您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用js對象生成dom結構”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
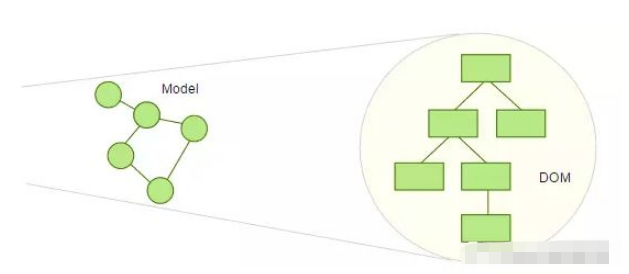
首先咱們從起源說起,做web開發的時候,當數據發生變化的時候,我們要去更新dom,從而給前端用戶呈現最新的數據,流程圖如下:

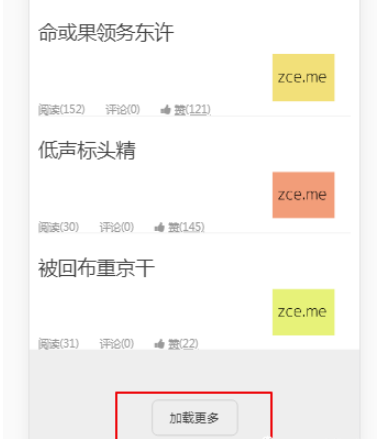
數據更改后直接操作dom,我們舉例來看一下需求,比方說一個列表,列表下面有一個點擊加載更多的按鈕:

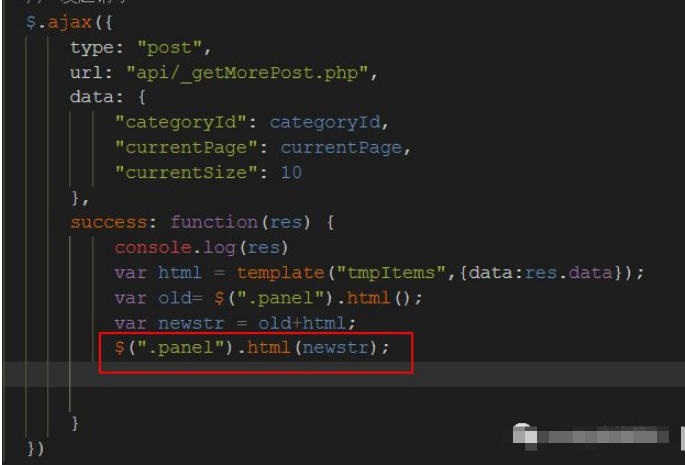
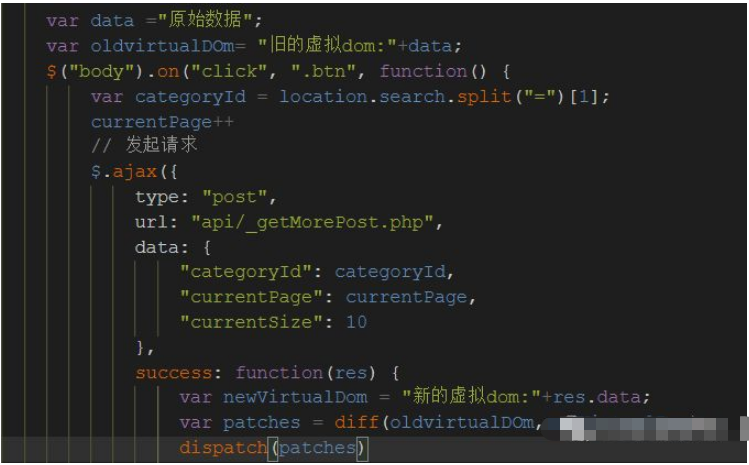
點擊加載更多,會發送一個ajax請求,請求更多的數據,然后將數據渲染到頁面,我們一般會如何做呢,代碼片段如下:

我們看到,每次數據更新后,我們借助模板生成html片段,獲取列表的新舊內容拼接,這里我們思考一下,就會發現已經存在的列表信息是不應該重新渲染的。
上面的案例先放一邊,先了解一下什么是虛擬dom,簡單來說就是一句話,用js對象來描述dom結構,示例如下:
有如下dom結構:
<ul id='list'> <li class='item'>item1</li> <li class='item'>item2</li></ul>
用js對象表示如下:
{tag: 'ul',attrs: {id:'list'},children: [{tag: 'li',attrs: {className: 'item'},children: ['item1']}, {tag: 'li',attrs: {className: 'item'},children: ['item2']}]}
既然dom結構可以表示為js對象,那么根據js對象也可以生成dom結構。
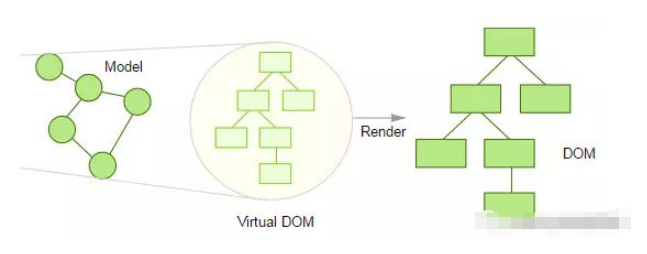
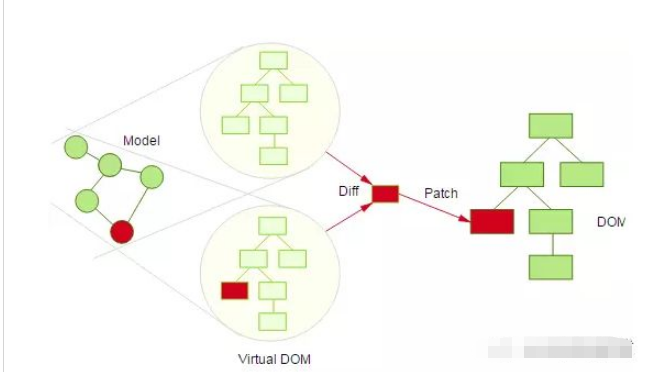
再來看一張圖,這張圖我們將數據和ui生成一個js對象來表示dom結構也就是Virtual Dom,然后根據這個js對象(Virtual Dom),來生成真實的Dom;

虛擬dom就是上面說的js對象,我們在數據和真實dom之間,加了一個中間層,類似夾心餅干。
這樣做有什么好處呢?我們觀察上面的流程,好像比直接操作dom還復雜,不要急,這里我們還有引入另外一個概念,diff算法,為什么要引入這個diff算法呢?
這是因為虛擬dom的渲染機制,那什么是虛擬dom的渲染機制呢?
當我們更改了數據后,并不是我們想的那樣:立即成新的虛擬dom,然后根據新的虛擬dom渲染成真實Dom。而是數據更改后,在生成新的虛擬dom后,通過diff算法比較新舊虛擬dom,得出需要重新渲染的部分,然后最小化的更新真實dom。
流程如下圖:

然后,我們在看上面的點擊加載更多案例,如果借助了虛擬dom,那么偽代碼可坑就是這樣操作了:

虛擬dom渲染流程用代碼表示如下:
// 1. 構建虛擬DOMvar tree = el('div', {'id': 'container'}, [el('h2', {style: 'color: blue'}, ['simple virtal dom']),el('p', ['Hello, virtual-dom']),el('ul', [el('li')])])// 2. 通過虛擬DOM構建真正的DOMvar root = tree.render()document.body.appendChild(root)// 3. 更改數據后生成新的虛擬DOMvar newTree = el('div', {'id': 'container'}, [el('h2', {style: 'color: red'}, ['simple virtal dom']),el('p', ['Hello, virtual-dom']),el('ul', [el('li'), el('li')])])// 4. 比較兩棵虛擬DOM樹的不同var patches = diff(tree, newTree)// 5. 在真正的DOM元素上應用變更patch(root, patches)
說完虛擬dom,再次提到兩個最火的前端框架,Vue和react,這兩個框架都使用了虛擬dom,這兩個框架所使用的虛擬dom有什么不同呢?
主要是更新虛擬dom的策略不同:
vue中將數據維護成了可觀察的數據,數據的每一項都通過getter來收集依賴,然后將依賴轉化成watcher保存在閉包中,數據修改后,觸發數據的setter方法,然后調用所有的watcher修改舊的虛擬dom,從而生成新的虛擬dom,然后就是運用diff算法 ,得出新舊dom不同,根據不同更新真實dom。
而react的更新策略比較粗暴,可以用一個公式來表述,virtualDom = h(data),數據發生變化,通過調用setState生成新的虛擬dom,(而不是像vue一樣為每個數據社會setter、getter、watcher),然后對比新舊dom,得出新舊dom不同,更新真實dom。但是,react給開發者暴露一個生命周期函數:shouldcomponentupdate,這個函數可以根據開發者的需求決定數據發生變化決定是否重新渲染。
react是 函數式組件思想,當你 setstate 就會遍歷,diff 當前組件所有的子節點子組件, 這種方式開銷是很大的,要合理使用shouldcomponentupdate。
vue為每個數據設置setter、getter、watcher,當數據足夠多時,運行效率反倒不如react。
所以在選擇框架時,要衡量一下,如果頁面數據量大,變化多,選react,而如果項目中型,并且想快速開發,選vue。
“怎么用js對象生成dom結構”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。