溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue.js+bootstrap前端怎么實現分頁和排序”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue.js+bootstrap前端怎么實現分頁和排序”文章能幫助大家解決問題。
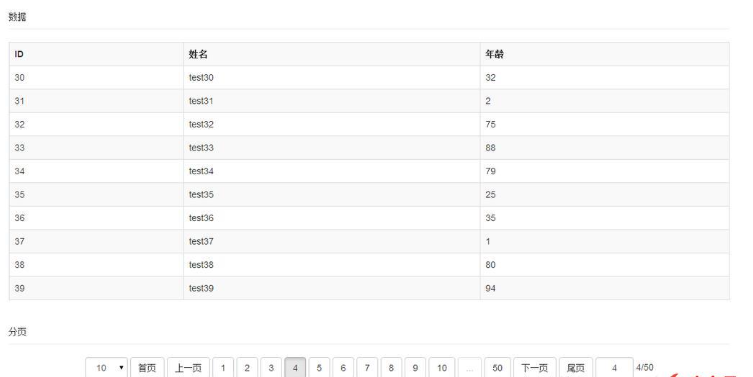
效果圖:

語法:
數據綁定 {{...}}或者v-model
<td >{{dataItem.id}}</td>
<input v-model="message">事件綁定 v-on
<th v-on:click="sortBy('id')">ID</th>循環 v-for
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>判斷 v-if
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">首頁</span>
過濾器 Vue.filter
//定義
Vue.filter( 'name' , function(value) {
return value * .5 ;
});
//使用
<td>{{dataItem.age | name}}</td>
<input v-model="message | name">排序orderBy
<tr v-for="dataItem in arrayData | orderBy sortparam sorttype">
<td >{{dataItem.id}}</td>
<td >{{dataItem.name}}</td>
<td>{{dataItem.age}}</td>
</tr>html
<div id="test" class="form-group">
<div class="form-group">
<div class="page-header">
數據
</div>
<table class="table table-bordered table-responsive table-striped">
<tr>
<th v-on:click="sortBy('id')">ID</th>
<th>姓名</th>
<th v-on:click="sortBy('age')">年齡</th>
</tr>
<tr v-for="dataItem in arrayData | orderBy sortparam sorttype">
<td >{{dataItem.id}}</td>
<td >{{dataItem.name}}</td>
<td>{{dataItem.age}}</td>
</tr>
</table>
<div class="page-header">分頁</div>
<div class="pager" id="pager">
<span class="form-inline">
<select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number>
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>
</select>
</span>
<template v-for="item in pageCount+1">
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">
首頁
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(pageCurrent-1,$event)">
上一頁
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==1&&item<showPagesStart-1" class="btn btn-default disabled">
...
</span>
<span v-if="item>1&&item<=pageCount-1&&item>=showPagesStart&&item<=showPageEnd&&item<=pageCount" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==pageCount&&item>showPageEnd+1" class="btn btn-default disabled">
...
</span>
<span v-if="item==pageCount&&item!=1" class="btn btn-default" v-on:click="showPage(item,$event)">
{{item}}
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCurrent+1,$event)">
下一頁
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCount,$event)">
尾頁
</span>
</template>
<span class="form-inline">
<input class="pageIndex form-control" type="text" v-model="pageCurrent | onlyNumeric" v-on:keyup.enter="showPage(pageCurrent,$event,true)" />
</span>
<span>{{pageCurrent}}/{{pageCount}}</span>
</div>
</div>
</div>javascript
//只能輸入正整數過濾器
Vue.filter('onlyNumeric', {
// model -> view
// 在更新 `<input>` 元素之前格式化值
read: function (val) {
return val;
},
// view -> model
// 在寫回數據之前格式化值
write: function (val, oldVal) {
var number = +val.replace(/[^\d]/g, '')
return isNaN(number) ? 1 : parseFloat(number.toFixed(2))
}
})
//模擬獲取數據
var getData=function(){
var result = [];
for (var i = 0; i < 500; i++) {
result[i] ={name:'test'+i,id:i,age:(Math.random()*100).toFixed()};
}
return result;
}
var vue = new Vue({
el: "#test",
//加載完成后執行
ready:function(){
this.arrayDataAll = getData();
this.totalCount = this.arrayDataAll.length;
this.showPage(this.pageCurrent, null, true);
},
data: {
//總項目數
totalCount: 200,
//分頁數
arrPageSize:[10,20,30,40],
//當前分頁數
pageCount: 20,
//當前頁面
pageCurrent: 1,
//分頁大小
pagesize: 10,
//顯示分頁按鈕數
showPages: 11,
//開始顯示的分頁按鈕
showPagesStart: 1,
//結束顯示的分頁按鈕
showPageEnd: 100,
//所有數據
arrayDataAll:[],
//分頁數據
arrayData: [],
//排序字段
sortparam:"",
//排序方式
sorttype:1,
},
methods: {
//分頁方法
showPage: function (pageIndex, $event, forceRefresh) {
if (pageIndex > 0) {
if (pageIndex > this.pageCount) {
pageIndex = this.pageCount;
}
//判斷數據是否需要更新
var currentPageCount = Math.ceil(this.totalCount / this.pagesize);
if (currentPageCount != this.pageCount) {
pageIndex = 1;
this.pageCount = currentPageCount;
}
else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") {
console.log("not refresh");
return;
}
//處理分頁點中樣式
var buttons = $("#pager").find("span");
for (var i = 0; i < buttons.length; i++) {
if (buttons.eq(i).html() != pageIndex) {
buttons.eq(i).removeClass("active");
}
else {
buttons.eq(i).addClass("active");
}
}
//從所有數據中取分頁數據
var newPageInfo = [];
for (var i = 0; i < this.pagesize; i++) {
var index =i+(pageIndex-1)*this.pagesize;
if(index>this.totalCount-1)break;
newPageInfo[newPageInfo.length] = this.arrayDataAll[index];
}
this.pageCurrent = pageIndex;
this.arrayData = newPageInfo;
//計算分頁按鈕數據
if (this.pageCount > this.showPages) {
if (pageIndex <= (this.showPages - 1) / 2) {
this.showPagesStart = 1;
this.showPageEnd = this.showPages - 1;
console.log("showPage1")
}
else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) {
this.showPagesStart = this.pageCount - this.showPages + 2;
this.showPageEnd = this.pageCount;
console.log("showPage2")
}
else {
console.log("showPage3")
this.showPagesStart = pageIndex - (this.showPages - 3) / 2;
this.showPageEnd = pageIndex + (this.showPages - 3) / 2;
}
}
}
//排序
},sortBy: function (sortparam) {
this.sortparam = sortparam;
this.sorttype = this.sorttype == -1 ? 1 : -1;
}
}
});關于“Vue.js+bootstrap前端怎么實現分頁和排序”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。