您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么實現基于vue2.0+vuex的日期選擇組件功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么實現基于vue2.0+vuex的日期選擇組件功能”吧!
calendar vue日期選擇組件
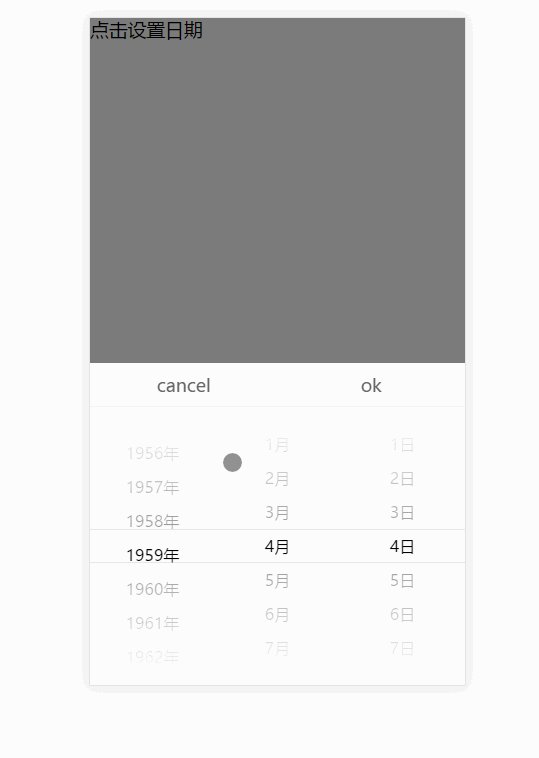
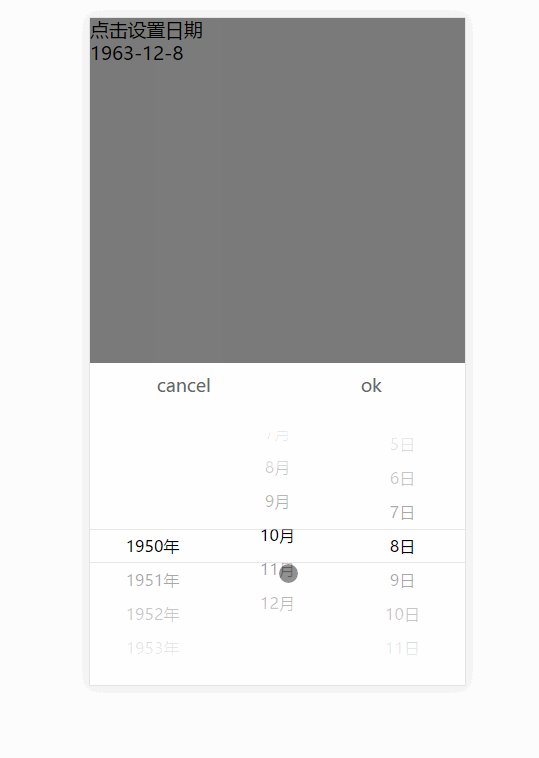
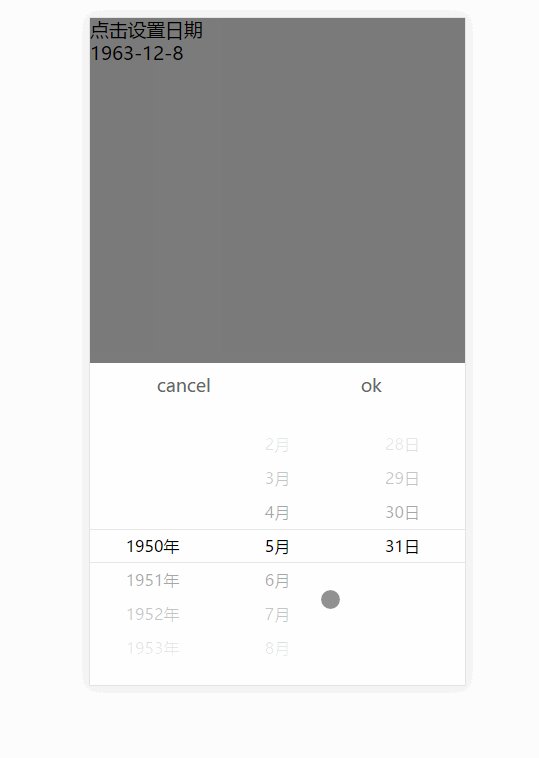
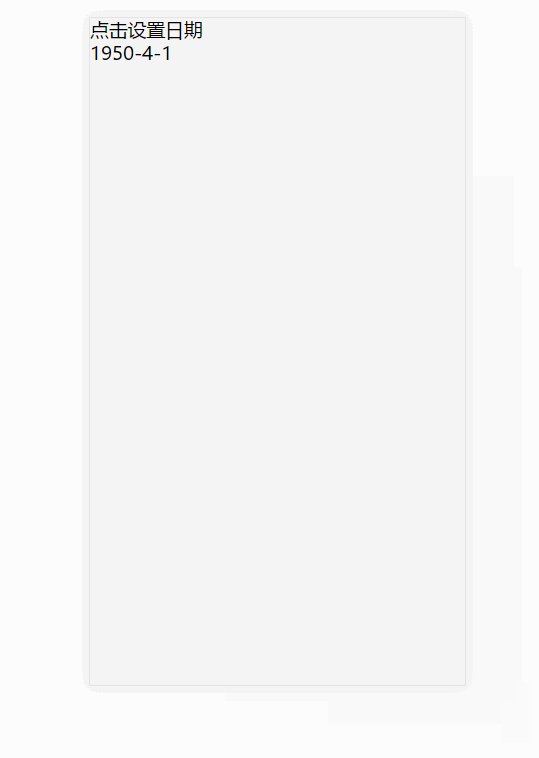
一個選擇日期的vue組件
基于vue2.0 + vuex
原本是想找這樣的一個組件的,查看了vuex后,發現vuex的寫法還不是基于2.0的,所以就自己動手做了
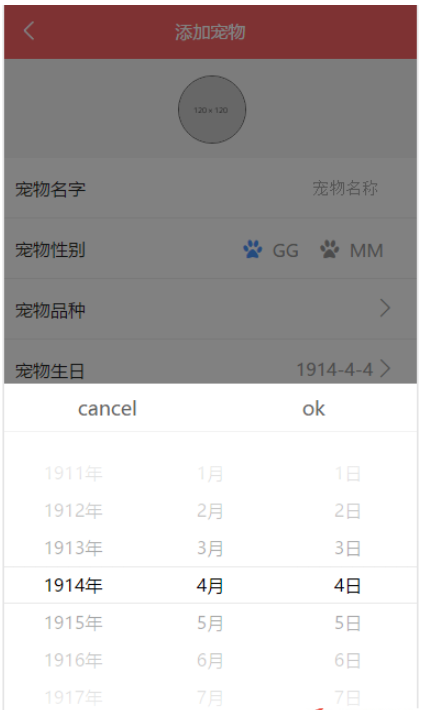
demo展示&&項目中的使用


目錄結構
demo 用vue-cli 的webpack-simple構建的
calendar |--dist build生成的目錄 |--doc 展示圖片 |--src |--assets 資源 |--components |--calendar 日期組件 |--dateScroll 滾動的子組件 |--css |store vuex目錄 |--modules |--calendar |--mutation 組件的一些狀態 |--store |App.vue 入口 |main.js
組件使用
組件可以傳入一個年份的范圍,startTime 和 endTime 都是數字, 默認是1900 - 2050
觸發組件 this.$store.dispatch('calendarStatus',true)
<template>
<div id="app">
<p @click = "setDate">點擊設置日期</p>
<!--顯示返回的日期-->
<p>{{date}}</p>
<!--組件-->
<com-calendar :style = "calendar" :startTime = "start" :endTime="end"></com-calendar>
<!--遮罩-->
<div v-show = "mark" class="mark" @touchmove.stop.prevent ="" @touchstart.stop.prevent ="" @touchend.stop.prevent =""></div>
</div>
</template>
<script>
require('./css/style.scss');
import calendar from './components/calendar';
export default {
name: 'app',
data () {
return {
//選擇日期的開始返回,默認是1900 - 2050
start:1950,
end:2030
}
},
components:{
comCalendar:calendar
},
methods:{
setDate:function () {
//觸發日期組件
this.$store.dispatch('calendarStatus',true);
}
},
computed:{
//遮罩狀態
mark:function () {
return this.$store.getters.markStatus
},
//組件狀態
calendar:function () {
return this.$store.getters.getCalendarStatus?{ display:'block'}:{ display:'none'};
},
//返回的日期
date:function () {
return this.$store.getters.getCalendarDate;
}
}
}
</script>運行
# install dependencies npm install # serve with hot reload at localhost:8081 npm run dev # build for production with minification npm run build
感謝各位的閱讀,以上就是“怎么實現基于vue2.0+vuex的日期選擇組件功能”的內容了,經過本文的學習后,相信大家對怎么實現基于vue2.0+vuex的日期選擇組件功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。