您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“nginx expires控制頁面緩存的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“nginx expires控制頁面緩存的方法”吧!
語法:expires [time|epoch|max|pff]默認值:offexpires指令控制http應答中的“expires”和“cache-control”header頭部信息,啟動控制頁面緩存的作用time:可以使用正數或負數。“expires”頭標的值將通過當前系統時間加上設定time值來設定。time值還控制"cache-control"的值:負數表示no-cache正數或零表示max-age=time epoch:指定“expires”的值為 1january,1970,00:00:01 gmtmax:指定“expires”的值為31december2037 23:59:59gmt,"cache-control"的值為10年。-1:指定“expires”的值為當前服務器時間-1s,即永遠過期。off:不修改“expires”和"cache-control"的值
expires使用了特定的時間,并且要求服務器和客戶端的是中嚴格同步。
而cache-control是用max-age指令指定組件被緩存多久。
對于不支持http1.1的瀏覽器,還是需要expires來控制。所以最好能指定兩個響應頭。但http規范規定max-age指令將重寫expires頭。
如果不想讓代理或瀏覽器緩存,加no-cache參數或private參數:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
這樣瀏覽器f5刷新時,返回的依然是200,而不是304.
記錄一個nginx控制緩存的例子:
expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
if ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header cache-control no-cache;
# add_header cache-control private;
當我將add_header寫在rewrite之后時,發現add_header竟然不起作用了。。是因為寫進了if里面..
apache的mod_expires模塊使得在使用expires頭時能像max-age那樣以相對的方式設置日期,通過expiresdefault指令完成。例如:圖片等過期時間為請求開始的10年之后
<filematch"\.(gif|jpg|js|css)$">
expiresdefault "access plus 10years"
</filematch>
它像響應中發送expires頭和cache-control max-age頭。
expires|etag控制頁面緩存區別expires:像上面文章提到的:expires指令控制http應答中的“expires”和“cache-control”header頭部信息,啟動控制頁面緩存的作用time:可以使用正數或負數。“expires”頭標的值將通過當前系統時間加上設定time值來設定。time值還控制"cache-control"的值:負數表示no-cache正數或零表示max-age=time epoch:指定“expires”的值為 1january,1970,00:00:01 gmtmax:指定“expires”的值為31december203723:59:59gmt,"cache-control"的值為10年。-1:指定“expires”的值為當前服務器時間-1s,即永遠過期。off:不修改“expires”和"cache-control"的值
expires使用了特定的時間,并且要求服務器和客戶端的是中嚴格同步。
而cache-control是用max-age指令指定組件被緩存多久。
對于不支持http1.1的瀏覽器,還是需要expires來控制。所以最好能指定兩個響應頭。但http規范規定max-age指令將重寫expires頭。一般用于頁面變化不是很快的時候,如果緩存過期了,瀏覽器在重用它之前會首先確認他是否有效,就是一個“條件get請求”,如果有效,返回304狀態碼。expires通過last-modified響應頭來確定。如圖:
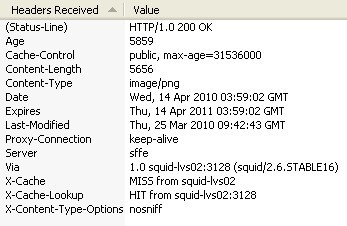
第一次訪問:
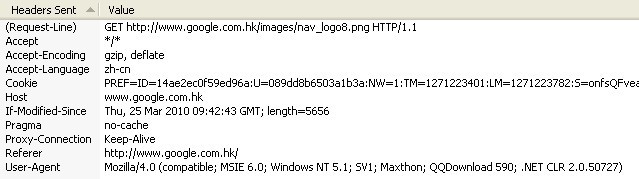
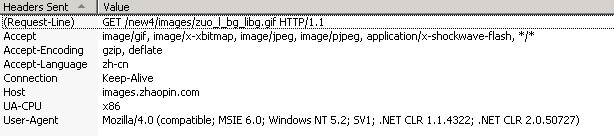
請求:
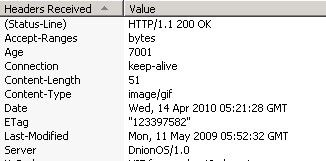
返回:
第二次訪問:
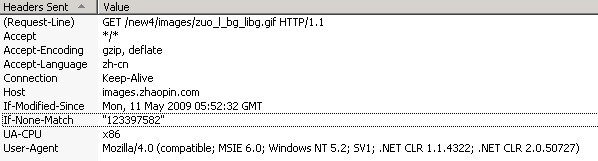
請求:
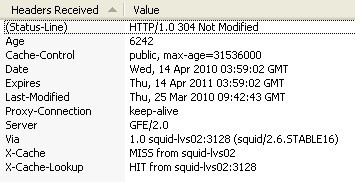
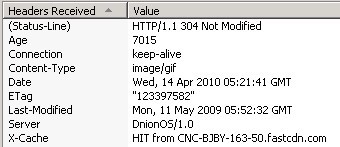
返回:
這時返回的狀態碼是304,而在請求中比第一次多了if-modified-since頭,和原始服務器中的last-modified制作比較,所以實現瀏覽器緩存并判斷是否過期。
簡單的說,last-modified 與if-modified-since 都是用于記錄頁面最后修改時間的 http 頭信息,只是last-modified 是由服務器往客戶端發送的 http 頭,而 if-modified-since則是由客戶端往服務器發送的頭,可以看到,再次請求本地存在的 cache 頁面時,客戶端會通過 if-modified-since頭將先前服務器端發過來的 last-modified最后修改時間戳發送回去,這是為了讓服務器端進行驗證,通過這個時間戳判斷客戶端的頁面是否是最新的,如果不是最新的,則返回新的內容,如果是最新的,則返回304告訴客戶端其本地cache的頁面是最新的,于是客戶端就可以直接從本地加載頁面了,這樣在網絡上傳輸的數據就會大大減少,同時也減輕了服務器的負擔。
如果不想讓代理或瀏覽器緩存,加no-cache參數或private參數:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
etag:實體標簽,是用來確認web服務器和瀏覽器緩存有效性的一種機制。原始服務器使用etag響應頭來指定組件的etag瀏覽器通過if-none-match頭將etag傳回原始服務器。如果匹配,返回304
如圖:
第一次訪問:
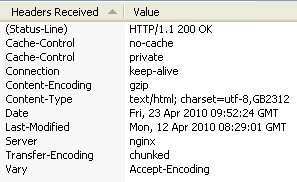
請求:
返回:
第二次請求:
返回:
依然返回的狀態碼是304,而在請求中比第一次多了if-none-match頭。所以實現瀏覽器緩存。如果這個值對不上,則緩存過期。
etags和if-none-match是一種常用的判斷資源是否改變的方法。類似于last-modified和http-if-modified-since。但是有所不同的是last-modified和http-if-modified-since只判斷資源的最后修改時間,而etags和if-none-match可以是資源任何的任何屬性。
etags和if-none-match的工作原理是在httpresponse中添加etags信息。當客戶端再次請求該資源時,將在httprequest中加入if-none-match信息(etags的值)。如果服務器驗證資源的etags沒有改變(該資源沒有改變),將返回一個304狀態;否則,服務器將返回200狀態,并返回該資源和新的etags。
iis上的etag格式需要修改。
感謝各位的閱讀,以上就是“nginx expires控制頁面緩存的方法”的內容了,經過本文的學習后,相信大家對nginx expires控制頁面緩存的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。