您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue在封裝了Axios后手動刷新頁面攔截器無效怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue在封裝了Axios后手動刷新頁面攔截器無效怎么解決”文章吧。
項目類型:vue+vux+axios
剛開始,把Axios封裝在了http.js文件里面,然后為了使用VUX的提示框消息,把攔截器直接寫在了main.js里面。直接調用接口,一切正常。
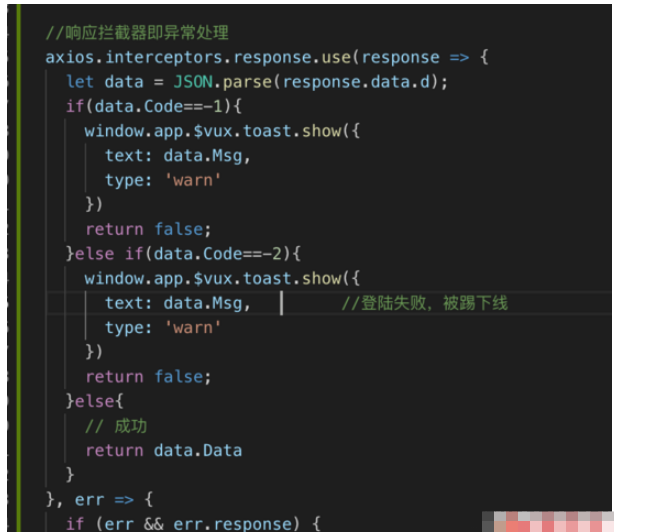
然而因為返回值有統一的code錯誤代碼提示,所以在攔截器里面加入了code的判斷以便統一返回值。剛開始一切都是按照預期的結果來走的。就在一個夜黑風高的晚上,我頭暈眼花的按F5手動刷新了一下頁面,驚奇的發現攔截器失效了,并沒有攔截外面的Coode Json代碼層,而是直接把服務器的全部json數據劈頭蓋臉的砸在了我的臉上。一臉懵逼的我以為是接口的問題,可是在組件里面直接用console.log打印出來的數據又是對的。

然后我突然想到了一個問題,直接點擊頁面返回的話,確實是OK的,但是如果按F5手動刷新的話,Axios并不會直接走main.js里面的攔截器代碼。
后來我把攔截器放在了封裝的http.js里面,結果就一切正常了,不過郁悶的是放在了外面以后,vux的提示插件沒有辦法用了。
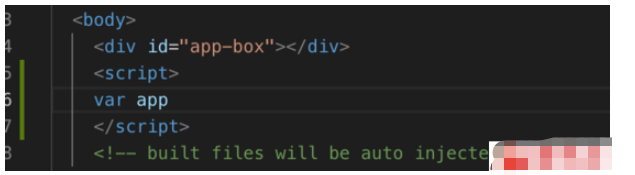
打印了this指針,果不其然的undefind了,后來想到了一個比較變通的方法,我在index.html里面增加了一個var app用來存儲main里面初始化的vue對象,并且在main.js里面把初始化的vue對象給賦值到windows.app上面,這樣全局都可以使用了。

把vux的提示代碼加上window.app.$vux.toast.show 完美解決問題!
以上就是關于“Vue在封裝了Axios后手動刷新頁面攔截器無效怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。