您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用vuepress搭建網站”,在日常操作中,相信很多人在如何用vuepress搭建網站問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用vuepress搭建網站”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
類似于大家所熟知的 hexo,vuepress 也可以用來生成靜態網頁。 vuepress 非常親切,想要做定制也非常容易,不像 hexo 定制那樣陌生。
根據 vuepress 官網的介紹,VuePress 由兩部分組成:第一部分是一個極簡靜態網站生成器,它包含由 Vue 驅動的主題系統和插件 API,另一個部分是為書寫技術文檔而優化的默認主題,它的誕生初衷是為了支持 Vue 及其子項目的文檔需求。
每一個由 VuePress 生成的頁面都帶有預渲染好的 HTML,也因此具有非常好的加載性能和搜索引擎優化(SEO)。同時,一旦頁面被加載,Vue 將接管這些靜態內容,并將其轉換成一個完整的單頁應用(SPA),其他的頁面則會只在用戶瀏覽到的時候才按需加載。所以大家不用擔心自己網站無法被搜索引擎爬蟲。
無論是 hexo 還是 vuepress,一個核心目的就是讓我們專注于內容而不是網站建設,從這個角度來說,其實兩個都不錯,只不過對于有 vue 開發經驗的小伙伴,vuepress 更加容易上手和定制。
相比于其他的電子書網站,vue 顯然更具備優勢,例如:
VuePress 能做的事情,Nuxt 理論上確實能夠勝任,但 Nuxt 是為構建應用程序而生的,而 VuePress 則專注在以內容為中心的靜態網站上,同時提供了一些為技術文檔定制的開箱即用的特性。
這兩個項目同樣都是基于 Vue,然而它們都是完全的運行時驅動,因此對 SEO 不夠友好。如果你并不關注 SEO,同時也不想安裝大量依賴,它們仍然是非常好的選擇!
Hexo 一直驅動著 Vue 的文檔 —— 事實上,在把我們的主站從 Hexo 遷移到 VuePress 之前,我們可能還有很長的路要走。Hexo 最大的問題在于他的主題系統太過于靜態以及過度地依賴純字符串,而我們十分希望能夠好好地利用 Vue 來處理我們的布局和交互,同時,Hexo 的 Markdown 渲染的配置也不是最靈活的。
我們的子項目文檔一直都在使用 GitBook。GitBook 最大的問題在于當文件很多時,每次編輯后的重新加載時間長得令人無法忍受。它的默認主題導航結構也比較有限制性,并且,主題系統也不是 Vue 驅動的。GitBook 背后的團隊如今也更專注于將其打造為一個商業產品而不是開源工具。
具體的搭建其實很容易。
首先確保電腦本地安裝了 nodejs(如果本地的 vue 開發環境齊全的話,就不用額外準備了,如果對 vue 不熟悉,不妨看看松哥的微人事視頻教程)。
環境準備好之后,接下來開始創建項目。
首先準備一個新的目錄:
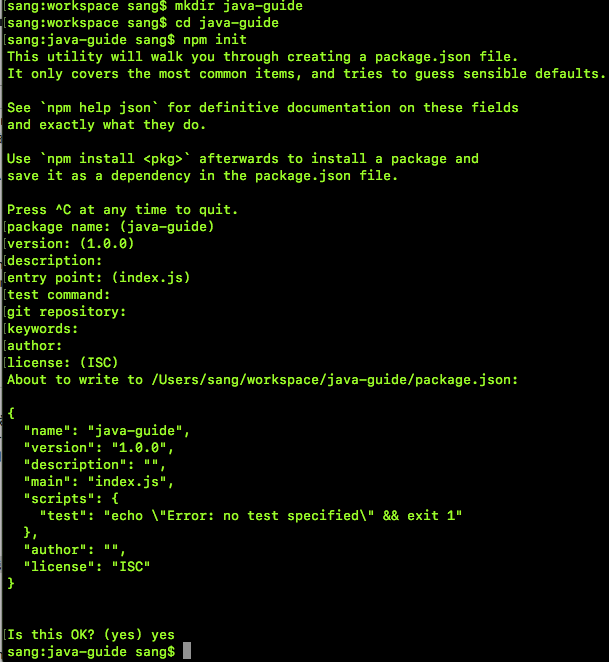
mkdir java-guide
cd java-guide
接下來對目錄進行初始化:
npm init
初始化的過程中會有一些詢問,需要配置就配置一下,不需要配置就直接回車,最終選擇 yes 即可。

接下來安裝 vuepress 依賴:
npm install -D vuepress
準備好之后,接下來我們就可以創建第一篇文章了。
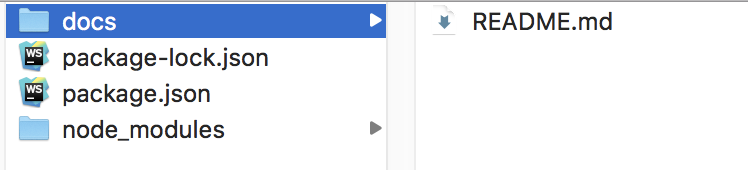
在一開始創建的 java-guide 目錄下創建 docs 目錄(目錄名隨意),然后在目錄中創建一個 README.md 文件,這個將是我們網站的首頁,README.md 中隨便寫一行作為測試內容。

接下來修改 package.json,添加兩行腳本:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
docs:dev 是開發環境下運行,docs:build 則是項目編譯。
所有工作都準備好之后,接下來就可以啟動項目了,啟動命令如下:
npm run docs:dev

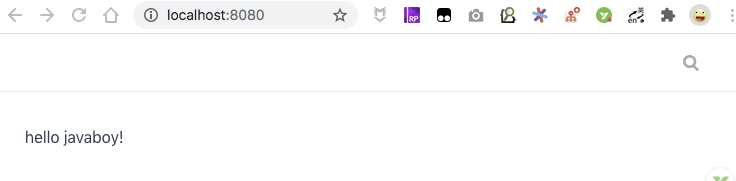
項目啟動成功后,瀏覽器地址欄輸入 http://localhost:8080/ 就可以看到啟動效果。當然現在的效果比較簡單,就一個 hello javaboy!

現在的頁面太簡單了,我們可以對項目首頁進行配置,打開 docs/README.md 文件,添加如下內容:
---
home: true
heroImage: https://open.weixin.qq.com/qr/code?username=a_javaboy
heroText: 江南一點雨
tagline: Java 修煉手冊
actionText: 開始學習 →
actionLink: /springboot/
features:
- title: 純原創
details: 不做互聯網的搬運工,松哥純手敲,純原創教程。
- title: 成系列
details: 成系列的教程合集,告別碎片化學習,Java 學習一步到位!
- title: 有案例
details: 文章都有配套案例,部分系列有配套視頻,掃碼關注微信公眾號【江南一點雨】,及時獲取文檔更新通知!
footer: 關注微信公眾號【江南一點雨】,回復 888 ,領取 Spring Boot+Vue 項目實戰資料!
---
修改完成后,項目不用重啟,和 vue 一樣,會自動熱更新,瀏覽器會自動刷新,此時的首頁展示效果如下:

導航頁的配置需要新建 docs/.vuepress/config.js 配置文件,文件內容如下:
module.exports = {
title: '江南一點雨',
head: [
['link', {rel: 'icon', href: 'https://open.weixin.qq.com/qr/code?username=a_javaboy'}]
],
themeConfig: {
logo: 'https://open.weixin.qq.com/qr/code?username=a_javaboy',
nav: [
{text: '首頁', link: '/'},
{text: '國際站', link: 'http://www.javaboy.org'},
{text: '國內站', link: 'http://www.itboyhub.com'}
],
sidebar: 'auto'
}
};
head 中配置的是瀏覽器的角標,logo 則是瀏覽器導航欄的 logo。
配置完成后,顯示效果如下:

大家看到,上面多了導航欄。
在 themeConfig.nav 中配置導航欄,link 是導航欄鏈接的地址,可以將 link 替換成一個 items ,items 是一個數組,items 會通過下拉框的形式展示出來,例如:
nav: [
{text: '首頁', link: '/'},
{text: '國際站', link: 'http://www.javaboy.org'},
{text: '國內站', link: 'http://www.itboyhub.com'},
{text: '其他', items: [
{text: '國際站', link: 'http://www.javaboy.org'},
{text: '國內站', link: 'http://www.itboyhub.com'}
]}
],

側邊欄的配置其實就是左邊菜單的配置。
使用 vuepress ,我們寫文章可能會對文件進行分類,例如像下面這樣:

java 目錄放 Java 文章,python 目錄放 python 文章。我們隨便向目錄放幾篇文章進來。
目錄結構如下:
java-guide
├─package-lock.json
├─package.json
├─docs
| ├─README.md
| ├─python
| | ├─README.md
| | ├─python-1.md
| | └python-2.md
| ├─java
| | ├─README.md
| | ├─java-1.md
| | └java-2.md
| ├─.vuepress
| | └config.js
python 和 java 目錄下,對應文章的訪問路徑分別是:
注意,每篇文章頂部需要標明文章的標題(當然也有其他方式配置文章標題,松哥推薦這種方式),以 java-1.md 為例,文章頂部內容如下:
---
title: Java01
---
同時,java 和 python 目錄下都還有一個 README.md 文件,這個文件的訪問路徑是
或者:
這樣大家先把文件目錄的訪問路徑搞清楚。
接下來,我們在 docs/.vuepress/config.js 中配置側邊欄導航,如下:
sidebar: [
{
title: 'Java',
path: '/java/',
collapsable: false,
sidebarDepth: 2,
children: [
'/java/java-1',
'/java/java-2'
]
},
{
title: 'Python',
path: '/python/',
collapsable: false,
sidebarDepth: 2,
children: [
'/python/python-1',
'/python/python-2'
]
},
]
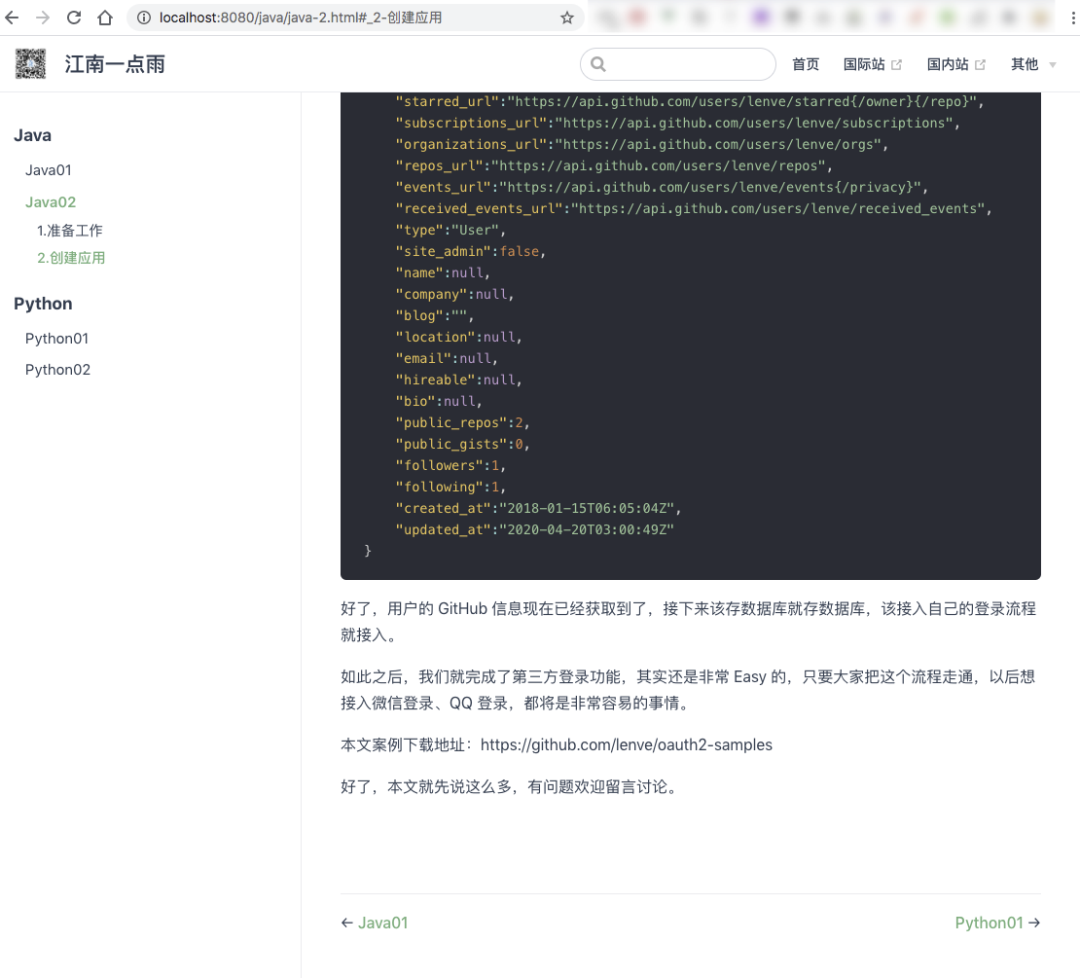
配置完成后,效果如下:

當然,具體配置方式有很多種,松哥這里結合自己的使用方式先介紹一種,其他的配置方式小伙伴們可以參考官網。
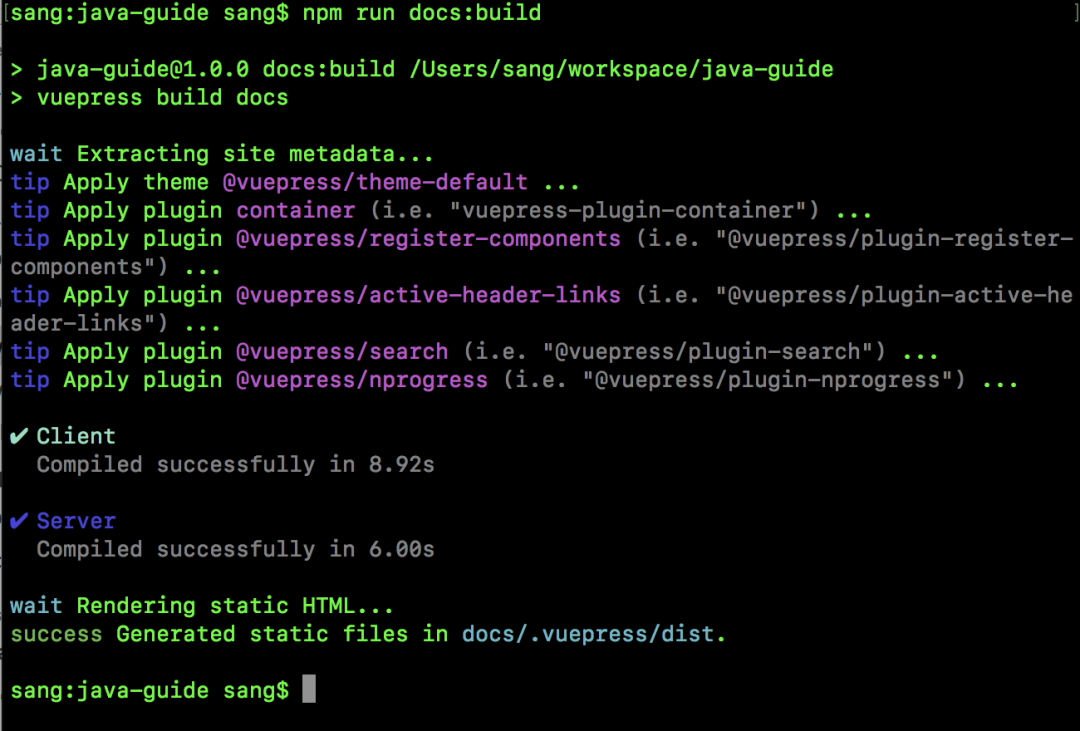
和 hexo 一樣,vuepress 最終也是編譯成靜態文件扔到服務器,所以如果你是自己的服務器,那么很簡單,首先執行如下命令進行編譯:
npm run docs:build

編譯成功后會生成如下目錄結構:
java-guide
├─docs
| ├─.vuepress
| | ├─dist
| | | ├─404.html
| | | ├─index.html
| | | ├─python
| | | | ├─index.html
| | | | ├─python-1.html
| | | | └python-2.html
| | | ├─java
| | | | ├─index.html
| | | | ├─java-1.html
| | | | └java-2.html
| | | ├─assets
| | | | ├─js
| | | | | ├─10.fd63f6ac.js
| | | | | ├─11.919333a2.js
| | | | | ├─2.5618c3b9.js
| | | | | ├─3.01385c65.js
| | | | | ├─4.7d5f245c.js
| | | | | ├─5.5e19538d.js
| | | | | ├─6.6523d9fe.js
| | | | | ├─7.6182cc1a.js
| | | | | ├─8.5aa56f7e.js
| | | | | ├─9.c492a2c2.js
| | | | | └app.803870cb.js
| | | | ├─img
| | | | | └search.83621669.svg
| | | | ├─css
| | | | | └0.styles.3f949b7f.css
dist 目錄下的文件就是我們要扔到服務器上的靜態文件,直接扔到 nginx 對應的目錄下即可。
當然,也可以利用 GitHub Pages 部署,省事!
GitHub Pages 我就不做過多介紹了,不了解的小伙伴可以參考這兩篇文章:
準備好 GitHub 倉庫之后,在項目根目錄下創建一個腳本文件 deploy.sh ,內容如下:
#!/usr/bin/env sh
# 確保腳本拋出遇到的錯誤
set -e
# 生成靜態文件
npm run docs:build
# 進入生成的文件夾
cd docs/.vuepress/dist
# 如果是發布到自定義域名
echo 'docs.javaboy.org' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果發布到 https://<USERNAME>.github.io
git push -f git@github.com:onedocs/onedocs.github.io.git master
cd -
這個有兩個地方需要根據自己的實際情況修改,一個是如果需要自定義域名,改成自己的域名;另一個是 GitHub 賬戶,改成自己的。
最后,執行該腳本即可。執行完成后,項目就上線了。
如果是 Windows 系統,按照這個腳本中的命令自行執行即可,都是比較簡單的命令,就不再贅述。
到此,關于“如何用vuepress搭建網站”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。