您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何借助FreeHttp修改Websocket報文,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
前言
作為Web應用中最常見的數據傳輸協議之一的Websocket,在我們日常工作中也勢必會經常使用到,而在調試或測試中我們常常也有直接改變Websocket數據報文以確認其對應用的影響的需求,本文將介紹一種靈活方便的方式篡改Websocket收發的數據。
之前的文章里已經提到了如何利用FreeHttp修改HTTP的請求/響應報文,其實借助FreeHttp同樣可以對Websocket數據報文做任意修改。(事實上burp suite 及 fiddler 的script 等工具也是可以完成的)
FreeHttp可以提供更容易的方式讓您使用提前按需求設置的一組規則對websocket發出及接送的數據進行任意的篡改(同時支持文本及二進制的數據修改)
回到頂部
FreeHttp是一個Fiddler插件,借助FreeHttp您可按照您自己的設定任意修改http請求或響應報文(同時支持websocket改包)
FreeHttp 安裝可以直接查看 https://www.cnblogs.com/lulianqi/p/10428551.html#_label0_1 (內容比較長,您可以僅查看安裝部分)
回到頂部
接下來將向您演示如何借助FreeHttp修改傳輸中的Websocket報文以滿足我們假設的需求!

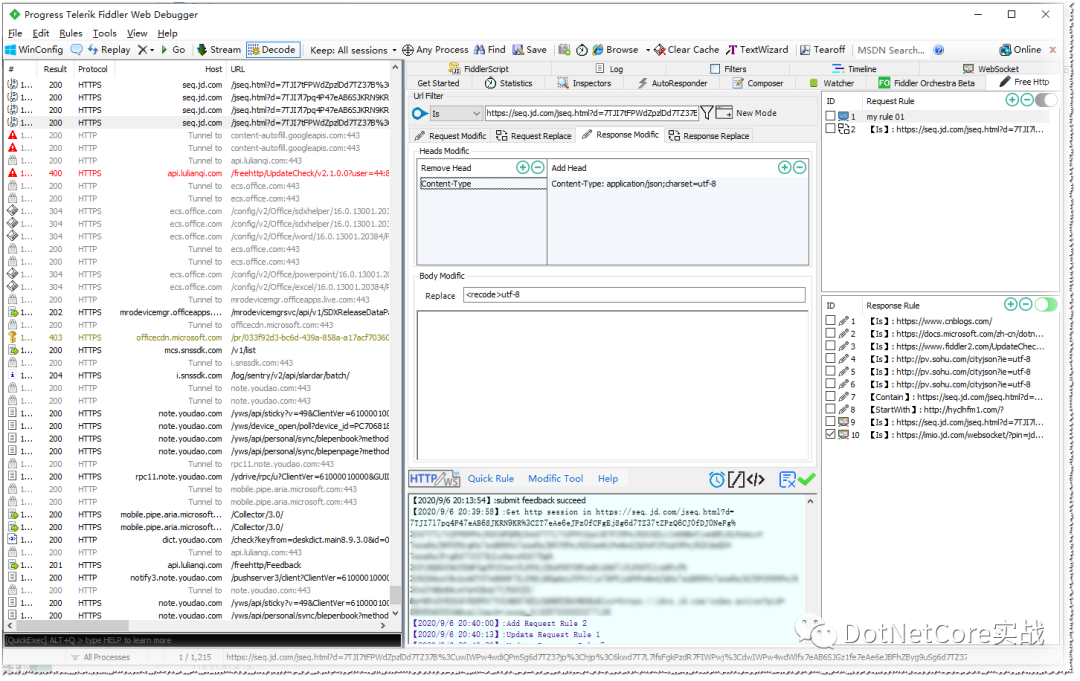
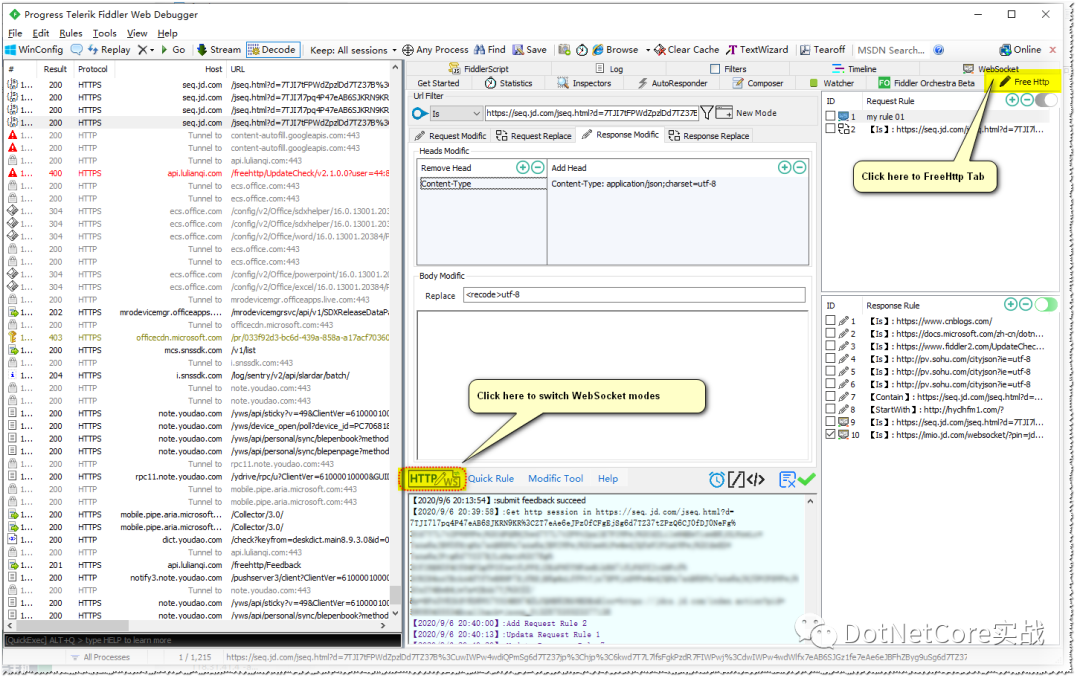
進入FreeHttp Tab頁后默認打開的是HTTP模式,您可以點擊左下『HTTP/WS』切換至WebSocket模式(如果您沒有看到『HTTP/WS』說明您使用的FreeHttp是1.3及以下版本,請通過上文提到鏈接升級FreeHttp即可,注意直接替換完成升級,升級也不會影響您已有的歷史規則)
我們任意找一個使用WebSocket 的站點進行演示,通常Web系統里的即時聊天IM系統大多數直接使用WebSocket。
我們以京東的Web站為例進行演示(事實上網上是可以找到許多WebSocket在線測試站點可讓大家調試使用,這里使用JD做演示完全沒有惡意)

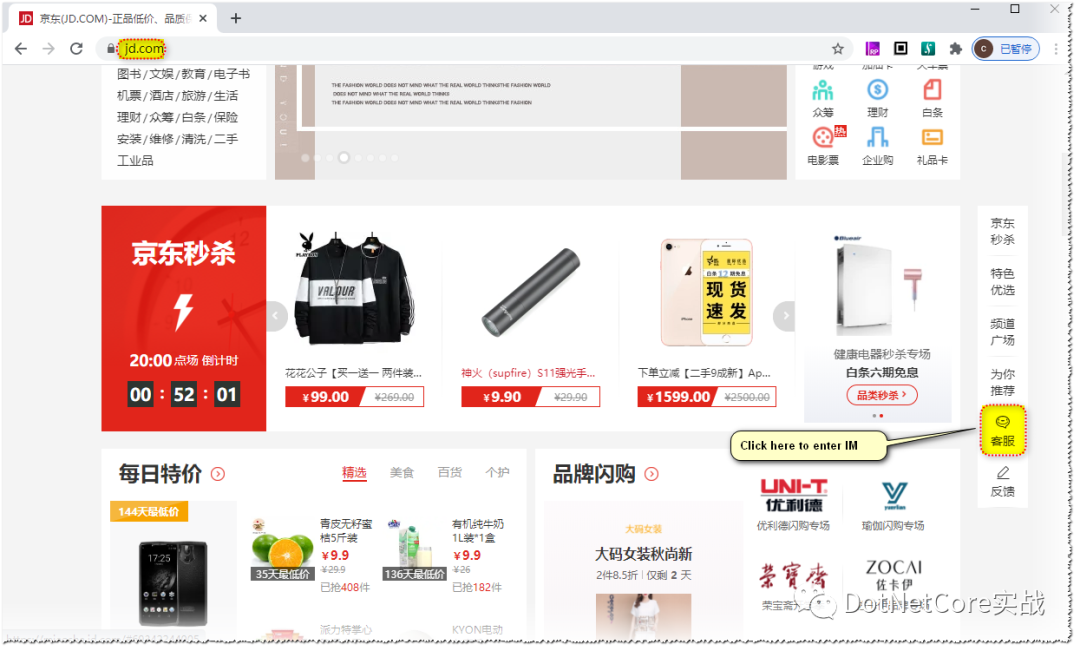
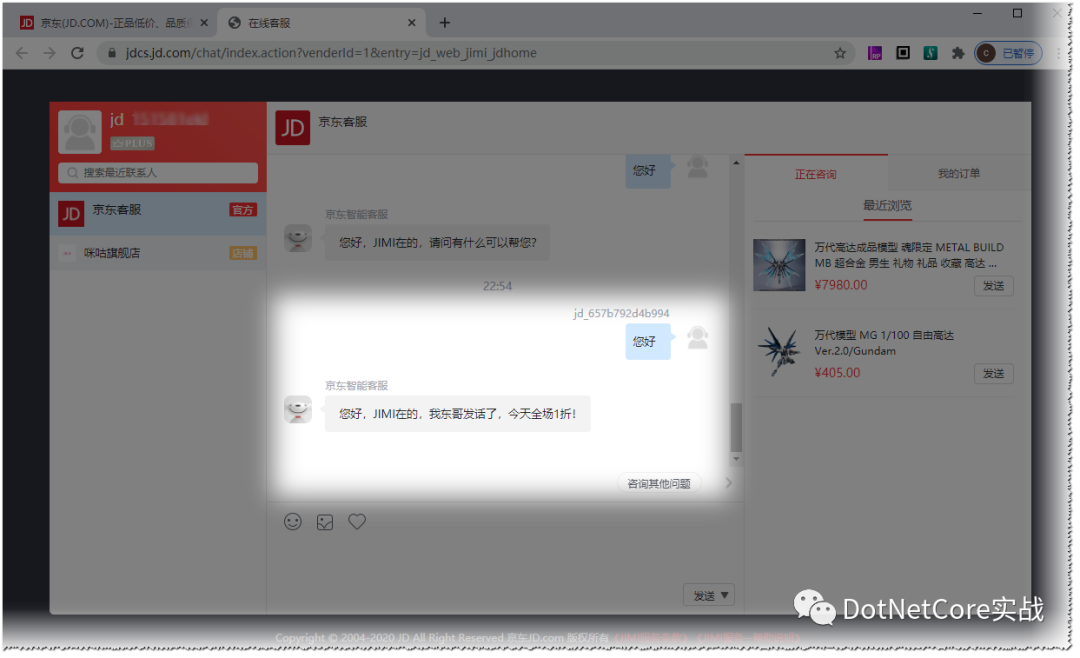
如上圖我們直接進入京東首頁點擊右下角客服的IM聊天系統 (這個時期確保您的Fiddler是打開的)

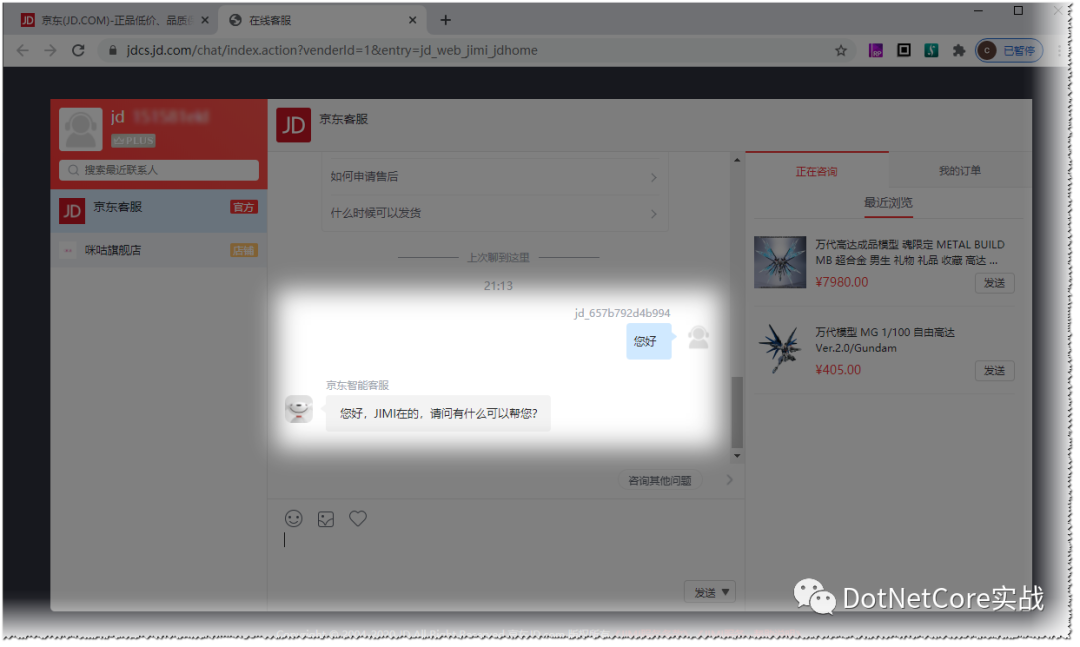
您可以隨意與京東客服說幾句話(當然這個時候的客服很可能只是機器人)
假設我們要把客服給我們的回復修改掉,修改為“我東哥發話了,今天全場1折” (純屬玩笑請勿當真)

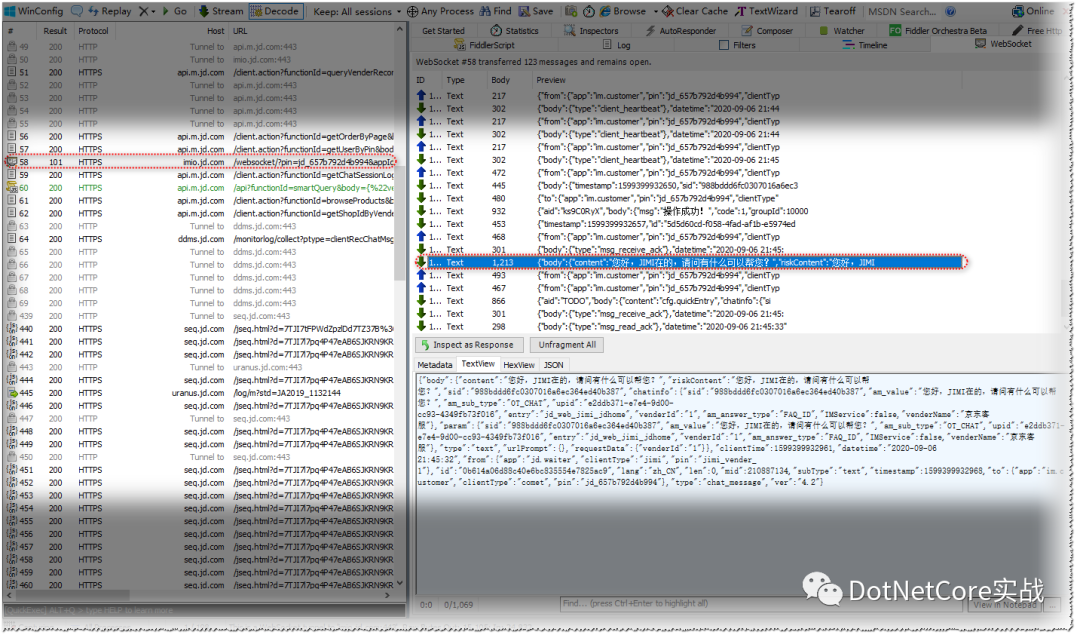
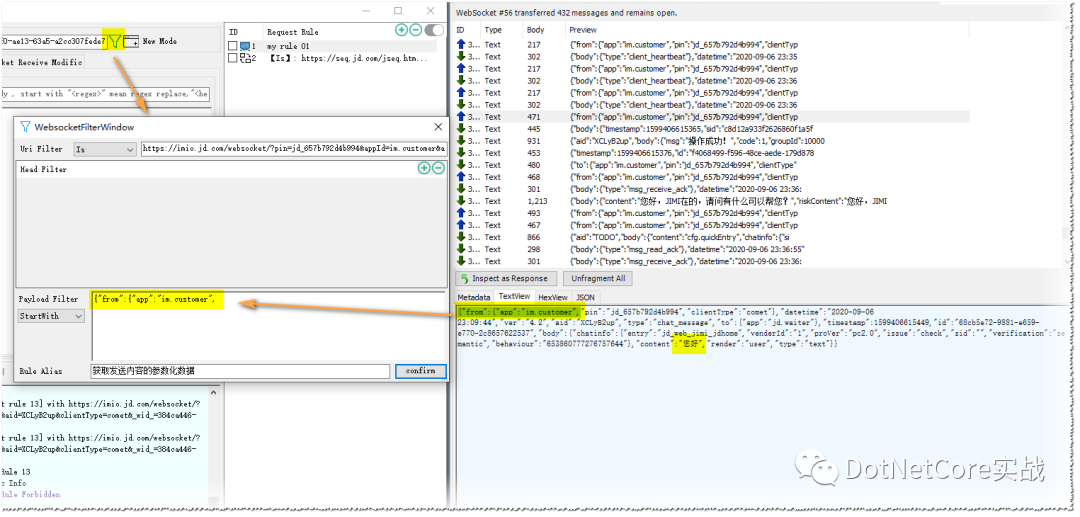
如上圖我們需要先在Fiddler左側Session列表里找到剛剛我們聊天的Websocket的Session (事實上Websocket建立鏈接的握手協商使用的是HTTP,一旦鏈接建立完成就會一直使用同一條鏈路傳輸數據,所以不管這個Websocket鏈接后面收發了多少次數據包,大部分抓包工具都會將他們顯示在同一個Session 即創建鏈接的那個Session 中),這個Session 通常很容易在Session列表里被找出來,因為Session列表中被標記為Websocket的項通常不會太多(注意Session列表中那些帶ws圖標的Session)。
在列表中雙擊我們剛剛找到的Session就可以打開WS消息列表,我們在這里可以找到客服剛剛回復我們的內容,這也確認我們找到了正確的Websocket Session。
注意查看回復給我們的報文結構,后面我們將以此創建我們的篡改規則。

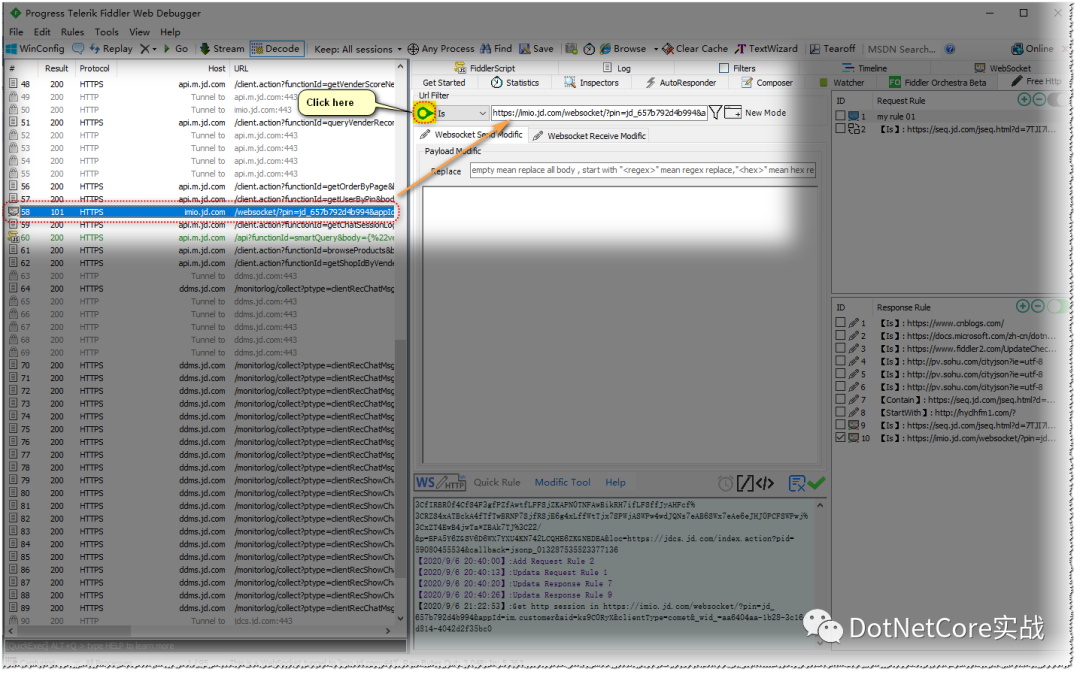
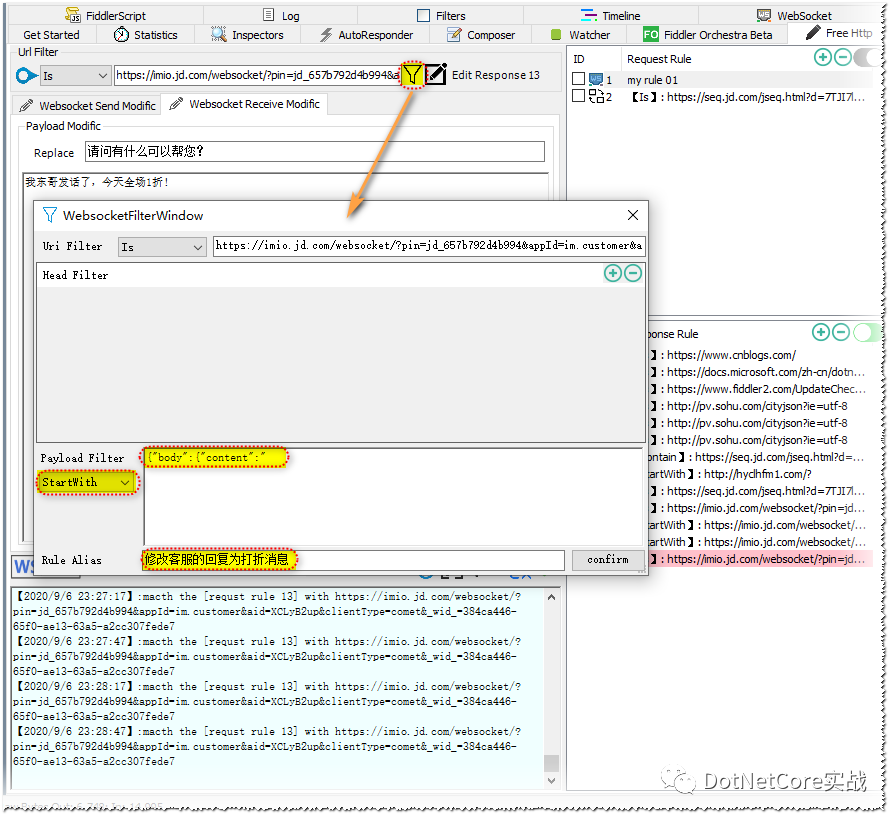
如上圖現在我們切換到FreeHttp Tab頁來創建一個簡單的WebSocket篡改規則完成我們剛剛的需求。
您可以直接點擊FreeHttp獲取圖標(上圖中“Click here”的位置),FreeHttp會自動為您選擇的session創建一個完全匹配規則(同時也會根據您選擇的session類型自動切換http/ws模式)。當然如果你熟悉FreeHttp里的Filter您可以手動創建更加符合您自己要求的匹配規則。(https://www.cnblogs.com/lulianqi/p/10428551.html#_label1 您在這里可以找到Filter的詳細規則)

查看客服回復給我們的WebSocket消息我們很容易的可以看到直接修改高亮區域文本即可。

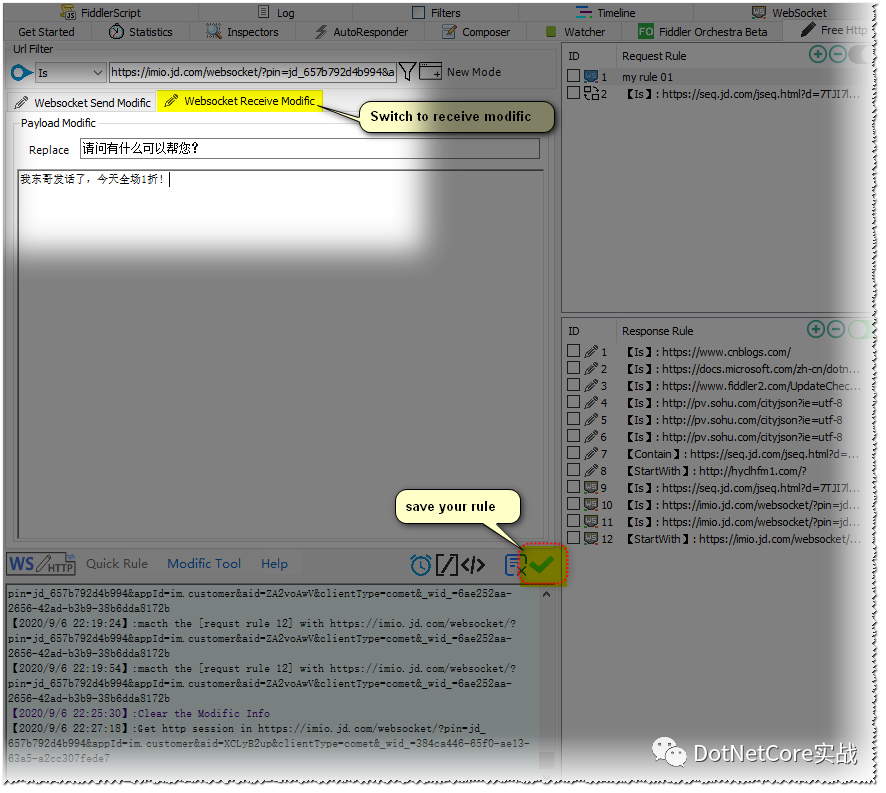
因為我們要修改的是接收數據,如上圖我們切換到『Websocket Receive Moditfic』,然后直接在『Payload Modific』區域填寫上圖中的規則即可(我們使用最簡單的文本替換,更復雜的場景我們可以使用正則替換或HEX等其他模式 , https://www.cnblogs.com/lulianqi/p/10428551.html#_label2_0 您在這里的2.1.4可以找到其他模式的使用方法)。
規則填寫完成點擊右下角確認保存您剛剛創建的篡改規則。

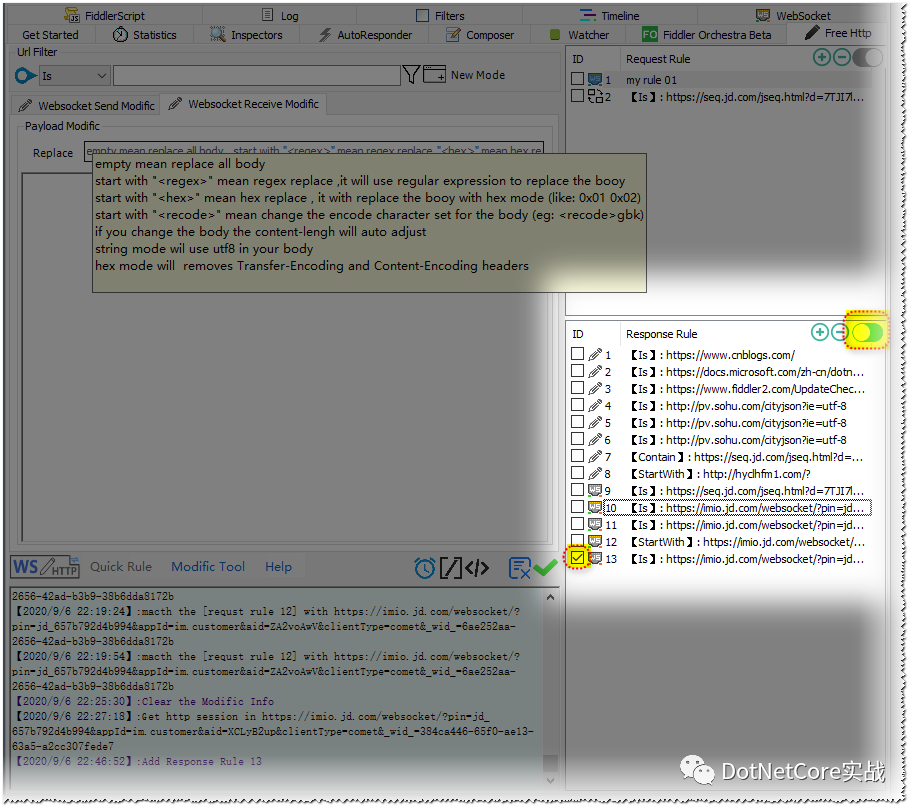
保存完成后您可以在右側『Response Rule』列表中看到您剛剛添加的規則,注意上圖中黃色高亮區域按此設置啟用您剛剛添加的規則(默認新加入的規則是不啟用的)

完成規則創建后,我們再次對京東客服發送您好,可以看到Web網頁上收到的回復已經按我們的規則發生了變化。(您可以在網頁的開發者工具或Fiddler的session ws消息列表中同樣看到變化)
注意到右下角的“咨詢其他問題”的入口了嗎,我們可以按剛剛的操作再添加一個規則,將這個“咨詢其他問題”修改為“1折入口”(這里就不重復描述了)

我們再次發送您好可以看到右下角的快速入口也發生了改變
注意這里有一個細節,因為這里一個session需要匹配多個規則進行修改,如果您發現您的FreeHttp只能匹配其中一個,請在下方打開『Modific Tool』『http tamper setting』,并取消『is only match first tamper rule』
雖然我們按上文的操作已經完成了我們最初的需求,不過現實場景中的需求往往不是一成不變的,FreeHttp同時提供了許多更精細的功能幫助您創建篡改規則對Websocket報文進行篡改。
同樣是上面提到的例子通常Websocket里的的實時消息會有很多,并不是所有的消息都是客服回復我們的文本消息,我們沒有必要對接收的所有消息都進行篡改。

如上圖我們創建更加具體的Filter規則,配置僅指定payload開頭的返回報文才能通過匹配,并為這條規則創建更容易辨識的別名“修改客服的回復·····”
有的時候我們需要獲取發生或回復消息里的一些數據,把他們變成參數化數據供后面的規則使用,比如我們需要獲取我們發送給客服的內容,我們就需要創建一個『Websocket Send Modific』規則并使用『parameter data』獲取動態參數

通過分析我們發送的payload不難發現我們發送的文本消息都有固定的開頭,我們可以如上圖創建『Websocket Send Modific』的匹配規則

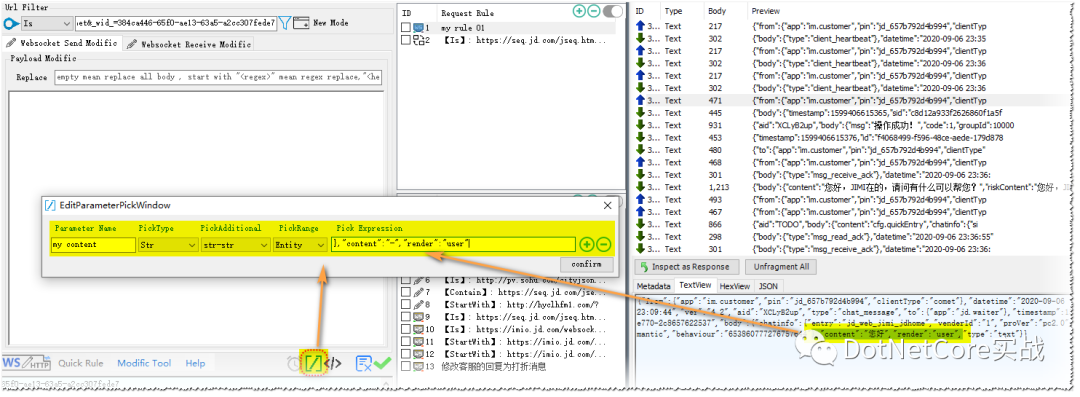
因為該規則并不用修改報文只是用來獲取動態數據,我們『Payload Modific』什么都不用填寫,只需要點擊下方parameter圖標(紅色虛線框中的圖標)添加如上圖的parameter pick規則即可(參數名稱為my content ,使用 string方式拾取,拾取范圍是請求或響應實體,以},"content":"開頭并以","render":"user"結尾的數據。更多parameter pick設置細節您可以查看 https://www.cnblogs.com/lulianqi/p/10428551.html#_label8_2 8.3 動態拾取參數化數據)

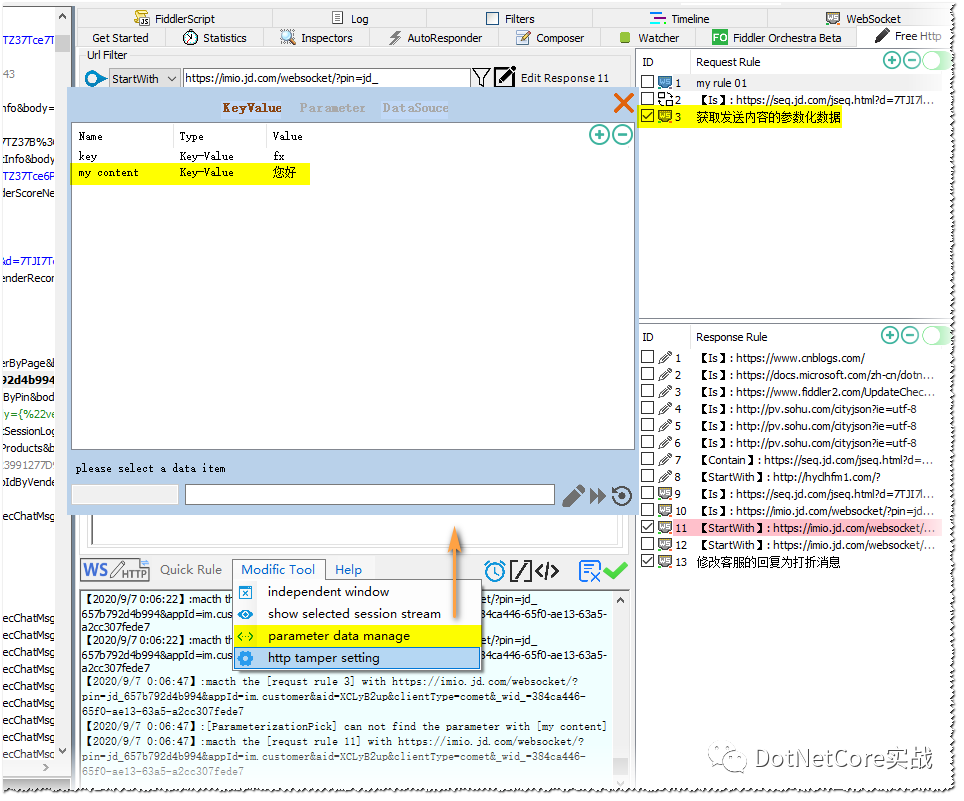
啟用您剛剛添加的規則,并再次在IM聊天框中發送您好,我們剛剛創建的規則就會從我們發送的payload中拾取我們發送的內容,如上圖我們通過『Modific Tool』『parameter data manage』打開參數管理器查看我們拾取的內容(注意這個數據是會根據每次拾取動態變化的)
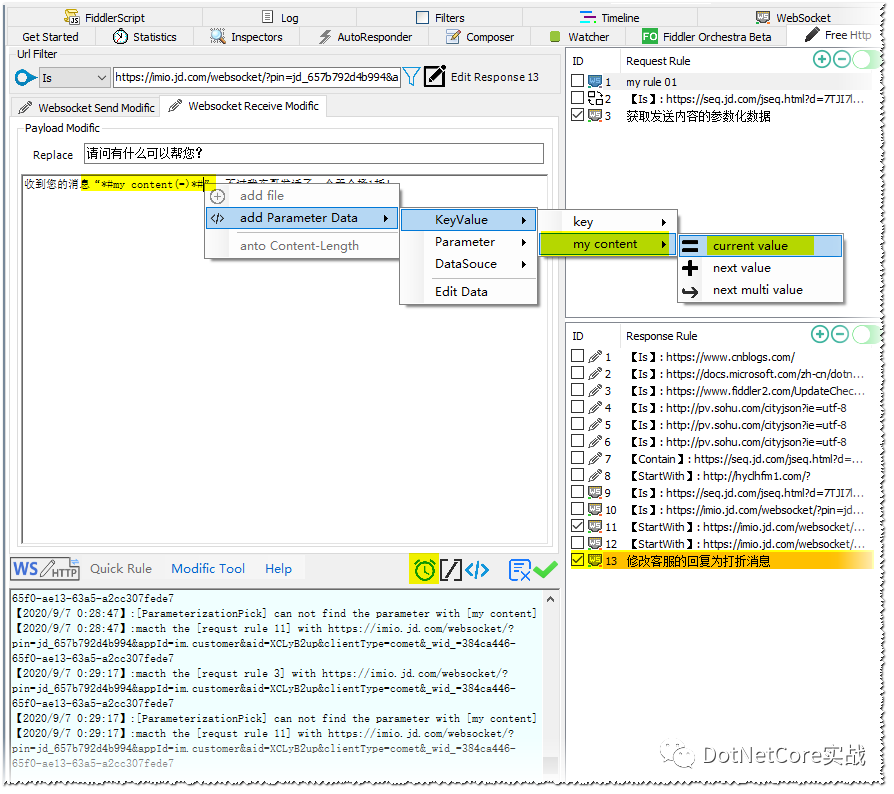
接下來我們在后面的規則中直接使用我們前面拾取的數據,我們現在雙擊剛剛創建的Response Rule “修改客服的回復為打折消息”對其進行編輯

如上圖我們在需要插入動態參數的地方右鍵既可以方便的找到我們剛剛拾取的“my content”參數,并將其直接應用到我們的規則中,同時您可以點擊下方的鬧鐘圖標為本次session設置延時。(更多 parameter data manage 的使用您可以查看 https://www.cnblogs.com/lulianqi/p/10428551.html#_label8 八:參數化數據設置)
注意修改完成后不要忘了點確認保存修改。

如上圖,這個時候您再向客戶發送“您好吧”這種消息的時候,客服的回復中就會直接使用我們剛剛拾取的參數。
回到頂部
事實上使用FreeHttp您可對APP移動應用,Web網頁,小程序的Websocket 及 HTTP報文創建任意的篡改規則對報文進行修改。
FreeHttp的更多使用細節您可以查看https://www.cnblogs.com/lulianqi/p/10428551.html 使用說明
以下是使用FreeHttp完成的其他測試/調試實踐
借助FreeHttp為任意移動端web網頁添加vConsole調試
微信授權登錄mock(在沒有真實微信賬號的情況下測試大量微信賬戶授權登錄的情況)
HTTPS中間人攻擊實踐(原理·實踐)
使用FreeHttp強制登出微信公眾號登陸狀態(實現~原理)
使用瀏覽器訪問或調試微信公眾號(跳過微信認證)
關于如何借助FreeHttp修改Websocket報文問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。