您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Nginx記錄分析響應慢的請求及替換網站響應內容怎么配置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1. 模塊安裝
nginx第三方模塊安裝方法這里就一筆略過了。
配置參數
./configure --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module \ --add-module=../ngx_http_log_request_speed
2. 指令log_request_speed
2.1 log_request_speed_filter
語法:
log_request_speed_filter [on|off]
配置段: n/a
context: location, server, http
啟動或禁用模塊
2.2 log_request_speed_filter_timeout
語法:
log_request_speed_filter_timeout [num sec]
默認: 5秒
配置段: location, server, http
這邊并不是真正意義的超時,而是說當請求超過這邊給定的時間,將會記錄到nginx錯誤日志中. 默認值是5000微秒(5秒),如果一個請求小于5秒,這個請求不會被記錄到日志中,但是如果超過5秒,那請求將會被記錄到nginx的錯誤日志中
3. 使用實例
3.1 nginx配置
http{
log_request_speed_filter on;
log_request_speed_filter_timeout 3;
...
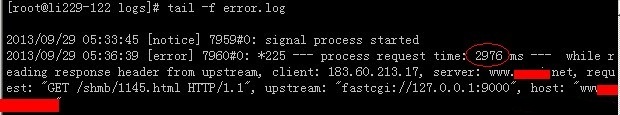
}錯誤日志中記錄的慢請求如下

3.2 日志分析
cd /usr/local/nginx-1.4.1/logs wget http://wiki.nginx.org/images/a/a8/log_analyzer.tar.gz tar -xzvf log_analyzer.tar.gz cd request_speed_log_analyzer # cat ../error.log | grep 'process request'| ./analyzer.pl -r
post /wp-admin/admin-ajax.php http/1.1 --- avg ms: 1182, value count: 2 get /shmb/1145.html http/1.1 --- avg ms: 2976, value count: 1 <--- the winner
從日志中,我們發現這邊有2條請求比較慢,最慢的是/shmb/1145.html ,而且還標示“the winner”,作者你贏了。很幽默。
3.3 分析腳本語法
# ./analyzer.pl -h
-h : this help message # 顯示幫助信息
-u : group by upstream # 按upstream分組
-o : group by host # 按主機分組
-r : group by request # 按請求分組,推薦這個
4. nginx測試版本
目前作者只在0.6.35和0.7.64下測試,不保證其他環境下可以使用。我當前的測試版本是1.4.1,目前使用正常,在使用前請大家先測試一下。
nginx替換網站響應內容(ngx_http_sub_module)
ngx_http_sub_module模塊是一個過濾器,它修改網站響應內容中的字符串,比如你想把響應內容中的‘jb51'全部替換成‘億速云',這個模塊已經內置在nginx中,但是默認未安裝,需要安裝需要加上配置參數:--with-http_sub_module
1.指令(directives)
語法:
sub_filter string replacement;
默認值: —
配置段: http, server, location
設置需要使用說明字符串替換說明字符串.string是要被替換的字符串,replacement是新的字符串,它里面可以帶變量。
語法:
sub_filter_last_modified on | off;
默認值: sub_filter_last_modified off;
配置段: http, server, location
這個指令在nginx 1.5.1中添加,我這個版本沒有,可以忽略掉.
allows preserving the “last-modified” header field from the original response during replacement to facilitate response caching.
by default, the header field is removed as contents of the response are modified during processing.
語法:
sub_filter_once on | off;
默認值: sub_filter_once on;
配置段: http, server, location
字符串替換一次還是多次替換,默認替換一次,例如你要替換響應內容中的jb51為億速云,如果有多個jb51出現,那么只會替換第一個,如果off,那么所有的jb51都會 被替換
語法:
sub_filter_types mime-type ...;
默認值: sub_filter_types text/html;
配置段: http, server, location
指定需要被替換的mime類型,默認為“text/html”,如果制定為*,那么所有的
2. nginx替換字符串實例
2.1 配置
server {
listen 80;
server_name www.jb51.net;
root /data/site/www.jb51.net;
location / {
sub_filter jb51 '億速云';
sub_filter_types text/html;
sub_filter_once on;
}
}2.2 測試
內容如下
# cat /data/site/www.jb51.net/2013/10/20131001_sub1.html
welcome to jb51! jb51 team!
訪問結果
# curl www.jb51.net/2013/10/20131001_sub1.html
welcome to 億速云! jb51 team!
我們可以看到它替換是不區分大小寫的,而且jb51只被替換了一次。我把sub_filter_once on改成off試試。
location / {
sub_filter jb51 '億速云';
sub_filter_once off;
}接著測試
# curl www.jb51.net/2013/10/20131001_sub1.html
welcome to 億速云! 億速云 team!
我們可以看到jb51都被替換掉了.
例如你想在</head>后追加一段js,配置如下:
location / {
sub_filter </head> '</head><script language="javascript" src="$script"></script>';
sub_filter_once on;
}以上就是“Nginx記錄分析響應慢的請求及替換網站響應內容怎么配置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。