您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎樣用Chrome開發者工具分析javascript的內存回收,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
今天在知乎看到一個問題:"通過 createElment 創建的元素,不 append 到 html 中,那么此元素被自動銷毀的時機是什么?"
比如:
var a;
(function(){
a = document.createElment("div");
})();
a = "Hello";
此時瀏覽器能否正確銷毀和回收這個沒有被 append 到頁面上 dom 元素?
如果此元素不會被主動銷毀或者回收,那么通過什么方法將其銷毀呢?
我們知道,這種通過 document.createElment 創建出來的元素,是沒有 parentNode 的,因為它創建時候并沒有被添加到頁面中。那么如何才能銷毀它?
當一個對象占用(使用)內存時,使用兩種方式:直接和間接。直接占用內存很容易理解,而間接占用內存指對象中保持了對其它對象的引用,這樣垃圾回收(GC 機制)就無法對那些對象進行回收。
在 GC 中一個很重要的概念就是 GC 根(GC root),當 javascript 程序中的某一個對象無法從 GC root 遍歷到時,這個對象使用的內存就會被回收。
那么我們從原理角度分析一下最上面的代碼,當執行 document.createElment("div") 時創建了一個 div 的 dom 對象,并賦值給了 a 變量,隨后又把一個字符串 "Hello" 賦值給了 a 變量。此時 a 的值是 "Hello",類型是字符串。而之前創建的 div 對象已經不能通過 GC 遍歷到,因此 div 對象被回收了。如果 div 對象沒有被回收的話,我們觀察如上代碼,這個對象已經無法被任何變量所引用,因此就會產生內存泄漏。
下面我們通過使用 Chrome 的開發者工具分析一下如上代碼。
首先新建一個空白 html 頁面,頁面里面什么代碼也不寫。
為了防止干擾,在 chrome 中新建一個隱身窗口,在隱身窗口中打開這個空白頁面。
按 F12 或者 Ctrl + Shift + I,調出 devtools,選中 Profile 面板。
這時會記錄此刻的內存使用情況
按 ESC 打開 Console,或者手動切換到 Console 面板,輸入
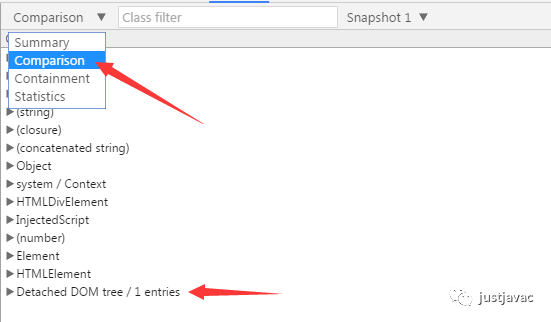
var a;(function(){ a = document.createElment("div");})();然后按 Ctrl?+?E,或者再次點擊 Take Heap Snapshot 按鈕,這時又會記錄一個 Snapshot2,選擇 Comparison,可以將本次內存和上次記錄的進行對比。
差異比較多,好多可以不用管,看最后一個:

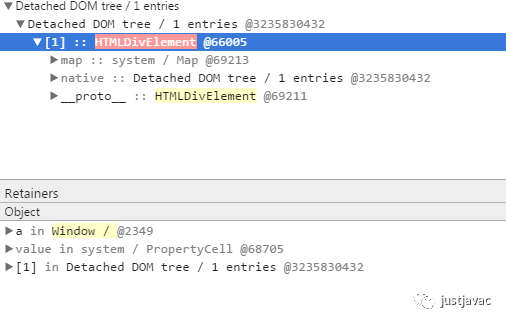
選中之后下面有詳細:

Detached DOM 的意思是這個 DOM 是游離在頁面 DOM 之外的。
運行代碼
a = "Hello";
繼續上面的步驟后,Snapshot3 和 Snapshot2 相比,DOM 被 Delete 了
Snapshot3 和 Snapshot1 相比,多了字符串 "Hello"
而通過 Heap Allocation Timeline 可以觀察到 DOM 到底在什么時候被 GC 的。
上述內容就是怎樣用Chrome開發者工具分析javascript的內存回收,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。