您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用Python直接畫前端交互式可視化圖表”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何用Python直接畫前端交互式可視化圖表”文章能幫助大家解決問題。
Bokeh特性
1.專門針對Web瀏覽器的交互式、可視化Python繪圖庫。
2.可以做出像 D3.js 簡潔漂亮的交互可視化效果。
3.獨立的HTML文檔或服務端程序。
4.可以處理大量、動態或數據流。
5.支持 Python (或Scala, R, Julia…)。
6.不需要使用 Javascript。
安裝 Bokeh 有多種方法。官方推薦Anaconda Python發行版,使用 conda 安裝。
conda install bokeh
這同時將安裝 Bokeh 所需的所有依賴庫。Anaconda 可以最大程度地減少在包括 Windows 在內的所有平臺上的配置和安裝工作。
如果我們已經安裝好了所有依賴,也可以使用 pip 安裝。
pip install bokeh
首先,需要從 bokeh.plotting 導入 figure 函數,從而讓創建各種類型的圖表。我們還從 bokeh.io 導入 show 和 ouptut_notebook 函數 — 這使得能在Notebook中以內聯的形式顯示結果。
from bokeh.plotting import figurefrom bokeh.io import output_notebook, show
然后,告訴 Bokeh 直接在 Notebook 中顯示圖表。這將導致所有 JavaScript 和數據直接嵌入到Notebook 的 HTML 中。Bokeh 可以直接輸出到HTML文件,或者啟動一個 web server。
output_notebook()
然后,使用 Numpy 創建一些簡單數據。
from numpy import cos, linspacex = linspace(-6, 6, 100)y = cos(x)
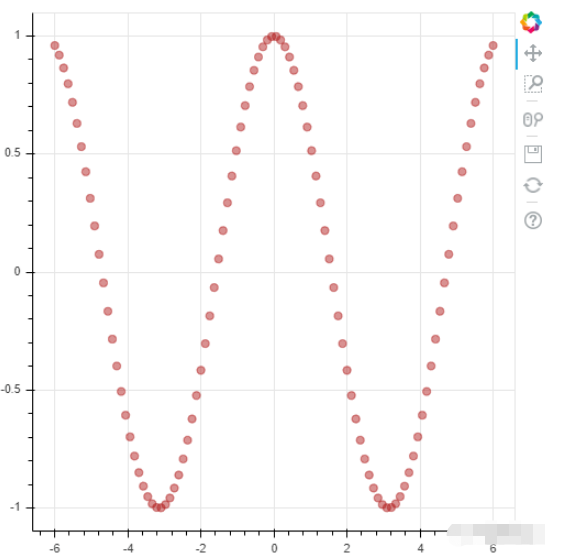
調用Bokeh的figure函數創建一個圖表p。然后,調用其circle()方法在每個 X、Y 點處渲染一個紅圈。
p = figure(width=500, height=500)p.circle(x, y, size=7, color="firebrick", alpha=0.5)show(p)

該圖表生成后,就可以拖動平移,可以進行縮放。在圖表的工具欄,還可以調節更多的參數。
在呈現時,我們也可以調用 save() 將圖表輸出到一個 HTML 中。
以上只是 Bokeh 內置的最基礎的散點圖。大家可以去探索 Bokeh 的其它各類圖表。有些圖表還非常有趣。
Bokeh 還有一個獨立的 server 模塊,用來創建交互式Web應用。可以輕松地把后端數據與精致的 Bokeh 前端可視圖表動態連接起來。
Bokeh server 可用于:
響應瀏覽器中生成的UI和工具事件,借助Python的全部功能進行計算或查詢。
自動將服務器端數據更新推送給前端圖表。
使用周期定時,超時,和異步回調函數來更新前端數據。
關于“如何用Python直接畫前端交互式可視化圖表”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。