您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了基于Anyproxyrhrh 使用"中間人攻擊"爬取公眾號推送,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
以前博客一直使用的是別人制作的框架,typecho、WordPress等都有使用過,但由于是別人的框架,始終不知道其內部運作的原理。這次使用Node.js完全重構了一遍,使得我對整個博客的運作原理清晰了許多,以前看起來很復雜的東西(WordPress 留下的第一印象,雖然WordPress其實不全是用來做博客的),現在看起來竟是這么簡單,如果有用框架搭建博客的朋友,建議完全自己做一個試試。當然,這些都不是本次推送的重點,半自動化爬取自己的公眾號推送才是重點。
爬取所需要的環境與工具:
后端:Node.js + MongoDB
代理服務器:Anyproxy
一個安卓模擬器
服務器環境:
Node.js + MongoDB
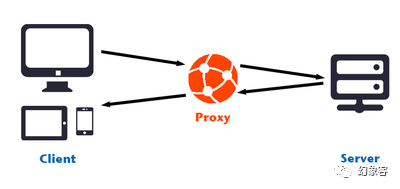
首先介紹一下Anyproxy, 這是一個基于Node.js的代理服務器,本項目中,Anyproxy的作用如下:若把我們本機當做代理服務器,手機模擬器中的微信當成客戶端,那么其運作原理可以如下圖所示。手機客戶端(Client)發送請求給代理服務器(Server,即本機),本機再將這個請求發送給微信服務器,微信服務器返回信息需要經過本機,再由本機傳遞給手機客戶端。

在這個過程中,本機承擔中間人的作用,而接受到微信返回的信息后,我們可以對那個信息植入腳本,再發送給手機客戶端。這就是中間人攻擊。
對了,使用Anyproxy還有一個好處就是,它支持HTTPS,它能夠生成證書,使得客戶端和代理服務器端互相信任,從而能接收HTTPS請求和回復,而公眾號歷史消息中,許多請求都是HTTPS的。
步驟如下(參考自 :https://zhuanlan.zhihu.com/p/24302048)
1.新建一個Node.js項目,新建MongoDB數據庫(可先在本地上進行調試),新建一個名為blog的庫,名為articles的Collections.
2.運行終端執行下面這個命令安裝Anyproxy:
sudo npm -g install anyproxy
3.生成證書,使其支持https
sudo anyproxy --root
4.啟動Anyproxy, 運行
sudo anyproxy -i
5.在安卓模擬器中安裝證書:
啟動Anyproxy, 在瀏覽器中訪問 localhost:8002/qr_root 可以獲取證書路徑的二維碼,移動端安裝時會比較便捷,使用微信識別二維碼即可完成安裝。
6.設置代理,打開模擬器的WiFi,修改WiFi-使用代理,代理服務器地址就是運行anyproxy的電腦的ip地址。代理服務器默認端口是8001。
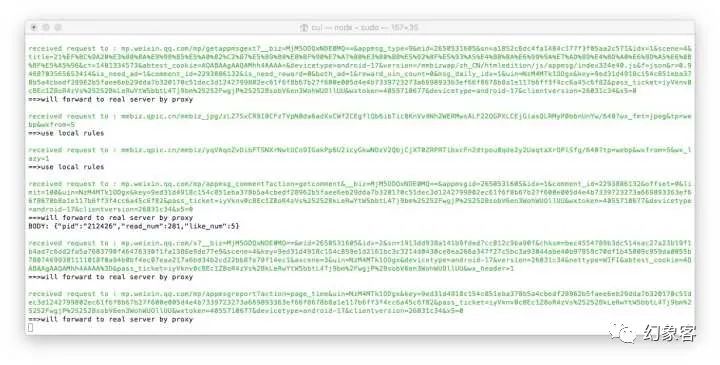
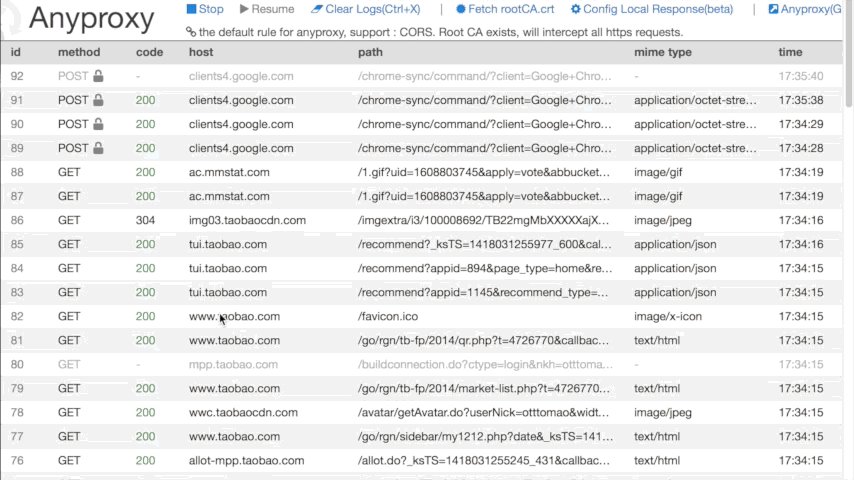
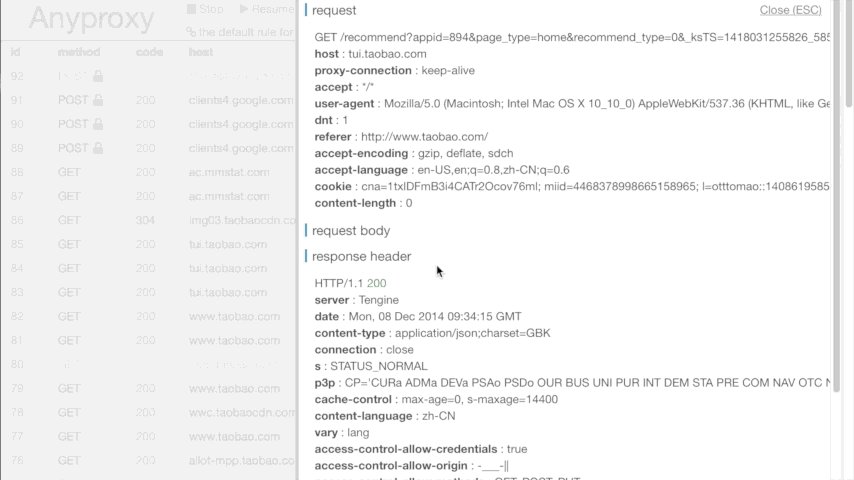
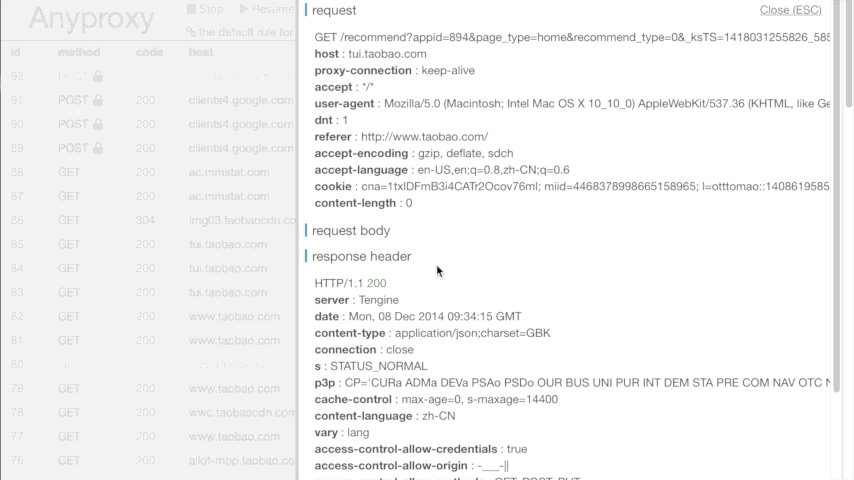
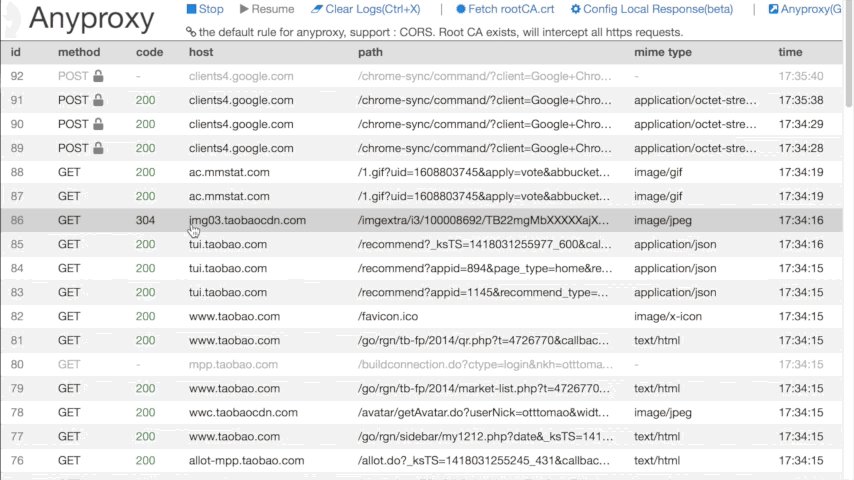
現在微信上任何聯網操作,在運行Anyproxy的終端中或打開 http://localhost:8002 應該都可以看到服務器返回的信息了。如圖所示:


在這過程中,若你有任何疑問,可見最上面感謝的那篇文章。
接下來植入腳本,植入腳本我們是通過修改配置文件實現的。
配置文件地址:
Mac在 /usr/local/lib/node_modules/anyproxy/lib/.
Windows據說在 APPdata\Roaming(若不是的話請找一下Windows npm默認全局安裝的位置)。
我們只需要修改rule_default.js內的replaceServerResDataAsync:function(req,res,serverResData,callback) 函數
由于那篇文章里是大型爬蟲代碼,我只需要爬取個人公眾號的,因此對其進行了修改,并轉換成了js代碼。代碼就先不貼了,有興趣可以見GitHub庫:https://github.com/Ckend/GzhToBlog,喜歡請star一下,讓我有動力更新。
步驟如下:
1.啟動Anyproxy, 打開公眾號的歷史消息列表,在 localhost:8002 觀察Anyproxy接收到的信息中哪一個是消息列表的。最后發現帶有profile-ext的鏈接的是消息列表相關的。
插句題外話,profile-ext里的-其實是_才對,但是公眾號推送檢測文章里是否引用了別的公眾號的文章竟然就是通過這個關鍵詞,驚了個呆,知道我浪費了半小時來找這篇文章的錯,最后發現是這里的表情是怎樣的嗎。
2.于是對帶有profile-ext的鏈接的回復(有兩種,一種是頁面格式,一種是json(第二頁以后就是json))進行植入腳本。將其返回的所有信息存入之前所創建的MongoDB數據庫blog里的Collections中(見GitHub里rule_default.js文件的getToMongodb()函數,建議先連接本地的MongoDB,成功后再連接服務器的)。
3.在模擬器上往下拖,保存所有的推送。
4.新建一個js文件,負責通過前面所爬取到的articles里的文章鏈接爬取文章并保存到數據庫中(GitHub里對應crawl.js)。
5.大功告成,接下來就差前端渲染數據展現博客了。
上述內容就是基于Anyproxyrhrh 使用"中間人攻擊"爬取公眾號推送,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。