您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了純前端開發中nodejs是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Node.js 是前端工程化的重要支柱之一。(文章預警:只談前端,不談全棧)
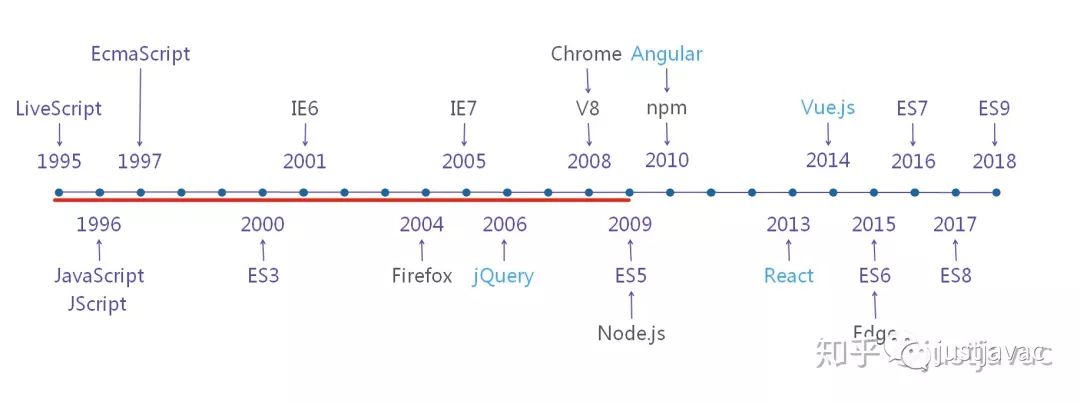
前幾天畫的一個 JavaScript 歷史:

我在 2003 年開始寫簡單的前端頁面,經歷過 IE6 的折磨。在 2004 年見證了 Firefox 的發布,2006 年第一版 jQuery 發布的時候就使用了,2008 年又見證了 Chrome 的發布。
雖然 Node.js 在 09 年發布,但是我直到大概 2011 年左右才開始使用 Node.js,當時是為了學習 Angular。
Node.js 給很多初學者的第一印象就是“可以在服務器上運行 JavaScript”,于是很多人就有這種疑問:“我寫的是前端代碼,又不是后端,我學 Node.js 干嘛啊”。
如今的前端已經不是零幾年的前端了,以前我們寫的是 Web Page,我們寫出來的頁面是給人“看”的;而現在我們寫的是 Web App,我們寫出來的應用是給別人“用”的。而兩者的復雜度也不可同日而語。
即使在 Web Page 時代,開發一個網站也不是簡單的事兒,我們需要壓縮(合并) JavaScript/CSS 代碼、制作雪碧圖、壓縮圖片等資源、批量替換 HTML 資源鏈接……等。我見過很多初學者都是使用這種方式壓縮 JavaScript 代碼的,打開百度,搜索“在線壓縮JavaScript”,然后把代碼復制進去,壓縮完后在復制粘貼到一個新文件里面,使用 FTP 把這個壓縮后的文件部署到服務器上。不僅僅是初學者,甚至是多年經驗的前端開發者也有這么干的。
再進一步,開發者通常會開發一些腳本來做這些事情,使用 Python、Shell 等。
在我使用 Node.js 之前,我一直使用 Java 當時最流行的 Ant 來做前端工程化。可能是由于 JavaScript 和 Java 的相近吧,在 SPA 時代 JavaScript 社區很多文章在介紹 Ant,而 JavaScript 的很多工具也都是使用 Java 開發的,比如 js 代碼壓縮的 yuicompressor,這個最初是 Yahoo 開發出來為 yui 做代碼壓縮的工具,如今 yui 也涼涼了。
而 Node.js 為前端社區帶來了 Grunt(2012年),還帶來了 Gulp(2012),Webpack(2012)……
所以,Node.js 是前端工程化的重要支柱之一。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“純前端開發中nodejs是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。