您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“BeetleX.FastHttpApi的Vuejs擴展分析”,在日常操作中,相信很多人在BeetleX.FastHttpApi的Vuejs擴展分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”BeetleX.FastHttpApi的Vuejs擴展分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
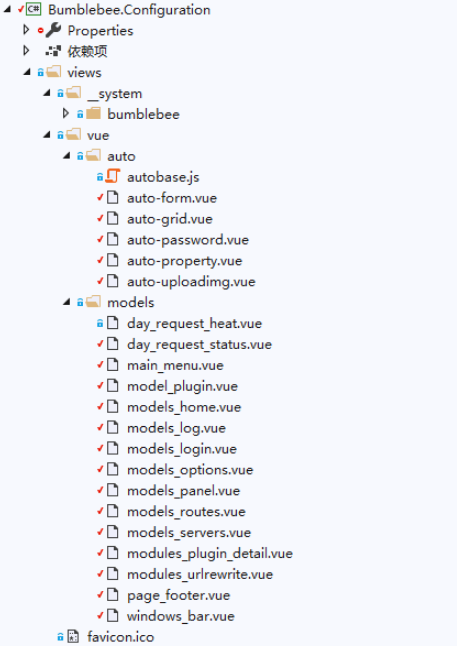
BeetleX的web項目結構

以上是Beetlex網關的管理插件,通過BeetleX.FastHttpApi.VueExtend插件只需要在項目的views->vue目錄下編寫相關的.vue文件即可以。當然這個vue的內容和平時在webpack中編寫的有些差別,不過會相對簡單一些:
<div class="admin-page-title"><h2><a href="http://beetlex.io" target="_blank"> Beetlex.io</a></h2><div class="page-menu"><a href="javascript:void(0)" :class="[active=='admin_home'?'active':'']" @click="onChange('admin_home')">主頁</a><a href="javascript:void(0)" :class="[active=='admin_actions'?'active':'']" @click="onChange('admin_actions')">控制器管理</a><a href="javascript:void(0)" :class="[active=='admin_urlrewrite'?'active':'']" @click="onChange('admin_urlrewrite')">URL重寫配置</a><a href="javascript:void(0)" :class="[active=='admin_folder'?'active':'']" @click="onChange('admin_folder')">虛擬目錄</a><a href="javascript:void(0)" :class="[active=='admin_log'?'active':'']" @click="onChange('admin_log')">日志</a><a href="javascript:void(0)" :class="[active=='admin_setting'?'active':'']" @click="onChange('admin_setting')">配置</a><a href="http://beetlex.io" target="_blank">關于</a><a href="javascript:void(0)" :class="[active=='admin_login'?'active':'']" @click="onSignout">退出</a></div></div><script>{data(){return {active: 'admin_home',signout: new beetlexAction('/admin/Signout'),}},methods: {onChange(model){this.selected = model;this.$emit('change', model);},onSignout(){this.signout.asyncget().then(r => {page.OnSignout();});}},watch: {selected(val){this.active = val;},},props: ['selected']}</script>
使用上相對會變得更簡單,只定義一個vue的結構體,對應的import引入是不需要的,BeetleX.FastHttpApi.VueExtend插件最終會把這些文件生成并輸出一個js文件。
插件使用
由于BeetleX.FastHttpApi.VueExtend是針對BeetleX.FastHttpApi而設計的,所以只能用到Beetlex的項目。
使用之前要引用最新版本。引用這后只需要針對HttpApiServer調用Vue()創建相關資源引用即可
HttpApiServer.Vue().Debug();HttpApiServe.Vue().AddScript(typeof(Program).Assembly, "vue.js", "axios.js", "beetlex4axios.js", "element.js", "autobase.js", "echarts.js");
debug:方法主要是用于把解釋目錄指向當前項目的views目錄,這樣就可以修相關VUE文件的時候無法編譯即可刷新最新的結果。這個方法是基于[Conditional("DEBUG")],所以當編譯發布后就無效。
AddScript:方法主要用于添加固定的公共js文件,這些文件在生成后會被放在生成js文件的最頂部分。
頁面引用
BeetleX.FastHttpApi.VueExtend只負責vue生成最終js,需要自己建個控制器來進行頁面引用輸出:
public object GetScript(IHttpContext context){ return context.Server.Vue().Response(context);}
html頁面引用
<script src="GetScript"></script>
組件會根據生成的js大小進行一個自動的gzip輸出,無須開發人員自行處理。除了自動gzip外組件還引入了If-None-Match頭來標記內容的變更情況,如果輸出的內容沒發生變化組件自動響應304。
實際應用效果
現有BeetleX相關web插件都是使用這種方式來進行插件UI開發,對于只想用vs.net同時處理服務和前端工作的人來算是非常方便;這樣可以把前端和服務端都集成在一個項目中,也不用考慮跨域調試的問題。
到此,關于“BeetleX.FastHttpApi的Vuejs擴展分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。