溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“vue組件怎么實現彈出框點擊顯示隱藏效果”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue組件怎么實現彈出框點擊顯示隱藏效果”文章吧。
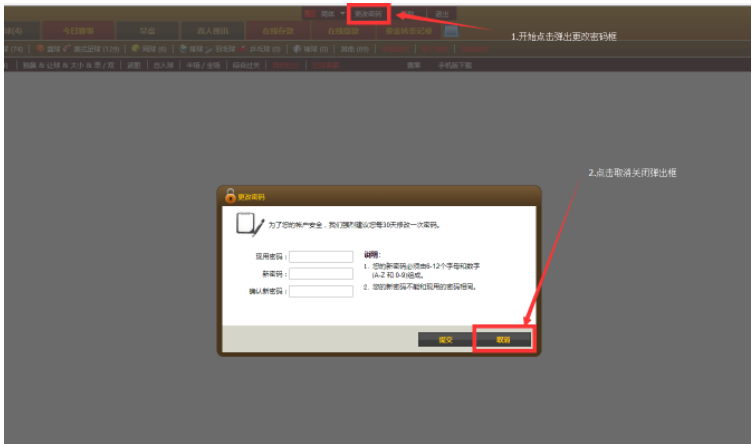
效果如下圖

由于我的更改密碼彈出框是一個組件引用的,所以在一開始是隱藏的,這就需要在當前的頁面上對彈出框組件設置v-show,但是在彈出框顯示出來的時候,操作執行完后當前頁面的更改按鈕已經被彈出框覆蓋了。所以只能在彈出頁面點擊取消實現關閉隱藏彈出框。這樣就需要寫兩個點擊事件,但是兩個點擊事件就會有沖突,需要點擊兩下才能使彈出框顯示和隱藏。然后我就用的以下方法,希望可以幫到大家!!!
代碼如下
1.在當前頁面中(主頁面)
<template>
......
<ul>
<li><span @click="ModifyPassword()">更改密碼</span></li> //點擊事件
</ul>
......
//組件傳一個點擊事件@hidden="hiddenShow",而這個點擊事件就是下面的hiddenShow()函數
<ModifyPassword @hidden="hiddenShow" v-show="ModifyPassword_pop_up"> </ModifyPassword> //調用組件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入組件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用組件
},
methods:{
//更改密碼彈出框顯示(組件引用的彈出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密碼彈出框隱藏(傳給組件一個點擊事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script>2.在彈出框組件頁面中(更改密碼)
<template>
......
<div class="foot">
<input type="button" name="OK" value="提交" class="yes" >
//在取消按鈕這里調用點擊事件
<input type="button" name="cancel" value="取消" class="no" @click="Hidden()">
</div>
......
</ModifyPassword>
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密碼彈出框的顯示隱藏事件
Hidden(){
//通過$emit引用組件傳過來的hidden()事件
this.$emit('hidden')
}
}
}
</script>以上就是關于“vue組件怎么實現彈出框點擊顯示隱藏效果”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。