您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序如何顯示所在位置的信息的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
假設我們指定了多個監控點,接下來的需求就是給每個監控點取名字。如果是手動輸入的話,會比較麻煩。所以位置鬧鈴再向前走一步,從地圖上取得監控點所在位置的信息作為監控點的名稱。
畫面說明

當我們選定監控點以后,該處的信息會在下面的列表中表示出來。通過上下滾動列表中的內容,用戶就可以選擇合適的信息作為監控點的名稱。
setpoint.wxml
為了看起來方便一些,這里只選取新增加的部分。
<picker-view indicator-style="height:1.5em;" class="info_area" value="{{info_index}}" bindchange="pikerChange">
<picker-view-column>
<view wx:for="{{pois.pois}}" wx:for-item="pois" wx:key="index"> {{pois.title}}</view>
</picker-view-column>
</picker-view>
piker-view顯示的是pois.pois中的數據,當用戶滾動它的時候,setpoint.js中的pikerChange方法會被調用,而當前項目的索引就是參數。
util.js
在util.js中增加了一個函數用于取得指定地點的信息。代碼如下:
function getPoisByLocation( latitude, longitude, callback ) {
// 具體json 返回格式可自行參考騰訊地圖API接口文檔
var key = "M6VBZ-BPRHX-YPK45-7Q4GC-Z3F7T-7YFO7"; //需要到http://lbs.qq.com/申請
var url = "https://apis.map.qq.com/ws/geocoder/v1/?location=" + latitude + "," + longitude + "&key="+ key+"&get_poi=1";
var defaultUrl = "http://www.apayado.com/pois.json?" + new Date().getTime();
wx.request( {
url: url,
success: function( res ) {
callback(res.data.result);
},
fail: function (res) {
getDefaultPoiData(defaultUrl, function (res) {
callback(res);
});
}
});
}
這段代碼來自【小程序,巧應用:微信小程序開發實戰(第2版)】,這里稍加修改。
這個函數通過wx.request訪問騰訊的位置服務,當該服務調用成功以后,以位置服務的返回值作為參數調用callback函數。而這個callback函數又是利用者在調用getPoisByLocation函數時傳進來的。
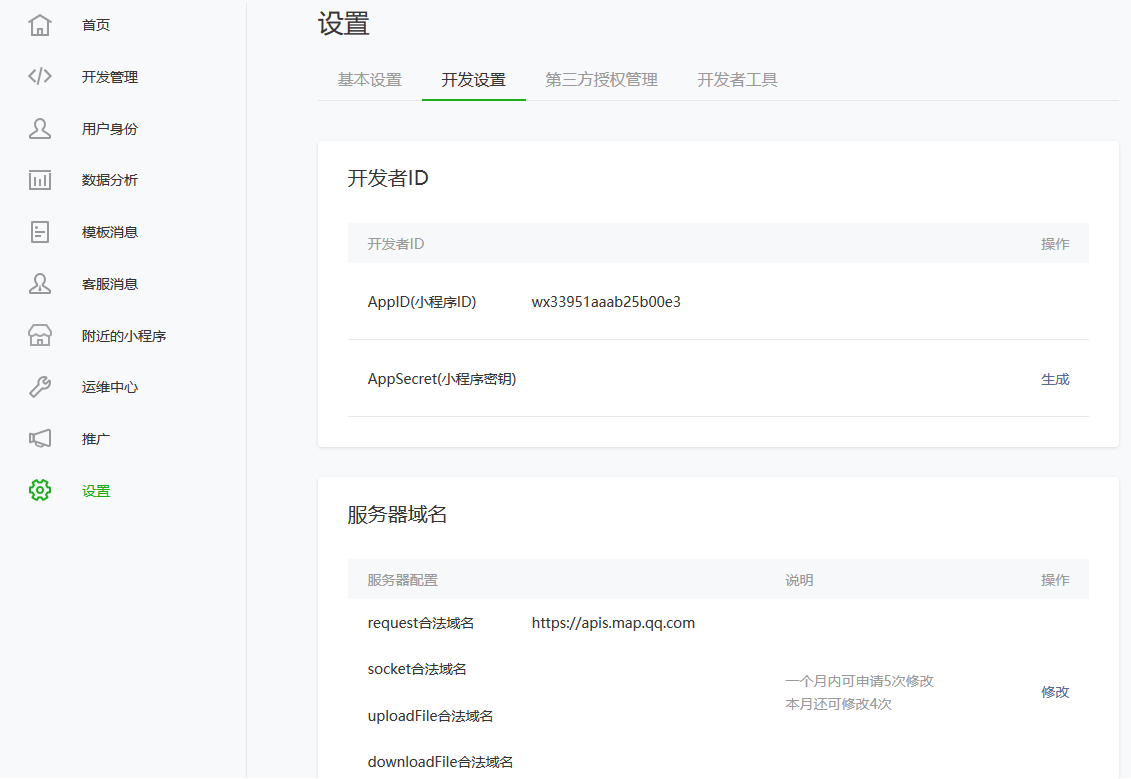
另外一點,從微信小程序訪問騰訊位置服務時需要做另外兩件事情:一是到http://lbs.qq.com申請訪問時的使用密鑰(KEY);另外一個是在小程序設定畫面指定允許小程序訪問的域名。設定畫面如下,具體看服務器域名設定的部分。

setpoint.js
取得和表示地理信息
在地圖視野發生變化的時候,下面的函數就會被架構調用。
regionChanged: function (e) {
console.log("setpoints.js regionChanged")
var that = this
this.mapCtx.getCenterLocation ({
success: function(res) {
type: 'gcj02', // 返回 可以 用于 wx. openLocation 的 經緯度
util.getPoisByLocation(res.latitude, res.longitude, function(data){
console.log(data)
that.setData({
pois:data,
});
})
app.globalData.currentAlarm = {
longitude: res.longitude,
latitude: res.latitude
};
}
})
},
關注黃色背景的部分。getPoisByLocation成功以后,通過setData函數,數據被傳遞給pois成員。從pois到畫面的工作是架構完成的,程序員不需要操心。
處理用戶選擇操作
pikerChange: function (e) {
const val = e.detail.value
app.globalData.currentAlarm.title = this.data.pois.pois[val]
},
這個函數的參數是用戶所選項目的索引,通過這個索引選擇合適的信息傳遞給監控點。
以上就是“微信小程序如何顯示所在位置的信息”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。