您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“純CSS如何制作各種各樣的網頁圖標”,在日常操作中,相信很多人在純CSS如何制作各種各樣的網頁圖標問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”純CSS如何制作各種各樣的網頁圖標”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
三角形
<div class="box"></div>
<style>
.box{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid red;
}
</style>平行四邊形圖標
<div class="box"></div>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
background-color: red;
transform: skew(-25deg);
}
</style>暫停按鈕
<div class="box"></div>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -26px;
}
</style>暫停按鈕的實現原理就是邊框用border,里面的正方形用outline。因為outline有一個offset屬性可以用來設置偏移量,并且是按照比例來的。
其實如果再將outline-offset的值設置小一點,一個加好就出來了
加號
<div class="box"></div>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -35px;
}
</style>如果再將其旋轉,就變成了一個關閉按鈕
關閉按鈕
<div class="box"></div>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -35px;
transform: rotate(45deg);
}漢堡按鈕
<div class="box"></div>
<style>
.box{
width: 50px;
height: 0px;
margin: 100px auto;
box-shadow: 36px 10px 0 3px red,
36px 0 0 3px red,
36px 20px 0 3px red;
}
</style>漢堡按鈕2:
<div class="box"></div>
<style>
.box{
width: 30px;
height: 3px;
margin: 100px auto;
padding: 2px 0;
border-top: 3px solid red;
border-bottom: 3px solid red;
background-clip: content-box;
background-color: red;
}
</style>單選按鈕

因為box-shadow會按比例縮放,因此將第一個值設置為白色,然后將第二個值設置的比第一個值大就可以了
<div class="box"></div>
<style>
.box{
width: 30px;
height: 30px;
margin: 100px auto;
background-color: #000;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff,0 0 0 10px #000;
}
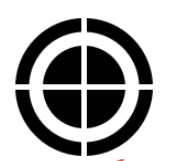
</style>圓圈中帶個十字

<div class="box"></div>
<style>
.box {
width: 30px;
height: 30px;
margin: 100px auto;
background-color: #000;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff, 0 0 0 10px #000;
outline: 36px solid #fff;
outline-offset: -50px;
}
</style>田型圖標

<div class="box"></div>
<style>
.box {
width: 0;
margin: 100px auto;
border: 3px solid red;
outline: 6px dotted red;
outline-offset: 6px;
}
</style>下載箭頭

使用border制作三角形,使用box-shadow制作正方形,主要用了偏移
<div class="box"></div>
<style>
.box {
width: 0;
margin: 100px auto;
color: red;
border: 8px solid transparent;
border-top: 8px solid red;
box-shadow: 0 -12px 0 -4px;
}
</style>書簽

實現這種效果的原理就是講三角形設置成背景色,這樣空心的三角形就出現了
<div class="box"></div>
<style>
.box {
width: 0;
height: 8px;
background-color:orange;
border: 8px solid transparent;
border-bottom: 8px solid #fff;
}
</style>兩個半圓圖標
這個比較簡單,就是通過漸變函數來實現,然后來個圓角邊框
<div class="box"></div>
<style>
.box {
width: 50px;
height: 50px;
border-radius: 50%;
background-image: linear-gradient(to right,#ccc 50%,#000 50%);
}
</style>禁用圖標
外圈利用圓角邊框,里面的豎線用漸變來做,然后再用旋轉屬性即可
<div class="box"></div>
<style>
.box {
width: 50px;
height: 50px;
border-radius: 50%;
border:2px solid #000;
background: linear-gradient(to right,#fff 45%,#000 45%,#000 45%,#fff 55%);
transform: rotate(40deg);
}
</style>左右箭頭圖標
既然能做出一個三角形,那么就可以做出兩個三角形。
<div class="box"></div>
<style>
.box {
width: 0;
height: 0;
margin: 100px auto;
border: 10px solid transparent;
border-left: 10px solid red;
-webkit-box-reflect: left 5px;
box-reflect:left 5px;
}
</style>需要在Chrome瀏覽器中打開,因為其他瀏覽器或許不支持
鷹嘴圖標
<div class="box"></div>
<style>
.box {
width: 32px;
margin: 100px auto;
border-top: 50px solid transparent;
border-right: 22px solid #096;
border-bottom-right-radius: 100%;;
}
</style>到此,關于“純CSS如何制作各種各樣的網頁圖標”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。