您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么開發基HTML5網絡拓撲圖的應用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么開發基HTML5網絡拓撲圖的應用”文章吧。
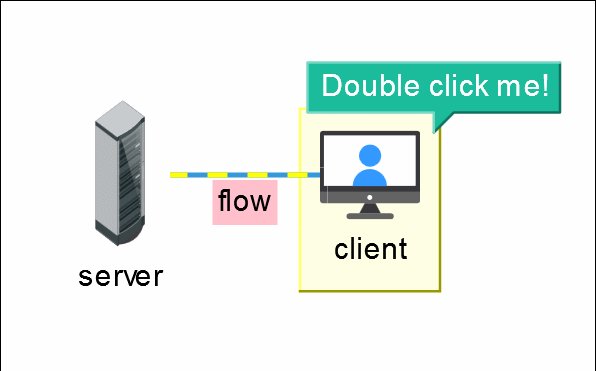
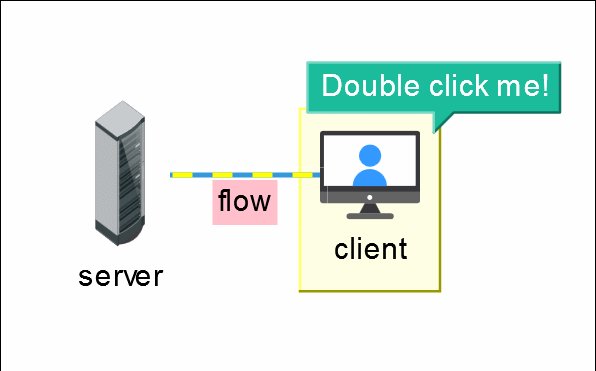
用 HT 開發一個網絡拓撲圖是非常容易的一件事,只需要短短幾行代碼就能完成一個簡單的服務器與客戶端的拓撲圖:

這個例子非常基礎,幾乎完成了服務器與客戶端在拓撲上的所有功能。話不多說,猜猜看這個例子包括 HTML 標簽的所有部分總共花了多少行代碼?減去空行也就 50 行,我還做了很多樣式部分的設計,畢竟給大家看的例子不能太丑嘛~
大家可以在 tuputu_jb51.rar 自行下載代碼,注意因為有 json 文件,會存在圖片跨域問題,需要用 Firefox 或者本地服務器跑起來。
我們在最開始就說明一下,HT 是基于 HTML5 標準的企業應用圖形界面一站式解決方案, 其包含通用組件、拓撲組件和 3D 渲染引擎等豐富的圖形界面開發類庫,用戶只需要引入 ht.js 即可,而且跟別的任何東西完全不沖突,因為 HT 只是聲明了一個全局變量 ht,僅此而已。
接下來解析代碼部分,首先,搭建拓撲圖場景:
dm = new ht.DataModel();//數據容器 gv = new ht.graph.GraphView(dm);//拓撲組件 參數為dm 綁定的數據模型 gv.addToDOM();//將拓撲圖添加進body體中
HT 的所有組件的根部都是一個 div,通過 getView() 方法獲取,我們在 addToDOM 方法中就用到了這個方法:
addToDOM = function(){
var self = this,
view = self.getView(), //獲取組件底層 div
style = view.style;
document.body.appendChild(view);//將底層 div 添加進 body 體中
style.left = '0';//HT 一般將組件都設置為 absolute 的絕對定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件監聽窗口大小變化,iv 為延時刷新組件
}然后向拓撲場景中添加“服務器”以及“客戶端”節點:
var server = new ht.Node();
server.setName('server');//設置節點名稱,顯示在節點下方
server.setImage('serverImage');//設置節點圖片
server.setSize(20, 60);//設置節點大小
dm.add(server);//將節點添加進數據容器dm中
server.setPosition(100, 100);//設置節點坐標(x, y)
var group = new ht.Group();//組,組中可以有多個節點
group.setImage('groupImage');//設置圖片
dm.add(group);
var client = new ht.Node();//這個節點是添加進組中的
client.setName('client');
client.setImage('clientImage');
dm.add(client);
group.addChild(client);//組添加孩子
group.setExpanded(true);//設置組為展開模式
client.setPosition(200, 100);//設置節點位置 如果組中只有一個節點,那么這個節點的位置可以為組的位置服務端與客戶端的連線?2 行代碼搞定!其實 HT 中添加節點的方法非常簡單,一般就 2 行代碼能結束:先聲明實例變量,然后將這個實例變量添加進數據容器中。
var edge = new ht.Edge(server, client); dm.add(edge);
我們很好奇虛線是怎么做出來的?虛線的形成是搭建在連線之上的,步驟有 3 個:
引入 ht-dashflow.js 文件 ;
將連線的樣式屬性 edge.dash.flow 設置為 true;
在場景組件中打開虛線流動的開關,這里就是 gv.enableDashFlow(true);
是不是非常簡單!接下來我們看看怎么設置:
edge.s({//節點設置樣式屬性
'edge.dash': true,//顯示虛線
'edge.dash.flow': true,//開啟虛線流動
'edge.dash.color': 'yellow',//虛線顏色
'edge.dash.pattern': [8, 8],//虛線樣式
'label': 'flow',//節點注釋
'label.background': 'pink',//節點注釋背景顏色
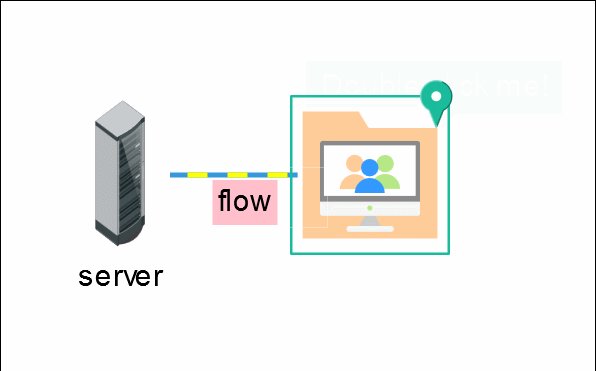
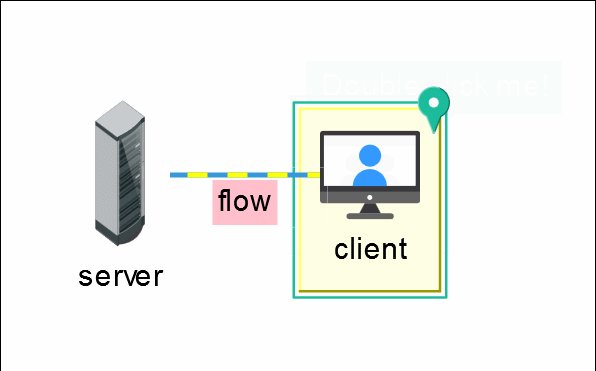
});這樣所有的顯示部分就介紹完畢啦~等等,好像還少點什么?對了,我忘了介紹 HT 中的 ht.Group 類了,顧名思義,就是“組”的意思,組中可以包含很多節點,雙擊可顯示或隱藏組內的所有節點,上面代碼有寫到,但是我還做了一點小動作,就是組右上角的顯示部分,其實就是一個標注,用來提示說明的:
group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//設置組的背景顏色
'note': "Double click me!",//標注 顯示的內容
'note.position': 13,//標注位置
'note.offset.y': 10,//標注位置y軸偏移
});我們可以通過 note.position 來改變標注的位置(具體位置信息請參考HT for Web 位置手冊 ),也可以使用 note.offset.x 和 note.offset.y 來改變標注的位置。
以上就是關于“怎么開發基HTML5網絡拓撲圖的應用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。