您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
android中weex如何使用,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Weex 是什么
Weex is a extendable cross-platform solution for dynamic programming and publishing projects.
Weex是針對動態編程和發布項目的一個可擴展、跨平臺的解決方案。
這是來自Weex Document的介紹。這句話個人感覺還是非常有誘惑力的。為什么?擊中移動端開發兩個痛點。
動態編程+發布。Weex能做到隨時編程發布到服務端,應用端即時更新。想想以前,應用開發-測試-發布,多么繁瑣和耗時的一個流程,萬一線上出了bug,那真是痛不欲生,尤其時用戶量上百萬千萬的應用,老板連殺你的心都有。但是有了Weex就不一樣了。修復bug,用戶都是無感知的(老板也是無感知的,哈哈哈)。
跨平臺。這是移動端無數人向往的和為之努力的事。一處編寫,到處運行。Weex支持Android,iOS,Web三大平臺,一份代碼,三個平臺通用。等到有一天,Weex真的發展強大起來,公司成本估計可以節省不少。會不會一個Weex開發人員拿三份工資呢?(估計是我想太多????)
github地址:[https://github.com/alibaba/weex(https://github.com/alibaba/weex)
Meet weex
Install Weex Playground App to see examples we already written.
If you want to write a demo, install weex-toolkit in Node.js 4.0+ and
Run weex init to generate & start a simple project in an empty folder.
Follow the instructions in the project README.
Enjoy it.
安裝Playground.apk到手機端,如果你想寫一個demo,安裝weex-toolkit在Node.js 4.0+環境的基礎上,用weex生成并啟動一個簡單的工程在一個文件夾中。詳情請查看README
For android
Prerequisites
Install Node.js 4.0+
Under project root
-- npm install, install project
-- ./startInstall Android Environment
Run playground, In Android Studio
Open android/playground
In app/java/com.alibaba.weex/IndexActivity, modify CURRENT_IP to your local IP
Click (Run button)Add an example
綜上所述,首先需要安裝node.js4.0+環境。然后安裝weex-toolkit工具生成.we文件,使用Playground.apk進行掃一掃安裝到手機端進行調試。
也可以使用weex-devtools(android)使用chrome瀏覽器進行調試
官方中文版本環境搭建及demo運行Weex快速上手教程(Weex Tutorial)
weex啟動及界面渲染流程圖
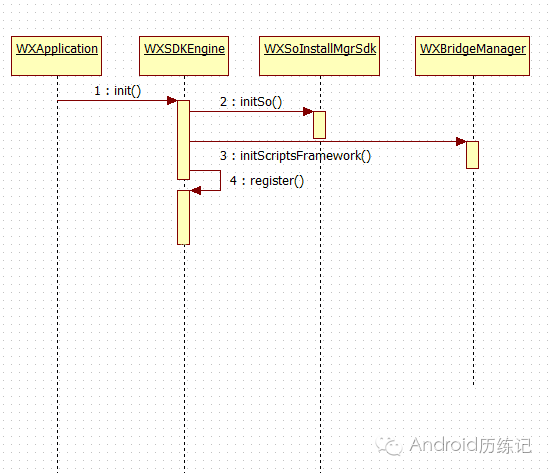
初始化過程

初始化過程png
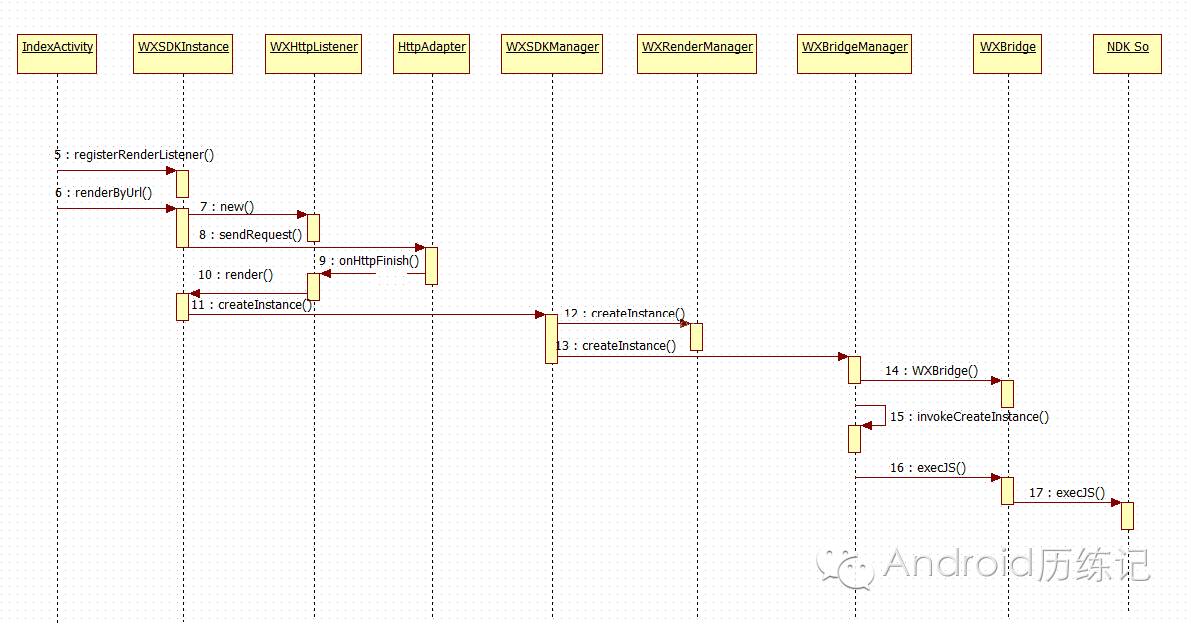
啟動調用過程

啟動調用過程.png
效果果然達到了write once,run everywhere!而且運行效果可以與原聲媲美,并且virtual dom的加入更加優化了性能問題,切對native擴展等提供了很好的預留,目前可以采用組件形式與全頁形式進行集成。
1. BaseApplication 初始化SDK 引擎WXSDKEngine.init(this, null, null, new ImageAdapter(), null);
WXSDKEngine初始化了三件事:
1、初始化so庫文件,渲染邏輯、腳本業務框架等都封裝在了這里;
2、初始化initScriptsFramework : 初始化腳本框架;
3、register 操作,初始化weex組件與module;private void renderWX() {
Rect outRect = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(outRect);
if (instance != null) {
instance.destroy();
instance = null;
}
instance = new WXSDKInstance(this);
instance.registerRenderListener(this);
Map<String, Object> options = new HashMap<>();
options.put("bundleUrl", WEEX_INDEX_URL);
instance.renderByUrl(TAG, WEEX_INDEX_URL, options, null, ScreenUtil.getDisplayWidth(this),
ScreenUtil.getDisplayHeight(this), WXRenderStrategy.APPEND_ASYNC);
}
首先看這個方法,可以在activity oncreate中被調用,可以清楚的看到,注冊了渲染監聽器,以及傳入了當前屏幕的寬高及url,可以猜測weex的適配方案采用的是百分比方案。
2. WXSDKInstance
renderByUrl 方法內調用了httpadapter進行加載url,并且拼裝了user-agent header參數;
3. DefaultWXHttpAdapter
網絡處理 其實就是一個封裝的簡單的網絡請求工具類,把請求下來的json數據回調給WXSDKInstance
4. WXSDKInstance render 方法進行view的創建初始化
5. WXSDKManager createInstance
1、將json數據與instanceId添加到renderManager中;
2、使用bridge橋接管理器進行UI繪制;
6. WXBridge 作用: execJS 調用 so庫方法執行JS腳本,進行UI渲染;
最后提供與React Native的比較:
挺好的問題:
DSL 語法差異很大,可能 weex 更輕量一些,上手快一些;
Native 性能 weex 還是有一些優勢的,包也更小。
看完上述內容,你們掌握android中weex如何使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。