您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關TE二次開發中線生成墻的問題有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
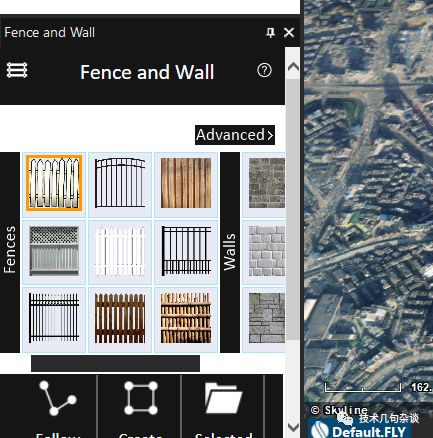
在TE的開發中,可通過設置線的屬性,使線顯示成一個墻的效果,可以使用TE工具Fence and Wall,在地圖中進行效果查看。

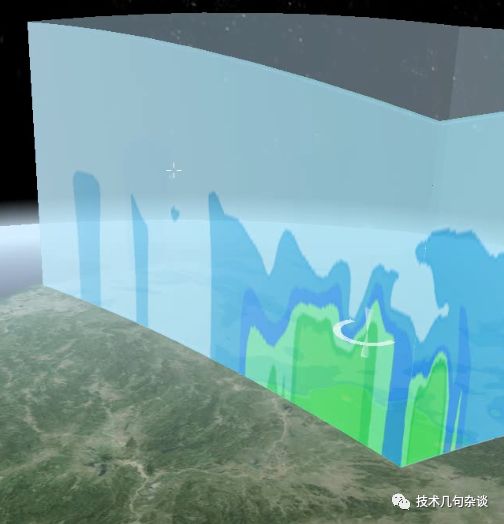
在工作中的開發,要立體的放置一張圖片進行展示,在球面的地形上,只有使用此方式,在地球的大弧度上才能彎曲顯示,以下是實現的功能代碼:
//創建線
ITerrainPolyline66 _cPolyline = null;
var _cRing = _sgworld.Creator.GeometryCreator.CreateLineStringGeometry(_cVerticesArray);
uint nLineColor = 0x8fFF0000;
//高度類型設置為相對地面
AltitudeTypeCode eAltitudeTypeCode = AltitudeTypeCode.ATC_TERRAIN_RELATIVE;
_cPolyline = _sgworld.Creator.CreatePolyline(_cRing, nLineColor, eAltitudeTypeCode, groupid, layerName);
//設置線邊框透明度為0和貼圖半透明效果
_cPolyline.LineStyle.Color.SetAlpha(0);
_cPolyline.FillStyle.Color.SetAlpha(0.75);
//設置此屬性才能達到貼到地面的效果
_cPolyline.ExtendToGround = true;
//設置此屬性才能線沿著地球大范圍的弧度
_cPolyline.Spline = true;
//設置線的貼圖
_cPolyline.FillStyle.Texture.FileName = _picOut.PicPath;
//設置貼圖的旋轉角度
_leftPolygon.FillStyle.Texture.RotateAngle = 180;
以上是實現的代碼,其中存在幾個問題,在使用中請注意:
1、在兩個點的情況下,線的弧度越大,會發現貼圖要比弧線短一塊,可以在中間加一些點;
2、貼圖的問題,貼圖的方向不確定的,這好像是沒有規律的,有時圖片貼圖方向正確,有時就是相反的...
3、按照1的方式中間加點,貼圖的方向就更不是可控的...
4、效果還是可以的...

關于“TE二次開發中線生成墻的問題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。