/nginx/nginx.conf

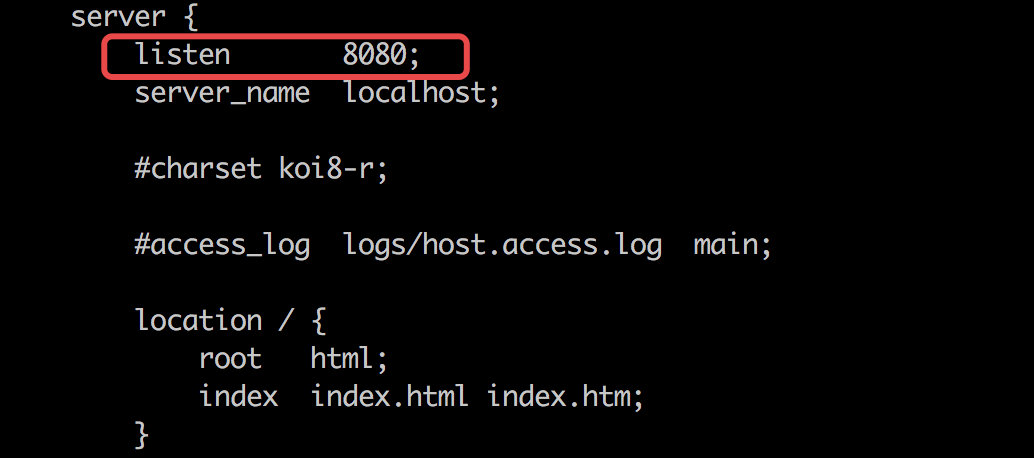
nginx 默認用的 8080 端口,如果發現端口被占用了(通過 $lsof -i:8080查看端口占用情況),可以殺掉使用該端口的進程($kill 進程pid)。或者修改 nginx 的默認端口(/usr/local/etc/nginx/nginx.conf )

2. 啟動 nginx
$brew services start nginx
或者進入到目錄 /usr/local/bin 下$./nginx
啟動成功后,瀏覽器訪問http://localhost:8080/,就可以看到 nginx 服務器返回的靜態資源了(默認是資源/usr/local/var/www/index.html)
3. 停止 nginx
$nginx -s stop
4. 重啟 nginx
$nginx -s reload
5. 查看 nginx 配置路徑信息
$brew info nginx
更多配置可查看
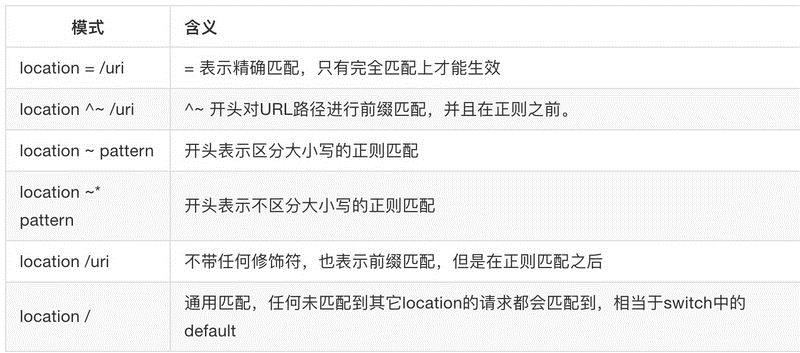
1. location

2. root 與 alias
nginx 中可通過 root 和 alias 指定資源的訪問路徑。
1)root:
location / {
root /usr/local/var/www/;
index index.html index.htm;
}上面這個規則:請求 http://localhost:8080/index.html 這個地址時,訪問的資源是: /usr/local/var/www/index.html.
請求 http://localhost:8080/test/a.png 這個地址時,訪問的資源是: /usr/local/var/www/test/a.png.
也就是說,訪問的資源地址其實是 root 指定的路徑 + location 匹配到的路徑。
2)alias:
alias 即別名,與 root 的匹配規則稍有不同。
location /a/ {
alias /usr/local/var/www/b/;
}上面這個規則:請求 http://localhost:8080/a/ 這個地址時,訪問的資源是: /usr/local/var/www/b/index.html.
請求 http://localhost:8080/a/1.gif 這個地址時,訪問的資源是: /usr/local/var/www/b/1.gif.
也就是說,訪問的資源地址就是 alias 指定的路徑,與 location 匹配到的路徑無關(會把 location 匹配到的路徑丟掉)。
3)root 與 alias 的區別:
alias 只能作用在 location 中,而 root 可以存在 server、http 和 location 中。
alias 后面必須要用 “/” 結束,否則會找不到文件,而 root 則對 “/” 可有可無。
3. try_file
location /test/ {
try_files $uri $uri/ /a/1.png;
}try_files 去嘗試到網站目錄讀取用戶訪問的文件,如果第一個變量存在,就直接返回;不存在則繼續讀取第二個變量,如果存在,直接返回;不存在則跳轉到第三個參數上。
$uri 是 nginx 的一個變量,存放著用戶訪問的地址。比如訪問http://www.xxx.com/index.html,\$uri就是 /index.html.
$uri/ 代表訪問的是一個目錄,比如:http://www.xxx.com/hello/test/ ,那么\$uri/ 就是 /hello/test/.
例如上面這條規則:請求 http://localhost:8080/test/2.png 這個地址時,try_files 會判斷他是文件,還是一個目錄,結果發現他是文件,與第一個參數 $uri 變量匹配。然后去到網站目錄下去查找 test/2.png 文件是否存在,如果存在直接讀取返回。如果不存在則跳轉到第三個參數,即返回網站根目錄 + /a/1.png 文件(/usr/local/var/www/a/1.png)。
更多用法:
4. rewrite
rewrite 功能就是實現 url 重寫以及重定向。
語法rewrite regex replacement [flag];
rewrite只能放在server{},location{},if{}中,并且只能對域名后邊的除去傳遞的參數外的字符串起作用,例如 http://www.xxx.com/a/b/index.html?param=1&u=str 只對 /a/b/index.html 重寫。
rewrite 的執行順序:
執行server塊的rewrite指令
執行location匹配
執行選定的location中的rewrite指令
flag 標志位:
last : 相當于apache的[l]標記,表示完成rewrite
break : 停止執行當前虛擬主機的后續 rewrite 指令集
redirect : 返回302臨時重定向,地址欄會顯示跳轉后的地址
permanent : 返回301永久重定向,地址欄會顯示跳轉后的地址
location /home/ {
rewrite ^/home/test/ http://www.baidu.com;
}上面這個規則:訪問 http://localhost:8080/home/test/ 這個地址時,頁面會重定向到 http://www.baidu.com。
一些小tips:
如何 nginx 重定向 url,但不改變瀏覽器中 url 的顯示?
proxy_pass 可指定反向代理
更多用法:
1. 如何在命令行用 vscode 打開文件
cd /usr/local/bin/ ln -s "/applications/visual studio code.app/contents/macos/electron" vscode
其中 /applications/visual studio code.app/contents/macos/electron 為 vscode 的可執行文件,ln -s 命令就是將其通過軟連接的方式放到 /usr/local/bin/ 目錄下。這樣就可以在命令行的其他地方通過 vscode 命令打開文件了。
感謝各位的閱讀,以上就是“Nginx安裝與配置規則是什么”的內容了,經過本文的學習后,相信大家對Nginx安裝與配置規則是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。