您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue2x怎么實現響應式自適應輪播組件插件VueSliderShow功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue2x怎么實現響應式自適應輪播組件插件VueSliderShow功能”吧!
VueSliderShow故名思意,vue的輪播圖組件插件,該插件:
1、支持瀏覽器任意放縮,兼容移動端,
2、支持自動切換,鼠標經過停止切換,分頁/任意頁點擊切換,左右切換,
3、支持文字介紹(超過一行自動省略)

使用示例
in vue2.x:
<template>
//輪播組件的位置
<div>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</div>
</template>
<script>
import sliderShow from 'vueslidershow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '測試測試測試1',
href: 'detail/analysis'
}
]
}
}
}參數說明:
1.invTime:控制輪播速度
2.slides:具體的輪播數據數組形式,包含圖片,文字,鏈接三個參數
3.注意:由于是響應式自適應所以推的圖片必須高度一致
分割線,下面開始上路,步入主題!!
寫在前面:vue官網提供了開發插件的介紹,感興趣的老鐵可以先移步官網開發插件,
創建項目
0、想必各位老鐵都是有vue和前端經驗的了,這些基礎項目環境和搭建項目,改造初始化的vue項目都是睜眼閉眼的事情了,所以這里都一筆帶過:
1、vue環境配備,(node、vue-cli)
2、初始化項目,Vue init webpack vueslideshow。安裝依賴npm install(安裝的時候把vue-router默認一起安裝上去)
改造初始化項目:
(0)改造前分析一下我們的需求:一個響應式自適應輪播組件,之所以是組件,是我們希望可以公用的代碼段,支持可動態配置,輪播組件無非就說圖片文字,自動切換,可選擇切換。
(1)app.vue里清空到如下就好
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>(2)在components文件夾里,創建index.vue,sliderShow.vue(因為是示例項目,規范上欠佳)讓router文件夾里的index.js啟動頁指向index.vue
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Index
}
]
})開發項目:
(1)index.vue作為父組件,通過es6的方式引用輪播組件,聲明使用輪播sliderShow組件,然后給sliderShow組件傳遞兩個 invTime、slides屬性參數,分別是輪播切換時間和數據傳遞,我們這里slides數組,用的是靜態模擬數據,正式環境是通過請求接口請求的數據。
<template>
<div>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</div>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '測試測試測試1',
href: 'detail/analysis'
},
{
src: require('../assets/2.jpg'),
title: '測試測試測試2',
href: 'detail/count'
}
]
}
}
}(2)sliderShow.vue
模板段代碼讀解(布局這里就略講了),最外層分別有兩個鼠標經過clearInv事件,主要是希望在鼠標經過焦點圖的時候不進行切換方便點圖片跳轉,鼠標移出執行runInv事件繼續自動切換,transition分別去控制兩張圖的出現和消失,左右切換,和點擊具體的分頁切換這里用通用的一個goto()方法轉遞不同值,去判斷具體要展示的數據頁,這個值的計算可以通過vue里的計算屬性。
<template>
<div class="slide-show" @mouseover="clearInv" @mouseout="runInv">
<div class="slide-img">
<a :href="slides[nowIndex].href" rel="external nofollow" >
<transition name="slide-fade">
<img v-if="isShow" :src="slides[nowIndex].src">
</transition>
<transition name="slide-fade-old">
<img v-if="isShows" :src="slides[nowIndex].src">
</transition>
</a>
</div>
<div class="slide-title"><a>{{ slides[nowIndex].title }}</a></div>
<ul class="slide-pages">
<li v-for="(item, index) in slides"
@click="goto(index)"
>
<a :class="{on: index === nowIndex}"></a>
</li>
</ul>
<a @click="goto(prevIndex)" class="callbacks-nav"><</a>
<a @click="goto(nextIndex)" class="callbacks-nav next">></a>
</div>
</template>
<script>
export default {
props: {
slides: {
type: Array,
default: []
},
inv: {
type: Number,
default: 1000
}
},
data () {
return {
nowIndex: 0,
isShow: true,
isShows:false
}
},
computed: {
prevIndex () {
if (this.nowIndex === 0) {
return this.slides.length - 1
}
else {
return this.nowIndex - 1
}
},
nextIndex () {
if (this.nowIndex === this.slides.length - 1) {
return 0
}
else {
return this.nowIndex + 1
}
}
},
methods: {
goto (index) {
this.isShow = false
setTimeout(() => {
this.nowIndex = index
this.isShows = true
}, 10)
},
runInv () {
this.invId = setInterval(() => {
this.goto(this.nextIndex)
}, this.inv)
},
clearInv () {
clearInterval(this.invId)
}
},
mounted () {
this.runInv();
}
}
</script>ES6邏輯段代碼解讀,sliderShow.vue通過props方式接受父組件里傳遞過來的數據
props: {
slides: {
type: Array,
default: []
},
inv: {
type: Number,
default: 1000
}
},計算屬性,前一頁,這里就控制nowIndex,在當前數據索引里減一,當是第一條數據的時候,我們要跳到最后一條,所以當第一條數據的時候我們這里判斷它并讓他賦值最后一條數據,后一頁和前一頁相似,判斷最后一頁數據,跳到第一頁。
computed: {
prevIndex () {
if (this.nowIndex === 0) {
return this.slides.length - 1
}
else {
return this.nowIndex - 1
}
},
nextIndex () {
if (this.nowIndex === this.slides.length - 1) {
return 0
}
else {
return this.nowIndex + 1
}
}
},通過Index值,從而改變具體數據
goto (index) {
this.isShow = false
setTimeout(() => {
this.nowIndex = index
this.isShows = true
}, 10)
},當頁面加載完后直接執行runInv()方法,然后自動切換,setInterval()/ clearInterval()是js內置的定時器,setInterval()里按照父組件里傳的時間來調用函數的方法,clearInterval()是結束定時器的循環調用函數
runInv () {
this.invId = setInterval(() => {
this.goto(this.nextIndex)
}, this.inv)
},
clearInv () {
clearInterval(this.invId)
}
},
mounted () {
this.runInv();
}輪播組件插件就基本上ok了,下面講解一下把這個輪播組件插件放到npm里,構建自己的npm包。
分割線 npm!!!!!
構建npm包:
0、在https://www.npmjs.com創建自己的賬號
1、新建一個項目文件夾VueSliderShow,把上面的sliderShow.vue文件復制文件。打開cmd進入到VueSliderShow目錄,然后命令行執行:npm init(按流程填寫相關信息,都可以按照自己的實際情況寫),然后會生成一個package.json,例如下面是我這個組件的基本信息
{
"name": "vueslideshow",
"version": "1.0.2",
"description": "a slider implement by vuejs",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow"
},
"author": "HongqingCao",
"license": "ISC"
}2、創建一個index.js
var sliderShow = require('./sliderShow')
module.exports = sliderShow3、創建一個README.md,描述一下這個組件,可以參考一下我寫的
# vueslidershow
> a slider implement by vuejs
>一個vue的響應式自適應輪播圖組件
[Demo](https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow)
###### 
## Install
``` bash
npm i vueslideshow
```
## 應用案例
#### in vue2.x:
```html
<template>
<div>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</div>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '測試測試測試1',
href: 'detail/analysis'
}
]
}
}
}
```
<br>
### 參數說明:
1.invTime,控制輪播速度
2.slides,具體的輪播數據數組形式,包含圖片,文字,鏈接三個參數
3.由于是響應式自適應所以推的圖片必須高度一致,更友好
## License
[MIT](LICENSE)4、命令行npm login,登錄自己的賬號和密碼

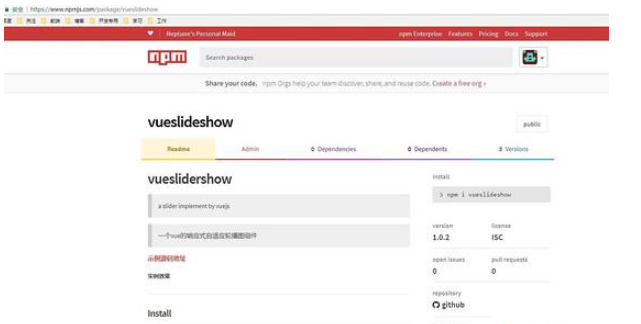
5、發布到npm執行命令行: npm publish,成功后你會發現你的npm里已經有一個包了

你可以點擊進入詳情看看

6、嘗試下載安裝在自己項目里:npm i vueslideshow,安裝完后在node_modules就可以看到自己的插件啦

7、應用就如一開始的插件介紹一樣,可以往上看
感謝各位的閱讀,以上就是“Vue2x怎么實現響應式自適應輪播組件插件VueSliderShow功能”的內容了,經過本文的學習后,相信大家對Vue2x怎么實現響應式自適應輪播組件插件VueSliderShow功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。