您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue中如何生成token并保存到本地存儲”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue中如何生成token并保存到本地存儲”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
首先回顧一下token:
token認證是RESTFUL.api的一個很重要的部分,通過token認證和token設置,后端會有一個接口傳給前臺:
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其實就是向用戶表里去生成一個token

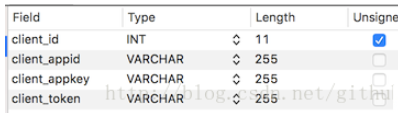
這里的client_id相當于用戶名,client_key相當于密碼,這樣后臺會生成一個client_token,我們需要把這個token保存到客戶端中。
前端的資源一般放在另外的服務器中,這樣后臺需要進行進行跨域操作,在php代碼中增加頭文件
//就是我們常用的access-control-allow-origin
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods:GET,POST");
header("Access-Control-Allow-Headers:X-Requeted-With,content-type,if-modified-since");這樣操作就可以成功實現后臺跨域。
前臺項目使用的是vuex來進行狀態管理,分為state、mutations、actions三大部分,我們在actions里定義一個userLogin方法,發送http用來請求后端服務器數據,返回的響應數據保存在mutations里的setUser中,因為actions里定義的userLogin方法是供用戶登錄時調用的,所以在userLogin.vue中也要使用userLogin方法。
讀到這里,這篇“vue中如何生成token并保存到本地存儲”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。