您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Javascript如何實現Dom編程”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Javascript Dom編程
一:Document Object Model
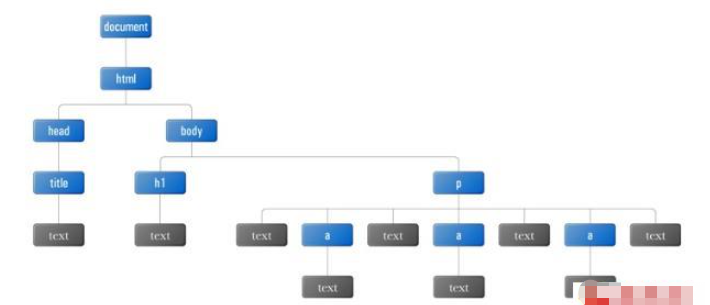
在DOM模型中,每一個元素(element)、屬性(attribute)、文本(text)都可以看做是一個對象,javascript可以訪問獨立訪問這些對象,用一些方法可以找到和改變這些對象。

DOM是這樣規定的,每個HTML的標簽是一個元素節點,包含在元素中的文本是文本節點,每一個HTML屬性是一個屬性節點。
二:訪問DOM的節點
A:通過ID獲取元素
vartarget=document.getElementById("berenger");B:通過TagName獲取元素
varlistItems=document.getElementsByTagName("li");listItems是一個類似數組的對象,可以用listItems.Length來獲得對象的長度。
C:通過ClassName獲取元素
Javascript Dom編程中大多數情況下使用className來獲取元素比tagname要簡便,但是dom沒有提供相應的函數,所以我們要創建一個方法。
可以分解為以下三步:
1:搜索文檔中的所有元素。
2:對每一個元素,把所屬的class和所要找尋的class做比較。
3:如果相同,添加到list中。
js代碼如下:
VarCore={}; Core.getElementsByClass=function(theClass) { varelementArray=[]; //IE中不支持getElementsByTagName("*"),用document.All。 if(document.all) { elementArray=document.all; } else { elementArray=document.getElementsByTagName("*"); } varmatchedArray=[]; varpattern=newRegExp("(^|)"+theClass+"(|$)"); for(vari=0;i<elementArray.length;i++) { if(pattern.test(elementArray[i].className)) { matchedArray[matchedArray.length]=elementArray[i]; } } returnmatchedArray; };三:操縱DOM樹
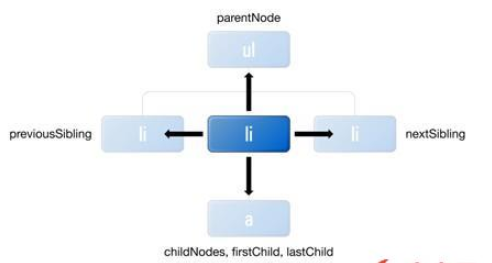
parentNode:父元素。
childNodes:子元素。
firstChild:***個節點。
lastChild:***一個節點。
nextSibling:下一個同級節點。
previousSinbling:上一個同級節點。下面看一下Javascript Dom編程中的屬性用法。

四:屬性
A:獲得屬性值(getAttribute)
<aidaid="koko"href="http://www.163.com">163</a> //js varkoko=document.getElementById("koko"); varkokoHref=koko.getAttribute("href");注:getAttribute不能用document對象調用。
B:設置屬性值(setAttribute)
setAttribute不但可以修改現有屬性的值,而且可以添加新的屬性,類似getAttribute,它不能通過document調用,只能通過元素節點來調用。需要傳遞兩個參數:
obiect.setAttribute(attribute,value)
例子
varkoko=document.GetElementById("koko"); koko.setAttribute("title","websiteinchina");五:javascript與樣式
A:style.style
Javascript Dom編程中中每一個元素節點都包含一個style.style,來改變此元素的呈現。
例:改變元素文本的顏色用style.Color
Varscarlet=document.getElementById("scarlet"); scarlet.style.Color="#FF0000";B:使用class改變樣式
在css中,內嵌的樣式表被看做是不好的習慣,那么***的改變元素呈現的方法就是使用javascript改變元素的class。
首先我們判斷是否含有要改變的class。
Core.hasClass=function(target,theClass) { varpattern=newRegExp("(^|)"+theClass+"(|$)"); if(pattern.test(target.className)) { returntrue; } returnfalse; };1:添加class
Core.addClass=function(target,theClass) { if(!Core.hasClass(target,theClass)) { if(target.className=="") { target.className=theClass; } else { target.className+=""+theClass; } } };2:清除class
Core.removeClass=function(target,theClass) { varpattern=newRegExp("(^|)"+theClass+"(|$)"); targettarget.className=target.className.replace(pattern,"$1"); targettarget.className=target.className.replace(/$/,""); };“Javascript如何實現Dom編程”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。