您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么用純Python開發實時可視化儀表盤”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么用純Python開發實時可視化儀表盤”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在dash_core_components中有著很多功能特殊的部件,Store()就是其中之一,它的功能十分的簡單,就是用來存儲數據的,譬如存儲一些數值、字符串等基礎數據類型或者把Python中的列表、字典等作為json格式數據存進去。
Store()的主要參數/屬性除了id之外,還有:
data,代表其所存放的數據,也是我們編寫回調函數時關注的屬性;
modified_timestamp,用于記錄最后一次data屬性被修改的時間戳,通常用不到;
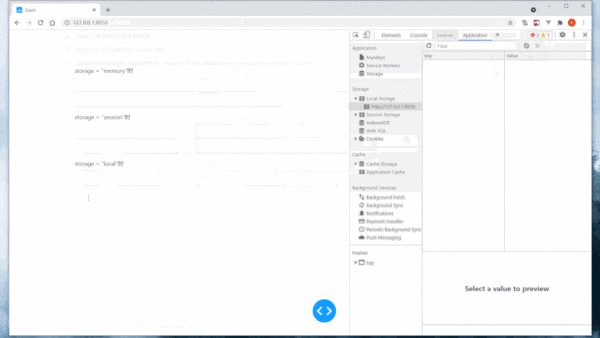
storage_type,用于設置存儲數據的生命周期,有3種,storage_type='memory'時生命周期最短,只要頁面一刷新,data就會恢復初始狀態;storage_type='session'時,只有瀏覽器被關閉時data才會被重置;而最后一種storage_type='local'時,會將數據存儲在本地緩存中,只有手動清除,data才會被重置。
話不多說,直接來看一個直觀的例子:
app1.py
import dash import dash_core_components as dcc import dash_bootstrap_components as dbc from dash.dependencies import Input, Output app = dash.Dash(__name__) app.layout = dbc.Container( [ dbc.Form( [ dbc.FormGroup( [ dbc.Label('storage = "memory"時'), dbc.Input(id='input-memory1', autoComplete='off'), dbc.Input(id='input-memory2', style={'margin-top': '3px'}), dcc.Store(id='data-in-memory') ] ), dbc.FormGroup( [ dbc.Label('storage = "session"時'), dbc.Input(id='input-session1', autoComplete='off'), dbc.Input(id='input-session2', style={'margin-top': '3px'}), dcc.Store(id='data-in-session', storage_type='session') ] ), dbc.FormGroup( [ dbc.Label('storage = "local"時'), dbc.Input(id='input-local1', autoComplete='off'), dbc.Input(id='input-local2', style={'margin-top': '3px'}), dcc.Store(id='data-in-local', storage_type='local') ] ), ] ) ], style={ 'margin-top': '100px', 'max-width': '600px' } ) # memory對應回調 @app.callback( Output('data-in-memory', 'data'), Input('input-memory1', 'value') ) def data_in_memory_save_data(value): if value: return value return dash.no_update @app.callback( Output('input-memory2', 'placeholder'), Input('data-in-memory', 'data') ) def data_in_memory_placeholder(data): if data: return data return dash.no_update # session對應回調 @app.callback( Output('data-in-session', 'data'), Input('input-session1', 'value') ) def data_in_session_save_data(value): if value: return value return dash.no_update @app.callback( Output('input-session2', 'placeholder'), Input('data-in-session', 'data') ) def data_in_session_placeholder(data): if data: return data return dash.no_update # local對應回調 @app.callback( Output('data-in-local', 'data'), Input('input-local1', 'value') ) def data_in_local_save_data(value): if value: return value return dash.no_update @app.callback( Output('input-local2', 'placeholder'), Input('data-in-local', 'data') ) def data_in_local_placeholder(data): if data: return data return dash.no_update if __name__ == '__main__': app.run_server(debug=True)可以看到,不同storage參數對應的數據,生命周期有著很大的區別:

就是憑借著這種自由存儲數據的特性,Store()可以幫助我們完成很多非常實用的功能,我們會在本文最后的例子里進行展示。
同樣是dash_core_components中的組件,Interval()的功能也很有意思,它可以幫助我們實現周期性自動回調,譬如開發一個實時股價系統,每隔一段時間就從后臺獲取最新的數據,無需我們手動刷新頁面,其主要的參數/屬性有:
n_intervals,Interval()的核心屬性,所謂的自動更新實際上就是自動對n_intervals的遞增過程;
interval,數值型,用于設置每隔多少毫秒對n_intervals的值進行一次遞增,默認為1000即1秒;
max_intervals,int型,用于設置在經歷多少次遞增后,不再繼續自動更新,默認為-1即不限制;
disabled,bool型,默認為False,用于設置是否停止遞增更新過程,如果說max_intervals控制的過程是for循環的話,disabled就是while循環,我們可以利用它自行編寫邏輯在特定的條件下停止Interval()的遞增過程。
下面我們從一個偽造數據的股價實時更新系統例子中進一步理解Interval()的作用:
app2.py
import dash import numpy as np import dash_core_components as dcc import dash_html_components as html import dash_bootstrap_components as dbc from dash.dependencies import Input, Output, State app = dash.Dash(__name__) app.layout = dbc.Container( [ html.P( [ html.Strong('貴州茅臺(600519)'), '最新股價:', html.Span('2108.94', id='latest-price') ] ), dcc.Interval(id='demo-interval', interval=1000) ], style={ 'margin-top': '100px' } ) @app.callback( [Output('latest-price', 'children'), Output('latest-price', 'style')], Input('demo-interval', 'n_intervals'), State('latest-price', 'children') ) def fake_price_generator(n_intervals, latest_price): fake_price = float(latest_price) + np.random.normal(0, 0.1) if fake_price > float(latest_price): return f'{fake_price:.2f}', {'color': 'red', 'background-color': 'rgba(195, 8, 26, 0.2)'} elif fake_price < float(latest_price): return f'{fake_price:.2f}', {'color': 'green', 'background-color': 'rgba(50, 115, 80, 0.2)'} return f'{fake_price:.2f}', {'background-color': 'rgba(113, 120, 117, 0.2)'} if __name__ == '__main__': app.run_server(debug=True)哈哈,是不是非常的實用~

接下來我們要介紹的這個很有意思的部件來自Dash的官方依賴dash_daq,它并不是自帶的,我們需要用pip進行安裝。
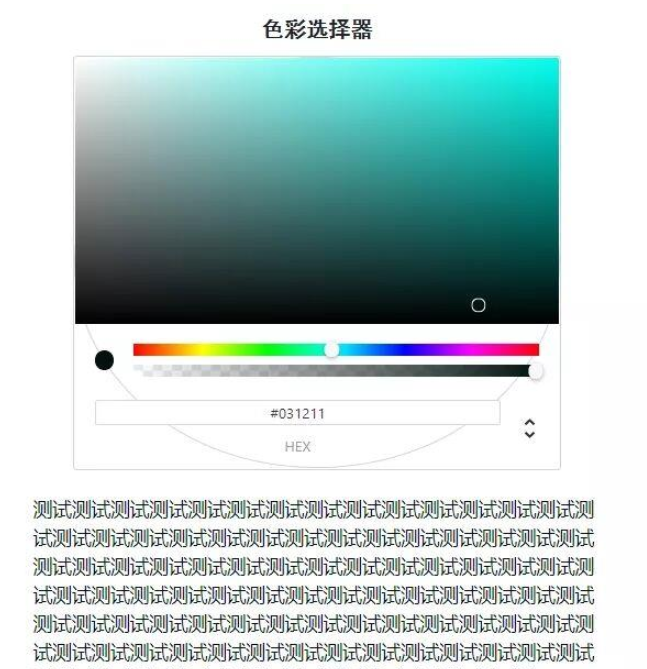
ColorPicker()的功能是渲染出一個交互式的色彩選擇部件,使得我們可以更方便更直觀地選擇色彩值,其主要參數/屬性有:
label,字符串或字典,若只傳入字符串,則傳入的文字會作為渲染出的色彩選擇器的標題,若傳入字典,其label鍵值對用于設置標題文本內容,style參數用于自定義css樣式;
labelPosition,字符型,top時標題會置于頂部,bottom時會置于底部;
size,設置部件整體的像素寬度
value,字典型,作為參數時可以用來設定色彩選擇器的初始色彩,作為屬性時可以獲取當前色彩選擇器的選定色彩,hex鍵值對可以直接獲取十六進制色彩值,rgb鍵對應的值為包含r、g、b和a四個鍵值對的字典,即構成rgba色彩值的三通道+透明度值。
讓我們通過下面這個簡單的例子來認識它的工作過程:
app3.py
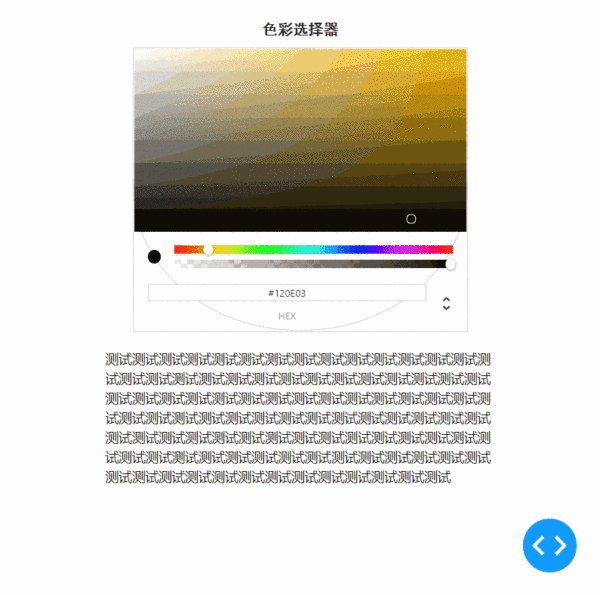
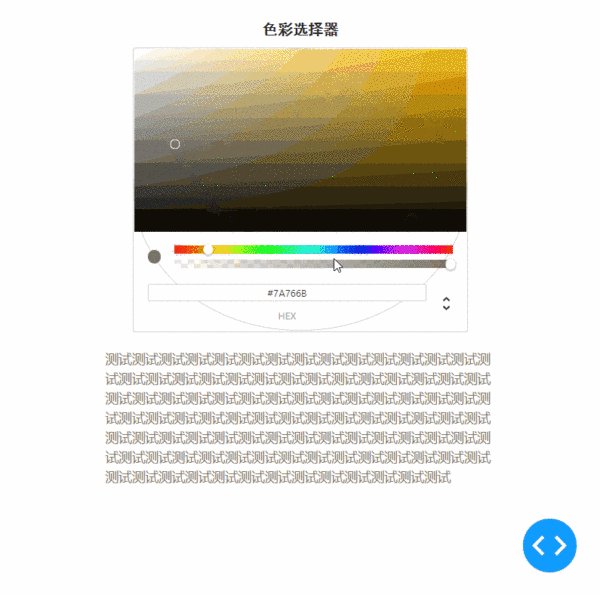
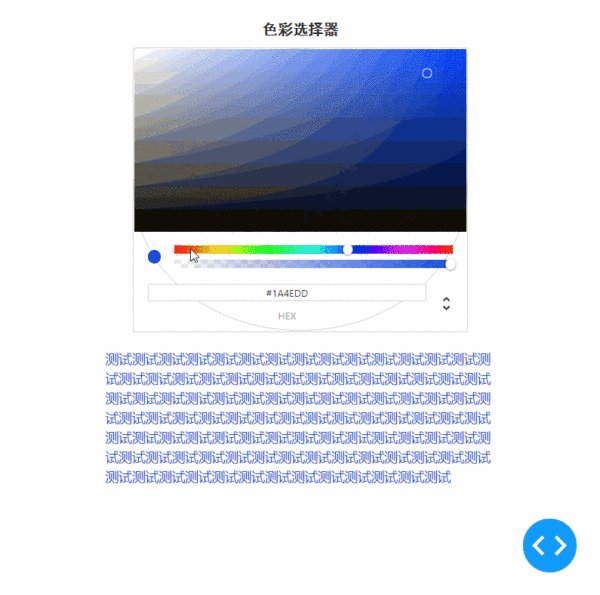
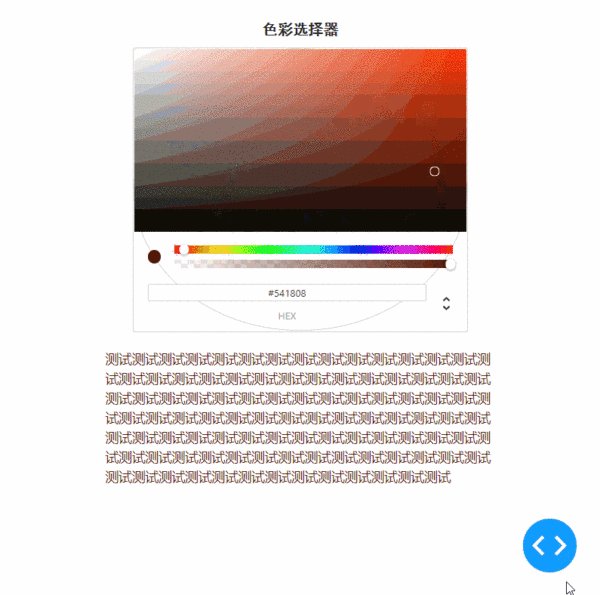
import dash import dash_daq as daq import dash_html_components as html import dash_bootstrap_components as dbc from dash.dependencies import Input, Output app = dash.Dash(__name__) app.layout = dbc.Container( [ daq.ColorPicker( id='color-picker', label={ 'label': '色彩選擇器', 'style': { 'font-size': '18px', 'font-family': 'SimHei', 'font-weight': 'bold' } }, size=400, value=dict(hex="#120E03") ), html.P( '測試'*100, id='demo-p', style={ 'margin-top': '20px' } ) ], style={ 'margin-top': '30px', 'max-width': '500px' } ) app.clientside_callback( """ function(color) { return {'color': color.hex, 'margin-top': '20px'}; } """, Output('demo-p', 'style'), Input('color-picker', 'value') ) if __name__ == '__main__': app.run_server(debug=True)動圖錄制出來因為被壓縮了所以色彩區域看起來跟打了碼似得:

實際上是這樣的:

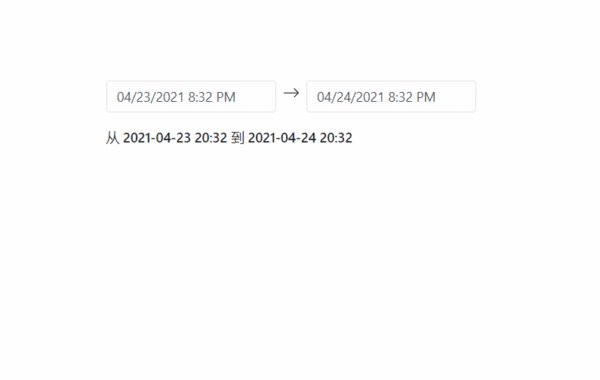
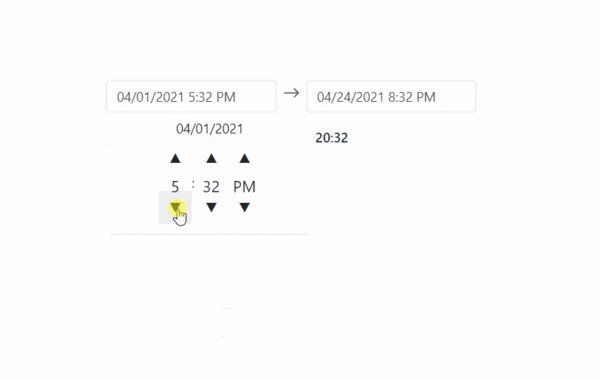
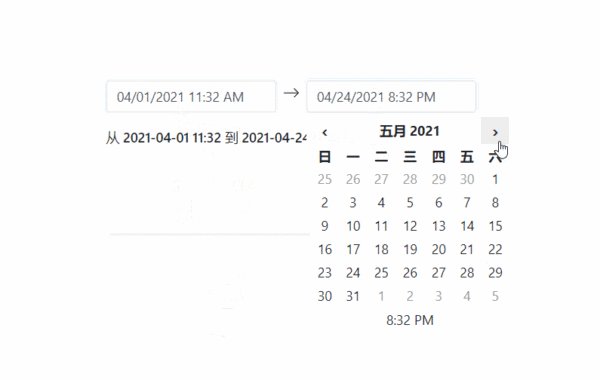
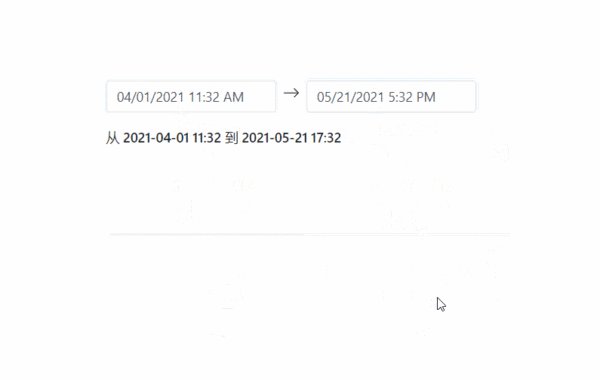
接下來我要給大家介紹的這個部件DashDatetimepicker()也是來自第三方庫,它基于react-datetime,可以幫助我們創建進行日期選擇功能的部件(其實dash-core_components中也有類似功能的DatePickerRange()部件,但是太丑了,而且對中文支持的不好)。
使用pip install dash_datetimepicker完成安裝之后,默認的部件月份和星期的名稱顯示都是英文的,我通過對相關的js源碼略加修改之后,便可以使用中文了,大家使用的時候把本期附件中的dash_datetimepicker.min.js放到assets目錄下即可。
DashDatetimepicker()使用起來非常簡單,除了id之外,我們只需要在回調中獲取它的startDate與endDate屬性即可捕獲到用戶設置的日期時間范圍(在回調中我們接收到的開始結束時間需要加上8個小時,這是個bug):
app4.py
import dash import pandas as pd import dash_datetimepicker import dash_html_components as html import dash_bootstrap_components as dbc from dash.dependencies import Input, Output app = dash.Dash(__name__) app.layout = dbc.Container( [ dash_datetimepicker.DashDatetimepicker(id="datetime-picker"), html.H6(id='datetime-output', style={'margin-top': '20px'}) ], style={ 'margin-top': '100px', 'max-width': '600px' } ) @app.callback( Output('datetime-output', 'children'), [Input('datetime-picker', 'startDate'), Input('datetime-picker', 'endDate')] ) def datetime_range(startDate, endDate): # 修正8小時時間差bug并格式化為字符串 startDate = (pd.to_datetime(startDate) + pd.Timedelta(hours=8)).strftime('%Y-%m-%d %H:%M') endDate = (pd.to_datetime(endDate) + pd.Timedelta(hours=8)).strftime('%Y-%m-%d %H:%M') return f'從 {startDate} 到 {endDate}' if __name__ == "__main__": app.run_server(debug=True)
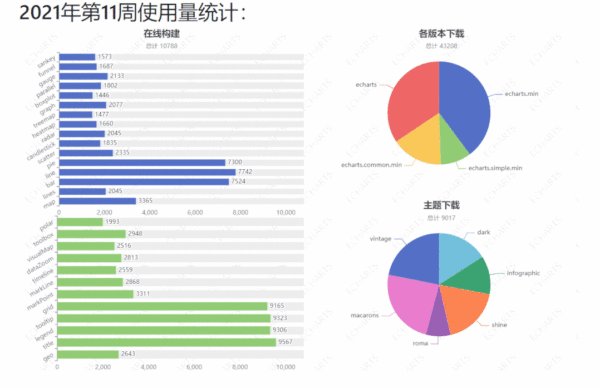
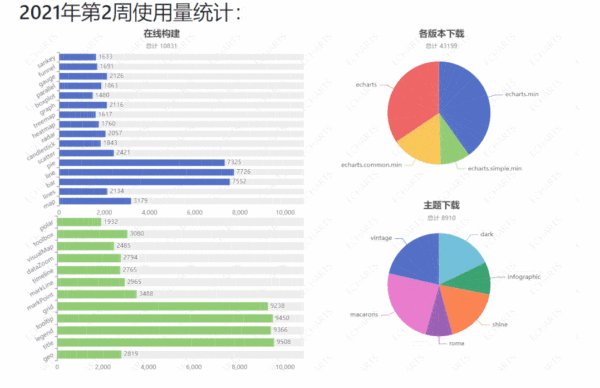
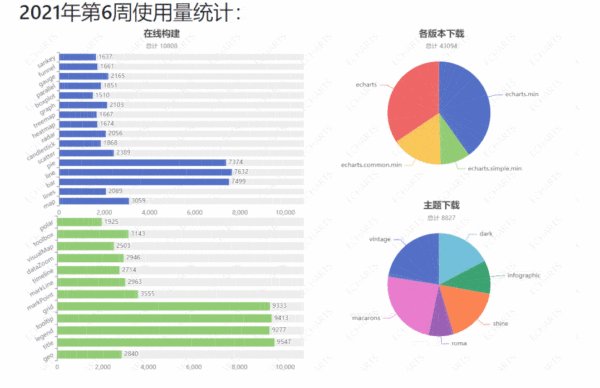
在學習完今天的內容之后,我們就可以做一些功能上很amazing的事情——搭建一個實時更新的可視化儀表盤。
思路其實很簡單,主要用到今天學習到的Interval()與Store(),原理是先從官網靜態的案例中移植js代碼到Dash的瀏覽器端回調中,構建出輸入為Store()的data的回調函數;
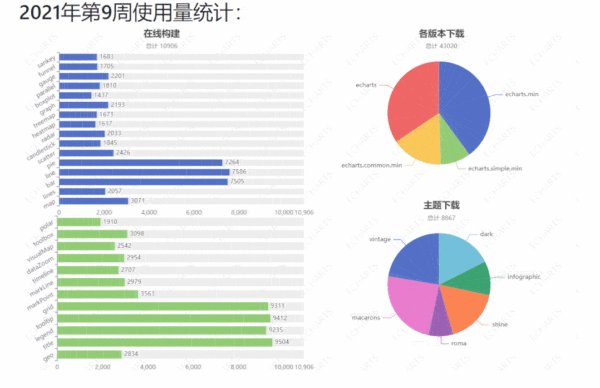
再利用Interval()的n_intervals觸發Store()的data更新,從而實現這套從數據更新到圖表更新的鏈式反應。效果如下:

讀到這里,這篇“怎么用純Python開發實時可視化儀表盤”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。