您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關AnyGantt中怎么創建一個樹狀圖,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
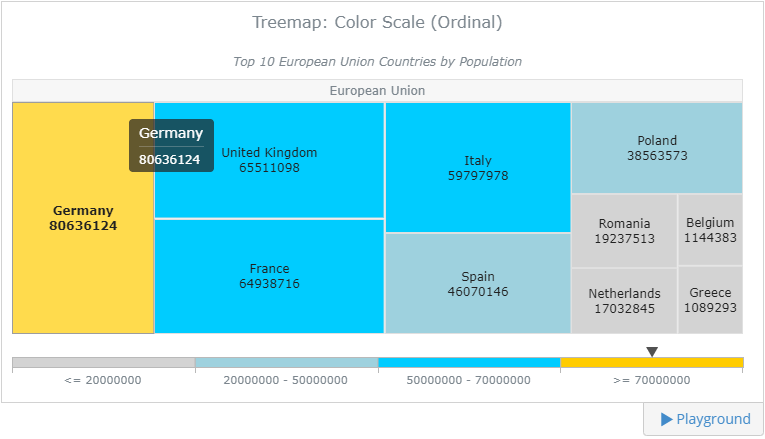
色階
默認情況下,樹形圖圖表的色標為序數,并且圖塊以默認調色板的顏色進行著色。顏色范圍是自動設置的。
序數
要自定義序數色標,應使用ordinalColor()構造函數顯式創建它。
將其與range()組合以設置要用不同顏色標記的加熱范圍(兩個或多個)。然后,您可以使用colors()方法為每個范圍設置顏色。請注意,如果未指定顏色和范圍,則使用順序色標的默認設置。
要將比例設置為圖表的顏色比例,請使用colorScale()方法。
(可選)您可以使用colorRange()啟用顏色范圍 -表示色階的特殊交互式元素。使用順序色標時,顏色范圍將顯示范圍及其顏色。
該colorLineSize()允許您自定義色階(缺省值為20)的大小。查看其他設置:anychart.core.ui.ColorRange。
此示例顯示了具有順序色標和顏色范圍的樹圖:
// create and configure a color scale.
var customColorScale = anychart.scales.ordinalColor();
customColorScale.ranges([
{less: 20000000},
{from: 20000000, to: 50000000},
{from: 50000000, to: 70000000},
{greater: 70000000}
]);
customColorScale.colors(["lightgray", "#9ed1de", "#00ccff", "#ffcc00"]);
// set the color scale as the color scale of the chart
chart.colorScale(customColorScale);
// add a color range
chart.colorRange().enabled(true);
chart.colorRange().length("100%");
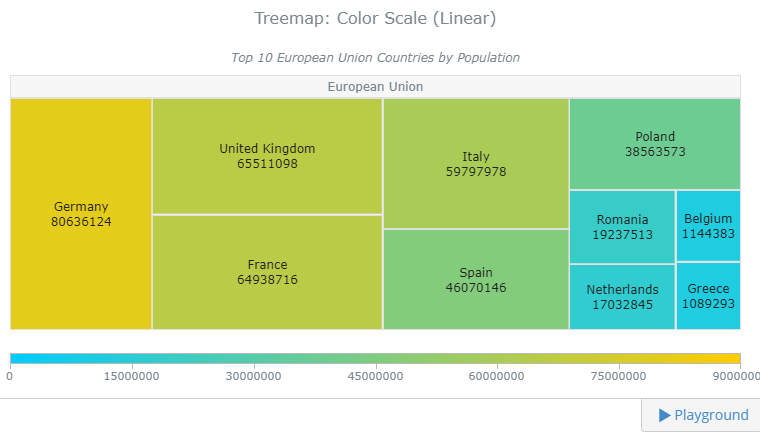
線性
要創建線性色標,請使用linearColor()構造函數。
然后調用colors()設置兩種顏色,第一種表示0,第二種表示最大熱量。瓦片會自動以這兩種顏色的不同混合進行著色,如果未指定它們,則會使用線性色標的默認顏色。
最后,調用colorScale()將比例設置為圖表的顏色比例,并調用colorRange()添加顏色范圍。使用線性色標,它看起來像是從第一種顏色到第二種顏色的漸變。
在以下示例中,有一個帶有線性色標和顏色范圍的樹形圖:
// create and configure a color scale.
var customColorScale = anychart.scales.linearColor();
customColorScale.colors(["#00ccff", "#ffcc00"]);
// set the color scale as the color scale of the chart
chart.colorScale(customColorScale);
// add a color range
chart.colorRange().enabled(true);
chart.colorRange().length("100%");
標簽和工具提示
標簽是可以放置在任何圖表上任何位置的文本或圖像元素(您可以在整個系列或單個點上啟用它們)。對于文本標簽,可以使用字體設置和文本格式器。
甲工具提示是文本時的曲線圖上的點懸停在顯示框。有許多可視設置和其他設置:例如,您可以使用字體設置和文本格式設置器來編輯文本,更改背景樣式,調整工具提示的位置等等。
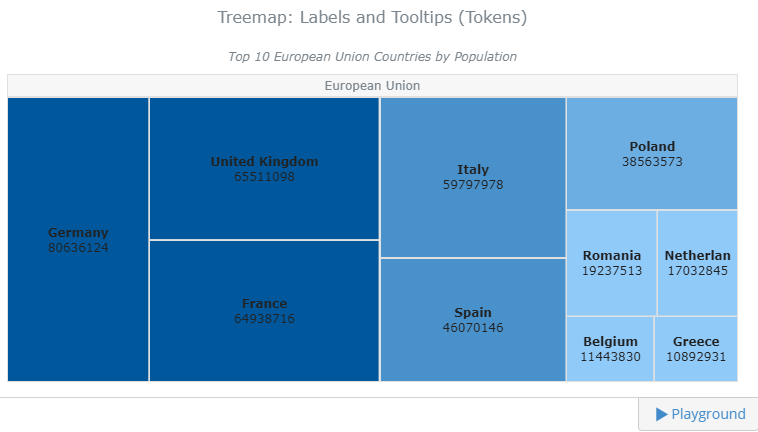
Tokens
要更改標簽的文本,請將labels()和format()方法與tokens結合使用。
要配置工具提示,請對tooltip()和format()方法執行相同的操作。
以下是可與樹圖圖表一起使用的標記列表:
{%id}
{%name}
{%size}
{%value}
請注意,父元素的值和大小是自動計算的,因此您無需在數據中指定它們- {%value}和{%size}標記仍然有效。
此外,您始終可以將自定義字段添加到數據中,并使用與其對應的自定義標記。
此示例顯示了如何使用令牌。與常規令牌一起使用自定義令牌{%capital}:
// create data
var data = [
{name: "European Union - Top 10 Most Populated Countries", children: [
{name: "Belgium", value: 11443830, capital: "Brussels" },
{name: "France", value: 64938716, capital: "Paris" },
{name: "Germany", value: 80636124, capital: "Berlin" },
{name: "Greece", value: 10892931, capital: "Athens" },
{name: "Italy", value: 59797978, capital: "Rome" },
{name: "Netherlands", value: 17032845, capital: "Amsterdam"},
{name: "Poland", value: 38563573, capital: "Warsaw" },
{name: "Romania", value: 19237513, capital: "Bucharest"},
{name: "Spain", value: 46070146, capital: "Madrid" },
{name: "United Kingdom", value: 65511098, capital: "London" }
]}
];
// create a chart and set the data
chart = anychart.treeMap(data, "as-tree");
// enable HTML for labels
chart.labels().useHtml(true);
// configure labels
chart.labels().format(
"{%name} {%value}"
);
// configure tooltips
chart.tooltip().format(
"population: {%value}\ncapital: {%capital}"
);
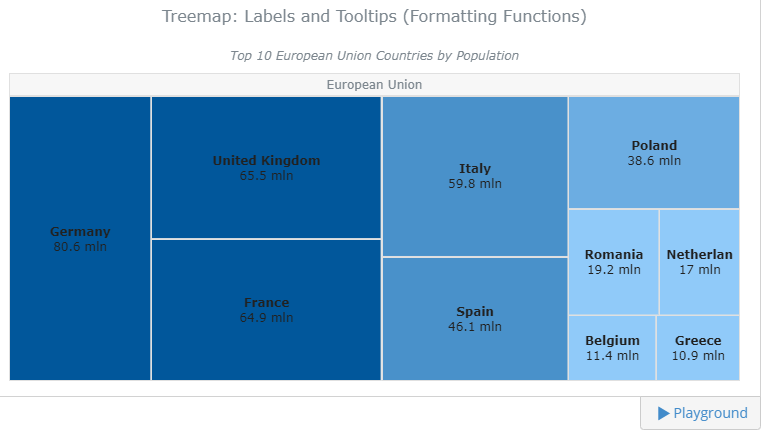
格式化功能
要配置標簽和工具提示,可以使用格式化功能和以下字段:
name
size
value
父元素的值和大小是自動計算的,因此您無需在數據中指定它們。
您還可以將自定義字段添加到數據中,并使用getData()方法對其進行引用。
下面的示例演示如何使用格式化功能。與常規字段一起使用自定義字段capital:
// create data
var data = [
{name: "European Union - Top 10 Most Populated Countries", children: [
{name: "Belgium", value: 11443830, capital: "Brussels" },
{name: "France", value: 64938716, capital: "Paris" },
{name: "Germany", value: 80636124, capital: "Berlin" },
{name: "Greece", value: 10892931, capital: "Athens" },
{name: "Italy", value: 59797978, capital: "Rome" },
{name: "Netherlands", value: 17032845, capital: "Amsterdam"},
{name: "Poland", value: 38563573, capital: "Warsaw" },
{name: "Romania", value: 19237513, capital: "Bucharest"},
{name: "Spain", value: 46070146, capital: "Madrid" },
{name: "United Kingdom", value: 65511098, capital: "London" }
]}
];
// create a chart and set the data
chart = anychart.treeMap(data, "as-tree");
// enable HTML for labels
chart.labels().useHtml(true);
// configure labels
chart.labels().format(function() {
var population = Math.round(this.value/100000)/10;
return "" + this.name +
" " + population + " mln";
});
// configure tooltips
chart.tooltip().format(function() {
var population = Math.round(this.value/100000)/10;
return "population: " + population +
" mln\ncapital: " + this.getData("capital");
});
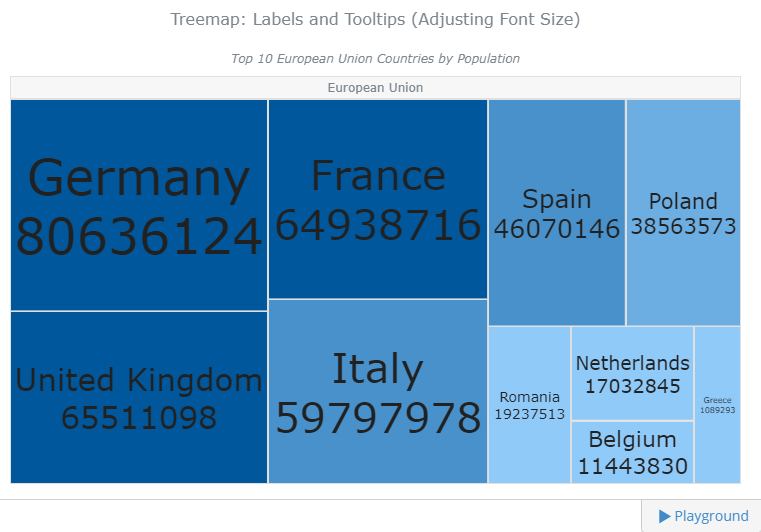
字體大小
標簽的字體尺寸可根據瓦片的大小自動地調整-使用標記()與adjustFontSize()和true作為參數,以使該模式:
/* adjust the font size of labels according to the size of tiles */ chart.labels().adjustFontSize(true);

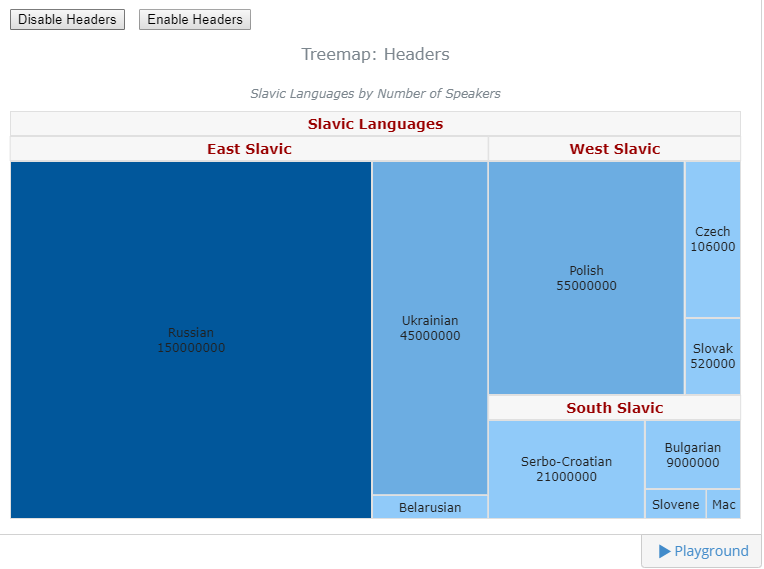
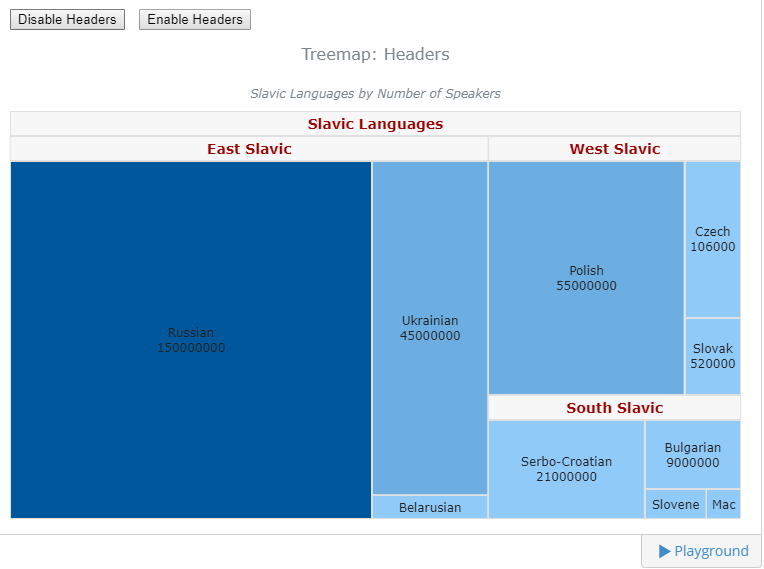
標頭
所有標題
默認情況下,當前顯示級別的父元素顯示為標題。要禁用或啟用它們,請使用或作為參數調用headers()方法:falsetrue
// disable headers chart.headers(false);
您可以限制標題的最大高度,這在圖表較小或圖表大小動態變化的情況下可能是必要的。調用maxHeadersHeight()方法并以像素(默認為25)或百分比形式設置最大高度:
//set the maximum height of headers
chart.maxHeadersHeight("20%");標頭的文本和字體可以在normal和hover 狀態下配置:將normal()和hovered()方法與headers()結合使用。
更改標題的默認文本類似于配置標簽和工具提示。您應該將format()方法與標記或格式化功能一起使用:
// configure the text of headers in the hovered state
chart.hovered().headers().format("{%value}");要配置標題的字體,請使用anychart.core.ui.LabelsFactory中列出的方法:
// configure the font of headers
chart.normal().headers().fontColor("#990000");
chart.normal().headers().fontSize("14");
chart.normal().headers().fontWeight('bold');
chart.hovered().headers().fontColor("#000099");下面的示例演示如何禁用/啟用標頭;他們的文本在懸停狀態下被自定義,并且字體設置在所有狀態下都被更改:

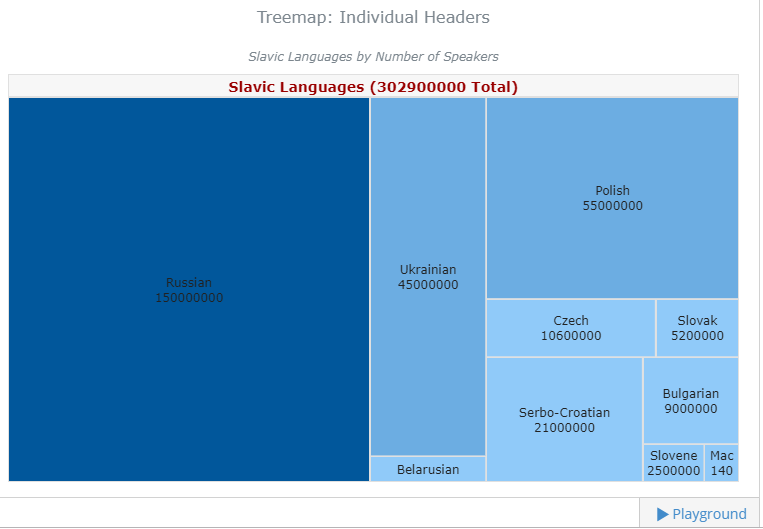
個人標題
通過將header字段添加到數據,可以單獨配置每個標頭:
// create data
var data = [
{name: "Slavic Languages",
normal: {header: {
format: "{%name} ({%value} Total)",
fontColor: "#990000",
fontSize: "14",
fontWeight: "bold"
}
},
hovered: {header: {fontColor: "#000099"}},
children: [
{name: "East Slavic", header: null, children: [
{name: "Russian", value: 150000000},
{name: "Ukrainian", value: 45000000},
{name: "Belarusian", value: 3200000}
]},
{name: "West Slavic", header: null, children: [
{name: "Polish", value: 55000000},
{name: "Czech", value: 10600000},
{name: "Slovak", value: 5200000}
]},
{name: "South Slavic", header: null, children: [
{name: "Serbo-Croatian", value: 21000000},
{name: "Bulgarian", value: 9000000},
{name: "Slovene", value: 2500000},
{name: "Macedonian", value: 1400000}
]}
]}
];
// create a chart and set the data
chart = anychart.treeMap(data, "as-tree");
顯示模式
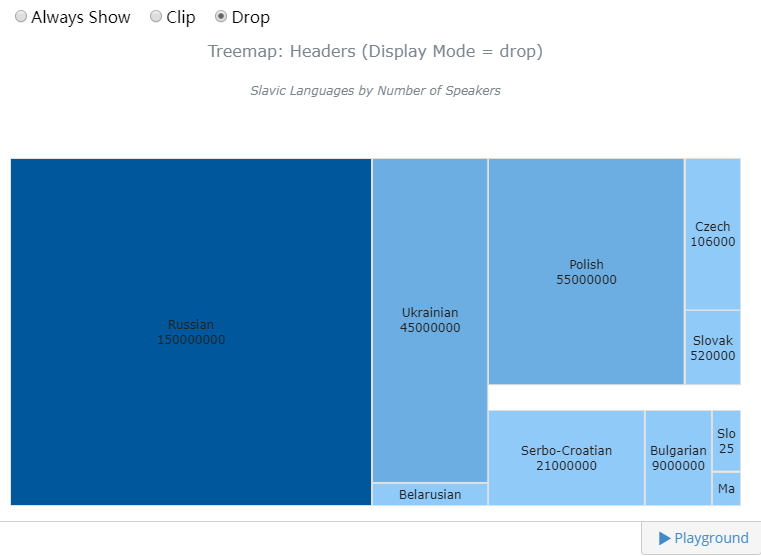
默認情況下,如果標題的文本不適合其高度,則不顯示該文本。但是,您可以隱藏此類文本,也可以始終顯示標題文本。要設置標題的顯示模式,調用headersDisplayMode與中列出的參數中的一個方法anychart.enums.LabelsDisplayMode:
"alwaysShow" (默認)
"clip"
"drop"
下面的示例演示如何更改顯示模式,該模式最初設置為"drop":
// set the display mode of headers
chart.headersDisplayMode("drop");
互動性
下鉆
默認情況下,樹形圖是交互式的。它具有內置的向下鉆取功能:如果單擊某個元素,則可以向下鉆取其子級;如果單擊一個標題,則可以向上鉆取一個級別。可以修改此行為-使用以下方法:
drillTo()鉆取到一個項目
drillUp()向上鉆取
getDrilldownPath()獲取下鉆路徑
注意:默認情況下,也可以從上下文菜單中向下或向上鉆取:右鍵單擊圖塊或標題,然后在菜單中選擇“向下鉆取”或“向上鉆取”-當然,如果有這些選項可用于該元素。
有時,您可能還需要使用anychart.data.Tree類的search()方法在數據中執行搜索(請參閱“ 樹數據模型”文章以了解有關操作類似樹的數據的更多信息)。例如,如果要在數據樹中向下鉆取特定項目,請調用search()以獲取該項目,并調用drillTo()來對其進行深入研究。要進行向上鉆取,請調用drillUp():
/* locate an item in the data tree
and get it as an object */
var item = treeData.search("name", "Lvl 3-4");
// drill down to the item
chart.drillTo(item);
// drill up
chart.drillUp();此示例顯示如何使用自定義功能向下鉆取到特定項目,向上鉆取并將向下鉆取路徑添加到圖表標題:

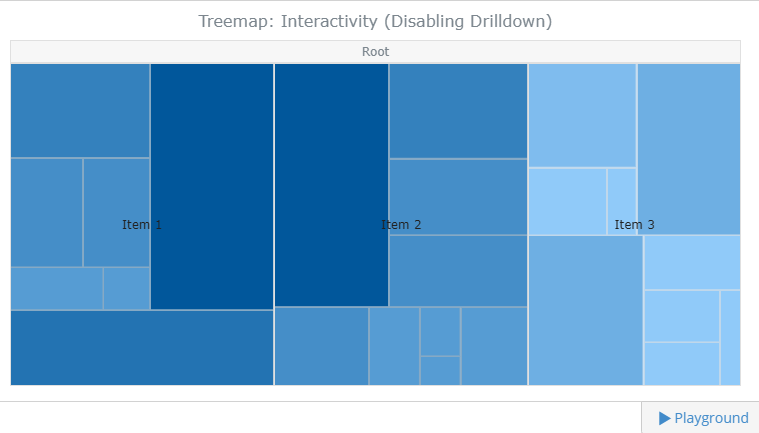
禁用追溯
要禁用向下鉆取功能,應將事件偵聽器添加到圖表中。使用listen()方法并指定事件類型- drillchange:
// disable the drilldown feature
chart.listen("drillchange", function(e){
return false;
});
以上就是AnyGantt中怎么創建一個樹狀圖,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。