您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何進行Geoserver中的熱力圖服務,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
GeoServer 是 OpenGIS Web 服務器規范的 J2EE 實現,利用 GeoServer 可以方便的發布地圖數據,允許用戶對特征數據進行更新、刪除、插入操作,通過 GeoServer 可以比較容易的在用戶之間迅速共享空間地理信息。GeoServer是社區開源項目,可以直接通過社區網站下載。
使用Geoserver可以代替Arcgis Server等商業的數據發布軟件,并且按照OGC的標準發布,能夠兼容大部分的客戶端軟件訪問。
Geoserver的發布結構可以參照本公眾號的文章《Geoserver系列:數據發布結構》。
Geoserver可以將矢量圖層,發布成柵格圖層,通過設置sld(geoserver的樣式文件),能夠將圖層顯示成熱力圖的效果。
sld設置參考網址為:http://docs.geoserver.org/latest/en/user/styling/sld/extensions/rendering-transform.html
首先要有一個具有 權重的矢量圖層,根據矢量圖層中的字段,確定熱力圖的影響范圍,后邊主要內容就是設置sld的樣式,參考網址上有一個sld的樣式,下邊列舉一下關鍵參數:
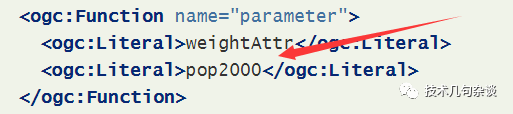
設置權重屬性的字段,圖層中必須有指示這個的字段:

radiusPixels等字段可設置成固定值,也可根據圖層中屬性設置;
//刪除標志的設置,這里是熱力圖效果的設置,包括顏色和屬性影響范圍
<RasterSymbolizer> <Geometry> <ogc:PropertyName>the_geom</ogc:PropertyName></Geometry> <Opacity>0.6</Opacity> <ColorMap type="ramp" > <ColorMapEntry color="#FFFFFF" quantity="0" label="nodata" opacity="0"/> <ColorMapEntry color="#FFFFFF" quantity="0.02" label="nodata" opacity="0"/> <ColorMapEntry color="#4444FF" quantity=".1" label="nodata"/> <ColorMapEntry color="#FF0000" quantity=".5" label="values" /> <ColorMapEntry color="#FFFF00" quantity="1.0" label="values" /> </ColorMap> </RasterSymbolizer>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。