您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue template中slot-scope/scope如何用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在vue 2.5.0+ 中slot-scope替代了 scope
template 的使用情形為,我們已經封裝好一個組建,預留了插槽,使用 的插槽
首先 我們的創建一個組建
組建很簡單有一個 slot,slot有兩個屬性 a=123,b=msg
<template> <div> <div>下面是一個slot</div> <slot a="123" b="msg" ></slot> </div> </template>
接下來我們引入組建,并使用組建,引入的組建名 為mysolt,并使用組建
然后使用 template ,并使用scope/slot-scope,
<div>
<mysolt>
<template scope="msg">
<div>下面是solt的props 調用</div>
<div>{{msg}}</div>
<div>{{msg.a}}</div>
<div>{{msg.b}}</div>
</template>
</mysolt>
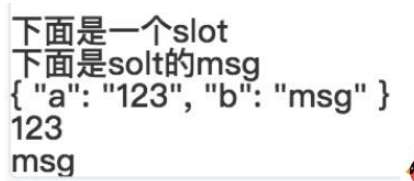
</div>渲染圖如下:

其實就是 template 通過scope/slot-scope 屬性 調用組建 slot 的屬性,以達到可以調用組建屬性實現復雜的嵌套;
實例中 我使用 msg 來重命名 slot 的屬性對象,即 msg 為slot 的{a:'123',b:'msg'}, 就可以通過使用msg 在template 中使用slot的屬性
(注意:當前層 如果有data已經聲明過 msg,它們之間互不干擾,template 的msg 以slot 的為準)
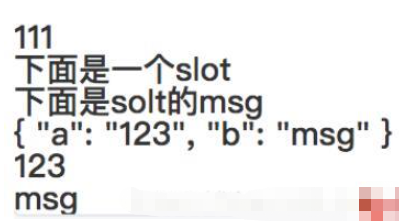
如果我給當前 data的msg={c:111},效果圖如下:
<div>{{msg.c}}</div>
<mysolt>
<template scope="msg">
<div>下面是solt的msg</div>
<div>{{msg}}</div>
<div>{{msg.a}}</div>
<div>{{msg.b}}</div>
<div>{{msg.c}}</div>
</template>
</mysolt>
以上就是“vue template中slot-scope/scope如何用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。