您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML5中視頻播放庫video.js怎么用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“HTML5中視頻播放庫video.js怎么用”文章吧。
video.js是一款很流行的html5視頻播放插件。很適合在移動端播放視頻(比如微信網頁),功能強大,且支持降級到flash,兼容ie8。
看下默認例子:
<head> <title>Video.js | HTML5 Video Player</title> <link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet"> <script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script> <script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body> <video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"> <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4"> <source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm"> <source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg"> <track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track> <!-- Tracks need an ending tag thanks to IE9 --> <track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track> <!-- Tracks need an ending tag thanks to IE9 --> <p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video></body>
View Code
controls表示控制條,prload:預加載,poster表示最初的顯示的圖片。data-set支持用json來設置一些參數。source不用說了,track指的是字幕。
這樣子就出來了,但是在實際中我們還有其他需求。
需要應用novtt的js,在demo的alt文件中。這樣視頻控制條中就不會出現字母的選擇。當然你不再需要頁面中的track元素了。
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
開始用css自己設置,發現怎么都沒有效果。視頻元素不同于一般的元素,需要通過設置內在元素的比率來做到響應式的寬高。video.js提供了兩種方式。
js:設置一個fluid為true。
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })但這個還需要給video元素設置一個起始的寬高,不然開始的圖片看不見。
css:可以直接添加樣式。有三種 .vjs-fluid,.vjs-4-3,.vjs-16-9 第一種它會自動計算,后面兩種指定比率。 樣式也需要設置起始寬高才能顯示圖片
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放視頻需要啟用 JavaScript,推薦使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的瀏覽器訪問。</p>
</video>我們一般關注開始,暫停,結束這三個事件
var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('開始/恢復播放');
});
player.on('pause', function () {
console.log('暫停播放');
});
player.on('ended', function () {
console.log('結束播放');
});還有更新事件:
player.on('timeupdate', function() {
console.log(player.currentTime());
});可以通過判斷當前時間和總時間是否相等來判斷視頻是否結束:
player.on('timeupdate', function () {
// 如果 currentTime() === duration(),則視頻已播放完畢
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放結束 }
});有前輩指出在ended事件在安卓設備上沒有正確觸發(先備著)。
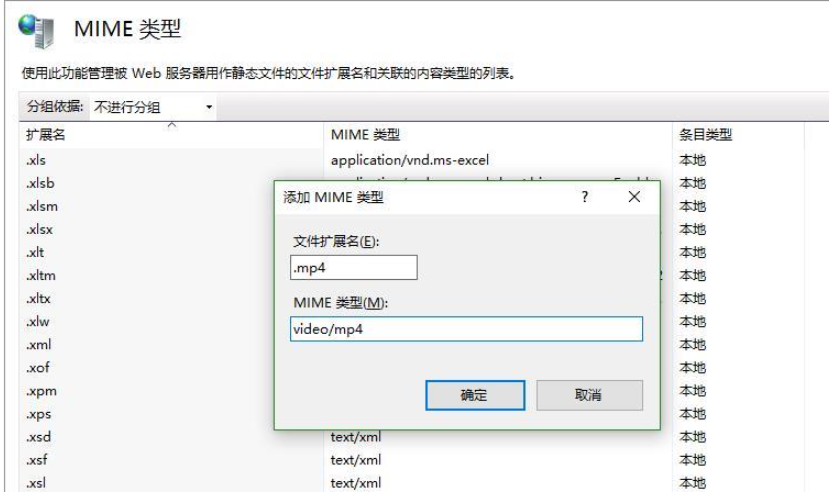
默認的iis MIME設置是沒有增加mp4類型的,會出現本地播放沒有問題,但是到了服務器上就出404錯誤。這需要在iis中設置MIME:

常見視頻格式:
flv格式是加入關聯擴展名:.flv,內容類型:application/octet-stream
f4v格式是擴展名:.f4v,內容類型:application/octet-stream
mp4格式是擴展名:.mp4,內容類型:video/mp4
ogv格式是擴展名:.ogv ,內容類型:video/ogg
webm格式是擴展名:.webm,內容類型:video/webm
設置完重啟iis才能生效。
官方給了一個codepen的地址 http://codepen.io/heff/pen/EarCt 可以編輯玩玩。 主要是播放按鈕,控制條和進度條。默認就是上面那樣。

Playback技術用來在瀏覽器或插件中播放視頻或音頻文件,如果是h6會使用video或audio元素,如果是flash,會定義一個flash播放器。不止flash,還支持Silverlight、Quicktime等技術播放。可以在元素中直接定義data-setup。指定支持的技術。
<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'或者使用JavaScript:
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
});這里默認的規則是,會用第一項技術去播放,不行再使用后面的選項。比如上方html5寫在第一位,就會用html5播放所有的視頻。如果我們想flash優先,放在前面即可:
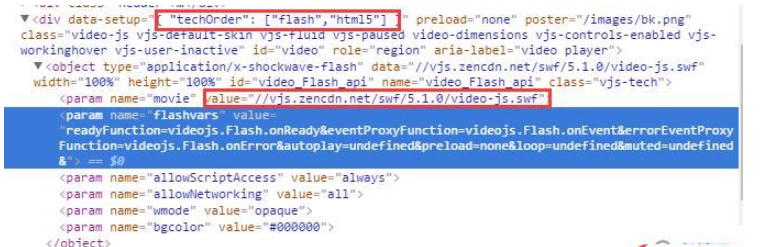
data-setup='{ "techOrder": ["flash","html5"] }'在頁面元素中你會發現,video.js給我們使用的flash對象了。

給video元素加上autoplay屬性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保險你還可以主動調用play()
});自動播放總讓人討厭,反之就是刪除autoplay屬性或設置為false。
video.js支持擴展插件,用起來很方便。
//定義一個插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注冊
videojs.plugin('examplePlugin', examplePlugin); // 使用
player.examplePlugin({ exampleOption: true });插件內部可以直接調用播放器的api。 有一款playlist的插件可以研究下,如過你需要播放列表。有這樣的效果:

用qq影音轉碼比較方便,比起什么格式工廠。
以上就是關于“HTML5中視頻播放庫video.js怎么用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。