您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關webgl中影像加載的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
針對之前公眾號上的開源mbtiles發布工具,請參見本公眾號文章:分享開源mbtiles-server,雖然發布的數據服務是wmts,但是在cesium上加載還是有一定的注意事項,不然并不能訪問到發布的影像數據。
數據方面:mbtiles必須從全球的第0級開始,要不然不能進行加載。
配置文件方面:服務程序是基于nodejs編寫的,要配置端口號和主機地址,如果不配置的話,wmts返回的xml中,地址會默認為127.0.0.1,這樣不是本機訪問就回帶來問題。
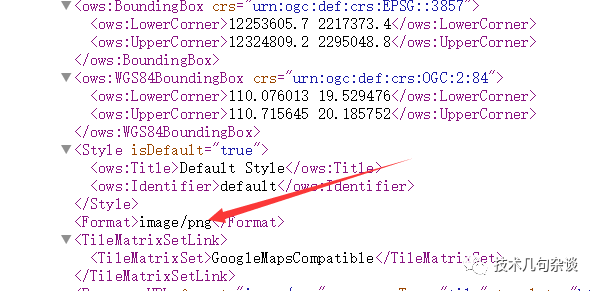
訪問的時候,服務的地址中要包含mbtiles文件的名稱,例如:ip:port/服務名/mbtiles文件名稱/WMTS,這樣的格式,mbtiles中切片的格式,可通過這個服務中進行查看,其中信息包含坐標系和范圍等信息。

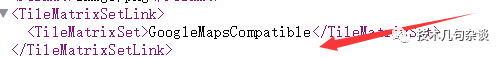
tileMatrixSetID這個參數在此服務中進行查看,這些都是程序中需要的配置:

下邊簡單分享一個在cesium加載成功的服務代碼:
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://ip:port/服務名/mbtiles文件名稱/WMTS,
layer: "mbtiles文件名稱",
style: "default",
//文件格式
format: "image/png",
tileMatrixSetID:'GoogleMapsCompatible'
})
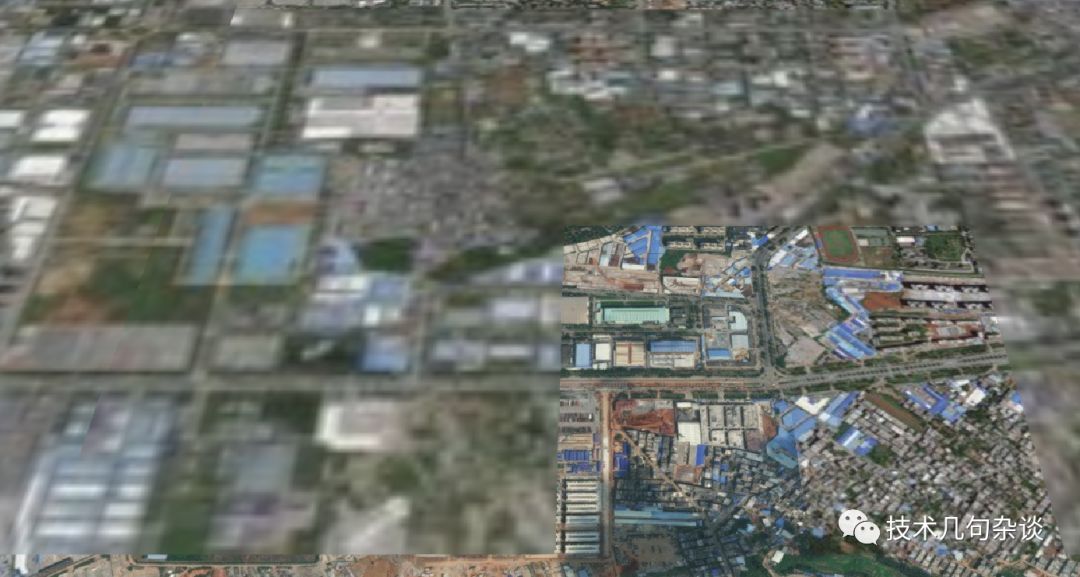
mbtiles文件比較大情況,切片要稍等一會才能加載出來,不過加載完成以后速度還是挺快的。

關于“webgl中影像加載的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。