您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“CSS中nth-child與nth-of-type的元素查找方式是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“CSS中nth-child與nth-of-type的元素查找方式是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
nth-child和nth-of-type是css的兩個偽選擇符。應用中,這兩者常常容易混淆。這里把它們拿出來仔細做個對比,看看這兩者是怎么查找元素的。
nth-child(n) —— 尋找第n個子元素
nth-of-type(n) —— 尋找同一類型元素里的第n個元素
看這個定義也許還不是很清楚他們的區別,我們一點點來區分。
p:nth-child(2) 與 p:nth-pf-type(2)
HTML代碼如下
<div> <div style="float:left;width:200px;"> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> <p>pgh5</p> </div> <div style="float:left;width:200px;"> <h6>div1</h6> <h6>div2</h6> <h6>div3</h6> <h6>div4</h6> </div>
分別應用兩個樣式, 都是找第二個元素
p:nth-child(2) {
color: red;
font-weight:bold;
}
h6:nth-of-type(2) {
color: blue;
font-weight:bold;
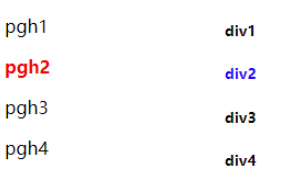
}結果:兩者都應用成功。

現在我們對HTML代碼做點改動,讓他們出現一些不同。我們將第一個p元素和第一個h6元素改為label,代碼如下:
<div> <div style="float:left;width:200px;"> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> <p>pgh5</p> </div> <div style="float:left;width:200px;"> <label>div1</label> <h6>div2</h6> <h6>div3</h6> <h6>div4</h6> </div>
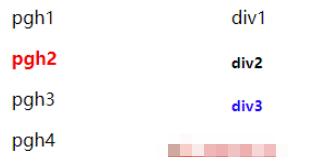
樣式不變,這時再來看效果,發現nth-of-type(2)結果變了,這時高亮的是div3。到這里也算符合我們的邏輯。h6:nth-of-type(2)要找的是第二個h6類型的元素,也就是div3。

繼續改動HTML代碼。我們恢復第一個p元素和第一個h6元素,將第二個p元素和第二個h6元素改為label,樣式仍保持不變,結果會怎樣呢?
HTML如下:
<div> <div style="float:left;width:200px;"> <p>pgh2</p> <label>pgh3</label> <p>pgh4</p> <p>pgh5</p> </div> <div style="float:left;width:200px;"> <h6>div1</h6> <label>div2</label> <h6>div3</h6> <h6>div4</h6> </div>
CSS 不變:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h6:nth-of-type(2) {
color: blue;
font-weight:bold;
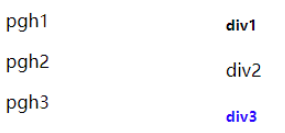
}結果:nth-child沒有效果,nth-of-type高亮的是div3。

為什么會這樣呢?
nth-child 是查找一堆兄弟元素里的第二個元素,不管那元素是什么,只要它排行老二。這里左側div找到的是<label>pgh3</label>,右側div找到的是<label>div2</label>。找到之后,再和前面的選擇符進行匹配,如果匹配對了,那就應用樣式。前面的選擇符是p,也就是要求元素是p類型,但這里都是label,不匹配,兩個元素都不會應用這個樣式。
nth-of-type 是在一堆兄弟元素里找到相同HTML標記類型(Markup Type)元素中排行第二的元素。在左側的div中,<p>pgh4</p>是p類型里排行第二的元素;在右側的div中,<h6>div3</h6>是h6類型里排行第二的元素。找到之后,再和前面的選擇符進行匹配,如果匹配對了,那就應用樣式。前面的選擇符是h6, 那么只有右側div的<h6>div3</h6>元素應用了樣式,左側div的<p>pgh4</p>則不會。
所以,nth-child和nth-of-type的不同之處就是查找元素的方式不同。前者是查找兄弟元素中某個絕對位置的元素,后者是查找同類型元素中某個絕對位置的元素。相同之處是,兩者都是找到元素之后再與前面的選擇符進行匹配,這里的匹配方式是一樣的。
稍微往下延伸,清楚了查找方式,那么不管前面的選擇符怎么變,最后都是先查找到元素再與前面的選擇符進行匹配。也就是說選擇符與他們的查找方式沒有關系。弄清楚這個就不會被不同的組合混淆了。
p:nth-child(2) 正確:查找第二個元素,且這個元素是p。錯誤:查找第二個為p的元素
.info:nth-child(2) 正確:查找第二個元素,且這個元素的class包含"info"。錯誤:查找第二個class包含"info"的元素。
p:nth-of-type(2) 查找相同HTML標記類型中排行第二的元素,且這個元素是p(或者直觀的說查找第二個p類型元素)
.info:nth-of-type(2) 查找相同HTML標記類型中排行第二的元素,且這個元素的class包含"info"
讀到這里,這篇“CSS中nth-child與nth-of-type的元素查找方式是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。